Как наложить изображения друг на друга. Как вставить одно изображение внутрь определённой области другого. Вставка в изображение фрагмента из другой картинки
Хотите стать частью памятника или сделать фотографию где Ваша кошка прыгает с самолета? Вы когда-нибудь хотели, чтоб ваш портрет написал сам Леонардо? Конечно хотели! Вот почему мы создали новую версию "Фотомонтажа", который позволяет вам делать все, что угодно! "Фотомонтаж" позволяет накладывать друг на друга элементы любого изображения по-вашему выбору. Всё что Вам нужно сделать - это только загрузить фоновое изображение, а затем поместить одну или несколько фотографий на нем. После этого с помощью кнопок управления можно откорректировать элементы и фотографии, оставив часть Вашего фото сопоставить в верхней части фонового изображения. Вы можете настроить размер и габариты фона на Вашей фотографии настроить размер, расположение и направление любых слоев на изображении, которые Вы хотите разместить. Удачи!Как пользоваться фотомонтажом?
1. Открой Fotor и выберите пункт "Фотомонтаж" в разделе Коллаж.
2. Загрузить фоновый снимок или выберите один из наших фоновых узоров или цветов.
3. Добавь одну или несколько фотографий, которые вы хотите сопоставить и перетащите их на фон. (Обратите внимание, что когда вы нажимаете на панель инструментов, должно появиться большое меню с огромным количеством опций, их можно использовать для настройки и коррекции изображения).
4. Во всплывающей панели инструментов используй инструмент "Тёрка", чтобы удалить с фотографии элементы, которые не должны оставаться на фоне.
(ПРИМЕЧАНИЕ: Вы можете настроить "Интенсивность", а также "Размер" в "Тёрка". Если вы сделаете ошибку при использовании, нажмите кнопку "Сброс".)
Инструкция
Воспользуйтесь, например, стандартным графическим редактором Paint, входящим в состав программных средств Windows. Запустите приложение, нажмите сочетание клавиш Ctrl + O, найдите и откройте ту картинку, которая в результате должна оказаться на заднем плане.
Раскройте в меню Paint выпадающий список с надписью «Вставить» и выберите строку «Вставить из» - графический редактор вновь запустит диалог загрузки файла. С его помощью отыщите и откройте вторую картинку - Paint поместит ее поверх первой. У вас будет возможность отрегулировать положение и размеры этой картинки - делайте это, перемещая узловые точки, размещенные на контуре вставленного изображения. Эта операция возможна только непосредственно после вставки, позже вернуть рамку с узловыми точками будет нельзя.
Сохраните совмещенную картинку, нажав сочетание клавиш Сtrl + S.
Если у вас есть возможность использовать графический редактор Adobe Photoshop, это значительно расширит диапазон параметров совмещения двух изображений. Запустив это приложение, откройте фоновую картинку тем же способом, который используется в редакторе Paint - диалог открытия файла и здесь вызывается сочетанием клавиш Ctrl + O.
Откройте таким же способом и вторую картинку. Затем поместите ее на отдельный слой поверх фоновой картинки. Если у вас открыты обе картинки в отдельных окнах, то просто перетащите мышкой строку из панели слоев в другое окно. Можно сделать это и иначе - выделите все изображение (Ctrl + A), скопируйте выделенное (Ctrl + C), перейдите в другое окно и вставьте скопированное (Ctrl + V). Новый слой для вставленного изображения в обоих случаях будет создан редактором автоматически.
Отрегулируйте положение и размеры вставленной картинки - нажмите сочетание клавиш Ctrl + T, а затем действуйте так же, как и в редакторе Paint. Если перемещать узловые точки при нажатой клавише Ctrl, то размеры вставленной картинки будут изменяться пропорционально, без искажения соотношения ширины и высоты.
Установите параметры наложения картинки переднего плана на фоновое изображение. Регулировать ее прозрачность можно с помощью ползунка, появляющегося при раскрытии выпадающего списка «Непрозрачность» в панели слоев. Левее этого элемента управления помещен другой список, в котором можно выбрать один из более чем двух десятков способов наложения изображений.
Возможности языка разметки страниц - HTML - и каскадных таблиц стилей - CSS - позволяют поместить одно другое многими способами. Разумеется, это требует некоторых навыков верстки веб-страниц, а выбирать конкретный способ нужно исходя из уже существующего кода. Однако в некоторых случаях можно обойтись и без редактирования исходного кода.
Инструкция
Существует способ поместить одно изображение в другое без каких-либо изменений в страницах сайта. Для этого достаточно отредактировать хранящуюся на сервере фоновую картинку - с помощью любого графического редактора поместить на нее изображение переднего плана. Если этот способ вам подходит, начните с определения места хранения и названия файла с фоновой картинкой. Это можно сделать, найдя ее в исходном коде страницы или открыв в отдельной вкладке и посмотрев полный путь в адресной строке браузера.
С использованием файл-менеджера системы управления сайтом или ФТП-клиента скачайте нужный файл в компьютер и откройте в любом графическом редакторе - например, в устанавливаемом вместе с ОС Windows приложении Paint.
Поместите поверх фона картинку переднего плана - в Paint для этого надо из выпадающего списка «Вставить» на вкладке «Главная» выбрать пункт «Вставить из» и в открывшемся диалоге найти нужный файл. Затем отрегулируйте положение вставленного изображения на существующем фоне (потаскайте его мышкой) и сохраните результат (Ctrl + S).
Загрузите обратно отредактированную картинку, перезаписав старую. На этом процедура будет завершена.
Описанный способ неудобен в том случае, когда вставляемые картинки требуется время от времени менять. Тогда используйте возможности языка HTML - например, сделайте картинку заднего плана фоном того элемента страницы, в который будет помещено изображение переднего плана. Таким элементом-контейнером может служить, скажем, слой (div). Сделать большую из картинок его фоном нужно с использованием описания стилей - атрибута style тега div. Пустой контейнер в HTML-коде может выглядеть так:
В скобках укажите адрес и название файла фонового изображения на вашем сайте.
Составьте тег изображения переднего плана (img), задав в нем с помощью того же атрибута style величины отступов от краев контейнера с фоном. Например:

Здесь атрибуты width и height задают размеры изображения, а четыре числа после padding указывают отступы от краев контейнера в пикселах, начиная с верхнего (50) и далее по часовой стрелке (60 - справа, 70 - снизу, 80 - слева).
Поместите тег img в контейнер:
.jpg" width="200" height="100" style="padding: 50 60 70 80" />
Добавьте созданные строки в исходный код страницы, а затем, изменяя отступы, отрегулируйте положение вставленной картинки на фоне изображения заднего плана.
Обратите внимание
Можно применить несколько способов, чтобы вставить картинку на сайт. Рассмотрим эти способы. 1. Меню админпанели Медиафайлы=>Добавить новый; 2. Непосредственно в Записи=>редактор админпанели блога WordPress (режим Визуально); наведите курсор на нужное место в тексте Затем она заменяется изображением. Если загрузка изображений в браузере отключена, атрибут alt дает текстовую информацию о рисунке.
Как вставить изображение на сайт? Изображения в вашей web странице могут быть условно двух типов «для вида» или «для дела». Если вставлять рисунок из какой-либо другой папки, то это нужно указывать, например: - команда для вставки картинки с именем kartinka.gif, которая находится в папке risunki, с размерами вставки 100 на 100 (ширина и высота).
Для того чтобы совместить в одном изображении фрагменты нескольких исходных картинок, нужно вставить часть изображения на новый слой в обрабатываемом файле. В программе Photoshop эту операцию можно выполнить довольно просто и быстро.

Вам понадобится
- - программа Photoshop;
- - фоновое изображение;
- - картинка для вставки на новый слой.
Инструкция
Откройте в графическом редакторе файлы, с которыми собираетесь работать при помощи команды Open («Открыть») меню File («Файл»). Выделите оба файла при зажатой клавише Ctrl и нажмите на кнопку «Открыть».
Загружаем фон
Фотошоп и его аналоги созданы для специалистов и требуют длительного обучения. Но существует простая и понятная новичку программ «Домашняя Фотостудия». Она умеет обрезать, склеивать, накладывать изображения не хуже, однако не требует сил для изучения и мощного ПК. Разобраться сможет даже «чайник» – сами увидите! Для начала выберем и добавим фоновое изображение, кликнув по соответствующей кнопке.
Когда картинка появится на монтажном столе, одним кликом переходим в меню «Оформление» и выбираем «Фотомонтаж», чтобы склеить два снимка.
Теперь открываем меню «Добавить слой», кликаем на пукнт «Фотография», ищем на жестком диске второе фото, которое нужно поместить на первое.
Удаляем фон со второй картинки
Изображение наложится сверху, но чтобы органично совместить его с фоновым, нужно вырезать объект. Для этого нажимаем на меню «Обрезать фото». В открывшемся окне выбираем тип кисти. По умолчанию установлено прямоугольное выделение, но для объектов сложной формы оно не подходит. Нам понадобится кисть произвольной формы. Ею мы обводим фрагмент, который оставляем. Когда закончите, кликните по фону дважды – он станет частично прозрачным. Теперь сохраняем объект.
Пробуем совмещать два изображения
При помощи мыши выберите и перетащите картинку в нужное место фона, растяните, сожмите, увеличьте или уменьшите ее по вашему усмотрению. Задайте прозрачность и угол попорота. Также рекомендуется выбрать режим смешивания для лучшего сглаживания между картинками. Если хотите добавить полупрозрачную фоторамку для объекта, выберите ее из каталога. Можно вставлять любые, но под нашу композицию подходящей не нашлось.
Сглаживание перехода
Как видите, мы не использовали режимы смешивания, поэтому фото сильно выделяется на фоне. Улучшить картину поможет инструмент «Размытие». Поэкспериментируйте с кистью и немного затрите границы объекта на фоне. Растушевка уменьшает эффект монтажа. Только не перестарайтесь. Не выходя из этого окна можно откорректировать любые параметры снимка – осветлить, затемнить, обрезать, подкрутить цвета.
И так, открываем картинки в ФШ:
Файл
- Открыть
В окне Слои снимаем замочки.

Вырезаем
объект с помощью инструмента Перо
(см. урок № 13) , увеличьте для удобства картинку инструментом Лупа
или Ctrl ++
, Ctrl --
уменьшить

Закончив обводить:

Растушовка
для маленьких объектов 1пикс. , побольше - 2пикс.

Объект выделился пунктирной линией. Далее жмём Ctrl+C
- это скопировали объект в буфер обмена, кликаем на фон и жмём Ctrl+V
- вставить объект и инструментом Перемещение
расположите объект, как вам надо. С помощью Свободной трансформации Ctrl+T
- придайте объекту нужный размер

Осталось подрегулировать Яркость/Контрастность, Цвет и т.д. что бы объект вписался в фон.
Для этого идём: Изображение
-Коррекция

Теперь сохраняем: Файл
- Сохранить для Web
в формате JPEG

Вот что получилось

Часть II
Добавление людей с других фотографий
Часто возникает ситуация, когда фотографируясь в дружной компании кто-то не попадает в кадр (например сам снимающий). Ну или отлучился кто-то в этот момент в туалет, или спит уже на полу, но зато он есть на каких-то других фотографиях и мы желали бы добавить его в общую фотографию. Короче говоря из нескольких таких фотографий:





Получить вот такую:

Для этого в Photoshop открываем все эти картинки, на каждой вырезаем
нужного нам человека и переносим
на общую картинку (как это делается рассмотрено в предыдущей части).
Поскольку размеры людей на разных фотографиях почти наверняка будут различаться (если только все это не снималось с одной точки), то понадобиться подкорректировать размеры.
Для этого воспользуемся Свободным трансформированием
Ctrl+T и подгоним размеры на каждом слое

Не забывайте сохранять пропорции
. Для этого процентные соотношения по ширине и по высоте должны быть равны: Зажимаем клавишу Shift , за уголок тянем по диагонали, сначала отпускаем мышку, потом клавишу Shift .

Теперь для большего правдоподобия осталось подкорректировать цвет и яркость отдельных людей. Это делается в меню Изображение
-Коррекция-Яркость/контрастность
и Цветовой баланс
Часть III
Здесь приведу пример как вырезать более сложные объекты
Например: волосы
, деревья
, перья
и т.д.

Как видите на этой картинке сложно будет вырезать волосы При использовании инструментов ластик или лассо Вырезанные волосы получаются неестественные, но есть способ очень быстрый и эффективный!
Как и большинство инструментов для выделения лучший результат будет, если у вас темные волосы на светлом фоне
. Ну что же давайте учиться.

Не забываем в окне Слои снять замочек.
Выбираем инструмент для выделения: Кисть
-размер 1500 пикселей (вы можете взять гораздо меньшее число), мягкая с размытыми краями

Далее идём Фильтр
-Извлечь
Откроется окно, и инструмент для выделения уже должен быть нажат (или сами можете выбрать, самый первый в панели слева). Начинаем выделять область, где необходимо вырезать волосы. Чем меньше размер кисти, тем более качественнее у вас получиться. Выделение у вас должно в итоге быть замкнутым
.
После того как вы закончили выделять контур и места с проблемными волосами, берем инструмент ЗАЛИВКА
и заливаем. 
Как видите каждый волосок обрезан аккуратно!

Дальше с помощью инструмента Перемещение
перетаскиваем картинку на Фон, с помощью Свободного трансформирования Ctrl+T
придаём нужный размер.
Не забывайте корректировать
цветность, яркость и т.д. Это делается в меню Изображение-Коррекция-Яркость/контрастность и Цветовой баланс
Сохраняем
: Файл-Сохранить для Web в формате JPEG .

В программе Photoshop есть очень много разный возможностей, которые можно реализовать за счёт разных инструментов. И, если дизайнеры и фотографы умело пользуются всеми функциями фотошопа, то рядовым пользователям ещё предстоит с ними познакомиться. Например, многих интересует вопрос: как в фотошопе вырезать изображение и наложить одно на другое ? Это абсолютно несложно, тем более в нашей статье мы покажем наглядно, как это сделать.
Как в фотошопе вырезать изображение
Итак, запускаем фотошоп. Для начала работы нам необходимо создать в программе несколько вкладок, которые будут содержать:
- Картинку, с которой будем вырезать определенное изображение
- Чистый холст
- Фон, на который хотим поместить вырезанное изображение
Вкладки делаются путём переноса файлов на панель вкладок, которые находятся горизонтально под параметрами. Напоминаю, что изображения не должны помещаться как слои.
Для того чтобы в фотошопе вырезать изображение и вставить на другой фон, сначала нам нужно его выделить. В качестве примера – хомяк на зеленом фоне. Контуры хомяка можно выделить двумя способами:
- С помощью инструмента «Быстрое выделение»
- С помощью инструмента «Магнитное лассо»
Оба эти инструмента находятся в панели справа. Чтобы их вызвать, нажмите правой кнопкой мыши на соответствующий ярлык.
Начнем с «Магнитного лассо». Когда вы выберете инструмент, на картинке появится магнитик. По контуру фигуры проводите им максимально точно, ставьте точки, не отходя от краёв. Если мышку повело, и линия зашла не туда, куда надо, тогда нажимайте «Backspace» (или Ctrl+Alt+Z) до тех пор, пока точка не дойдёт до места, где прервалось правильное выделение.
Кстати, если вам трудно работать с «Магнитным лассо», можно обойтись без него. Тогда воспользуйтесь только «Быстрым выделением» или «Волшебной палочкой».
Когда ваш объект будет полностью выделен точками, кликните два раза мышкой, появится пунктирное выделение объекта.
Иногда в фотошопе выделить изображение с точностью трудно, особенно если оно имеет прерывистые края (пальцы, уши, какие-то другие детали). Чтобы доработать края и труднодоступные места, воспользуйтесь «быстрым выделением» . Потом увеличьте картинку с помощью одновременного нажатия клавиши Alt и колёсика мыши. Этим же способом можно потом уменьшить.

Для удобства настраиваем размер нашего выделителя. В контур этим инструментом можно как добавлять какие-то части, которые не были захвачены, так и убирать, если они попали туда случайно.

После окончательного результата выделения мы копируем (Ctrl+C) объект и вставляем в пустой холст нажатием Ctrl+V. Сгладить контур можно с помощью ластика, выставив минимальную жесткость, сделать стирание рассеянным, чтобы максимально естественно создавались границы фигуры.

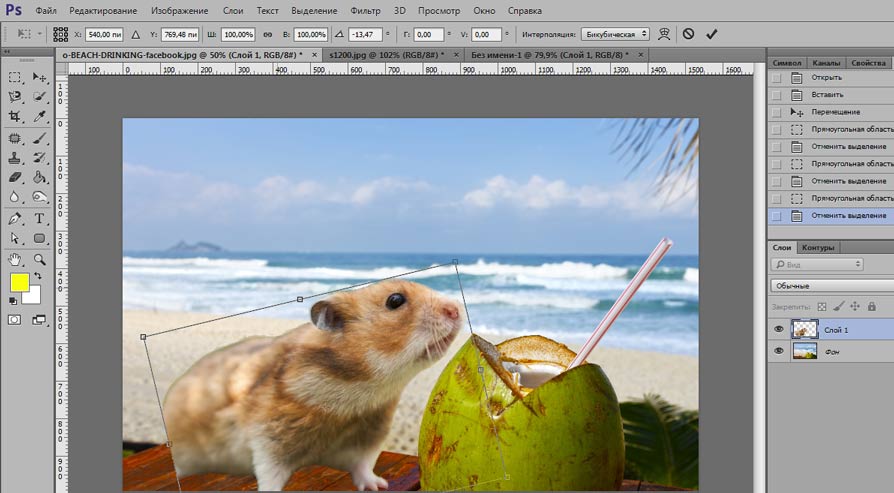
Как в фотошопе наложить одно изображение на другое
Чтобы в фотошопе наложить одно изображение на другое, мы копируем (Ctrl+C) наш заранее выделенный обрезанный из другого фона объект (то, что мы, собственно, проделали выше в статье) и вставляем на нужный нам фон, который уже давно ждёт в третьей вкладке.

Итак, у нас есть фон и есть слой с объектом (с хомяком). Работаем со слоем, где фигура. По желанию её можно отредактировать под этот фон. Для этого во вкладке «Редактирование » нажмите «Трансформирование» , а потом экспериментируйте. Меняйте масштаб, поворачивайте (при этом зажимайте Shift, чтобы сохранить пропорции), работайте с цветом и т.д. Если не понравилось – возвращайте прошлое состояние, нажав Ctrl+Alt+Z .
Вот и всё! Теперь вы знаете, как в фотошопе вырезать изображение и наложить одно на другое. В первый раз, конечно, что-то может показаться сложным. Не бойтесь нажимать на какие-то инструменты и работать с ними, всегда есть возможность вернуть исходный вариант.
Изучайте и всё у вас обязательно получится!

Любите новые технологии? Подписывайтесь на наш канал на Дзене!
У нас всегда найдется, что почитать и чем вас удивить.
Читать нас на Дзене
Вы дочитали до самого конца?
Была ли эта статься полезной?
Да Нет
Что именно вам не понравилось? Статья была неполной или неправдивой?
Напишите в клмментариях и мы обещаем исправиться!
