Как сделать самому гиф анимацию. Как сделать гифку из фото легко и просто? Gif анимация из части экрана
Всем доброго времени суток!
Довольно часто мне задают вопросы относительно картинок. Я, правда, не специалист по рисованию и редактированию фото и пр., но базовые мало-мальские приемы мне знакомы ☺.
В этой статье хочу остановиться на нескольких способах создания GIF-анимаций. Если кто не знает - то это вроде бы обычная картинка формата GIF, но она проигрывается как видео: т.е. она динамически меняется (пример на первой картинке в статье, слева).
Чтобы делать такие картинки - не нужно обладать никакими специальными навыками, достаточно всего лишь желания и несколько минут времени. В статье рассмотрю несколько источников для создания таких GIF-картинок: видео, фото и картинки.
Из своего опыта, кстати, скажу, что больше всего пользуются популярностью "Гифки", созданные из кадров популярного фильма или картинок. Гифки из фото менее популярны, их обычно используют для создания аватарок.
И так, перейдем к делу...
Примечание! Статья не научит вас делать профессиональные GIF-анимации. Все способы в статье приведены для начинающего пользователя, максимально просты и эффективны. Так, чтобы любой через 5-10 мин. получил желаемый результат!
Из видео
Используемая программа - Видео Мастер
![]()
(прим. : программа"Видео Мастер"входит в пакет "Видео Студия")
Одна из лучших программ для конвертирования, сжатия и обрезки видео. Пользоваться ей очень легко и просто, даже для совсем начинающих пользователей (именно поэтому и рекомендую остановиться на ней).
Что касается нашей задачи: в ее комплексе функций есть одна нужная нам - "Создание GIF". Именно ее ниже я и рассмотрю...
И так, вопрос скачивания и установки программы Видео Мастер я опускаю (думаю, с этим проблем не будет ☺).
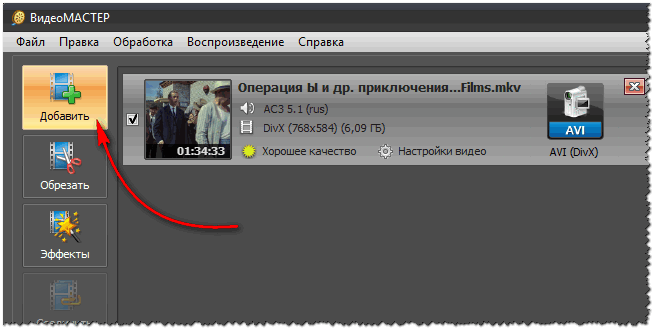
После запуска программы, нажмите кнопку "Добавить", и добавьте какой-нибудь видеоролик или фильм, в котором вам нравиться какой-то момент (и из него вы и хотите сделать анимацию).
Примечание! Желательно не делать анимацию длиннее 30 сек. Если Вы добавите большое видео, например, целый фильм - то мы из него выберем конкретный 20-30 секундный момент из которого и сделаем гифку...


Следующий шаг - выбор момента, из которого будем делать анимацию. Для этого примерно отмотайте на то место, где хотите задать начало анимации: далее при помощи кнопки проигрывания включите воспроизведение видео и нажмите кнопку начала - , когда дойдете до нужного кадра. Далее, когда решите, что на следующем кадре нужно завершить ваш выбранный кусок из видео - нажмите кнопку конца - .
Когда отрывок из видео будет выбран, нажмите кнопку "Далее".

Теперь необходимо выбрать размер анимации. В этом плане программа достаточно гибка: можно задать как стандартный размер для аваторки, например, 250 на 250 пикселей, 200 на 200, так и указать конкретный размер в ручном режиме (что я и сделал в своем примере).
Кстати, в этом же шаге можно просмотреть, что из себя будет представлять гифка.

Последний шаг: необходимо указать количество кадров в секунду и скорость их воспроизведения. После введенных настроек можно сразу же оценить, как изменится качество картинки.
Чем больше количество кадров - тем более плавная картинка, и тем больше места она будет занимать. Длинные GIF-анимации могут достигать до нескольких десятков МБ!

Собственно, моя анимация готова (пример ниже). Весьма неплохо для человека, который это делает от большого случая к большому (на мой взгляд) ...
Готовая "гифка"...
Кстати, если Вы хотите создать свое видео из фото - рекомендую ознакомиться вот с этой статьей: . И, кстати, потом из этого видео можно также сделать анимацию (как в примере выше) ...
Из фото и картинок (на компьютере)
Рекомендовать здесь как создавать анимации в больших графических редакторах (типа Photoshop или Gimp) - я не буду. Во-первых, далеко не у всех они есть (а пакеты все-таки большие оп размеру), а во-вторых, пользоваться ими не так просто, даже для создания простейшей гифки. Здесь и сейчас я приведу очень просто способ создания гифки из картинок и фото, буквально за несколько кликов мышкой!
Требующаяся программа: Photo Scape
Отличная бесплатная программа для работы с картинками: позволит просматривать все популярные графические форматы, редактировать их, сжимать. Кроме этого, можно создать коллаж, анимацию, наложить рамочки, создавать скриншоты, менять цвета и т.д. Вообще, в этой программе можно решать сотни популярнейших задач с картинками.
Что касается анимаций - то в Photo Scape с ними работать одно удовольствие. Здесь, конечно, нет сотен инструментов, зато те, что есть - позволяет создать гифку за пару минут (даже тому, кто первый раз запустил программу)!
И так, перейдем к делу.
После запуска программы Photo Scape - перед вами предстанет целое колесо возможностей: редактор, вьювер, шаблоны страниц, комбинация, пакетный редактор, конвертер RAW и пр. Выберите опцию (см. скриншот ниже).

В центре экрана во время редактирования - Вы всегда будете видеть, как меняется ваша анимация (она будет проигрываться автоматически).
Справа вы сможете задать основные настройки анимации: время ее проигрывания (например, 1, 2, 3 сек.), задать эффект (чтобы картинка растворялась на фоне другой или съезжала, ниже у меня приведено два примера), указать размер картинки, цвет фона, по чему выравнивать и пр.

Конечно, в программе не так много инструментов редактирования, зато они все детально проработаны и пользоваться ими легко! Собственно, когда ваша гифка будет доведена до "ума" - просто нажмите кнопку "Сохранить" (в меню справа) .
Кстати, Photo Scape делает гифки достаточно маленькими по размеру, оптимизированными для веб-страничек сайтов. Чуть ниже я привожу пару примеров анимаций с разными эффектами, сделанными в этой программе. По-моему, очень здорово!
Эффект 1. Залить кадр фоном
Эффект 2. Сдвинуть кадр вниз
Из фото и картинок (онлайн способ)
Очень легкий и простой способ создать из самых разнообразных картинок и фото анимацию - это загрузить их на этот сайт. Сервис автоматически поочередно будет проигрывать их.
От вас лишь потребуется указать ширину и высоту картинки, и скорость ее проигрывания. Далее можно скачать полученную анимацию. Также хочу отметить одну деталь: сервис понимает PNG картинки с прозрачным фоном: т.е. при анимации - он не будет "убирать" предыдущую картинку полностью, а совместит обе картинки (пример ниже).
Кстати, лого для этой записи я сделал как раз на этом сервисе.

Еще один сайт с простым и быстрым созданием анимации. Всё что потребуется от Вас - это загрузить последовательно несколько картинок (или хотя бы одну). Затем выберите размеры будущей анимации (например, 200 на 200 пикселей), и нажмите кнопку "Создать". Через пару мгновений - увидите полученный результат (который можно скачать к себе на ПК).
Кстати, на этом сервисе есть небольшие готовые эффекты. Например, можно загрузить свое фото и добавить к нему рамочку, сердечки и пр. Можно сделать отличную аваторку для форума или ВК. Получается очень прикольно!
Эффекты к анимации: сердечки, оттенки серого, рамочки
Пример созданной GIF-анимации с сердечками на этом сайте.
Англоязычный сервис по созданию анимаций. Чтобы создать анимацию - нужно также загрузить последовательно несколько картинок и нажать кнопку создания. Но вот далее... сервис Вам предлагает десятки опций по редактированию полученного результата: можно изменить размер картинки, обрезать ее, повернуть, оптимизировать, добавить эффекты, изменить скорость проигрывания, подрезать края, добавить текстовую надпись, отредактировать чуть-ли не каждый кадр.
В общем - огромный пакет инструментов, как в самом настоящем большом редакторе картинок (пример на скрине ниже).

Всем удачи!
— это комбинация картинок и анимации. Сделать ее самому очень просто. Сейчас мы рассмотрим весь процесс пошагово.
Для этого мы воспользуемся специальным сервисом в Одноклассниках. Называется он Magisto. Для создания гифки обязательно должны быть загружены фотографии на вашей странице, перевернуты и распределены по .
ВАЖНО: фотографий в альбоме для создания gif анимации в Magisto должно быть не менее 7-ми.
Создание гифки:
Мы использовали бесплатные функции этого сервиса. При этом количество фотографий, которые Magisto будет загружать в гифку не больше 15-ти и скачивание ее невозможно без приобретения платного премиум-аккаунта.
Как создать гифку с помощью онлайн сервиса
Онлайн сервисов для создания гифок много, но в качестве примера используем один. Его название Гифовина. В адресной строке браузера пишем «gifovina.ru» и переходим на сайт.
Создание gif анимации:

Гиф создан. Теперь скачиваем и сохраняем видео к себе на компьютер.
Как создать гифку с помощью Фотошопа
Способ непростой, так как требует навыков работы в программе Фотошоп. В этом редакторе можно сделать гифку из одной или нескольких фотографий.
Подробно узнать о создании гифки из одной картинки можно в видеоролике: https://www.youtube.com/watch?v=y2UTWJjUtic .
Как видите, есть много способов сделать gif анимацию, основные из которых мы разобрали. Первые два — это создание гифки онлайн. Они проще и быстрее, но если проявить усидчивость и потратить время на обучение — Фотошоп подарит гораздо больше возможностей.
У нас в InVision, GIF анимации используются не для баловства - они играют важную роль с точки зрения маркетинга и обучения. Поэтому мы даже пытались использовать их на нашей главной странице вместо анимаций, сделанных с помощью кода.
В конце концов люди начали спрашивать нас: «Как вы создаете GIF анимации?». Пришло время раскрыть секрет.
Дизайн GIF изображений
1. Секретный ингредиент
Вот мой небольшой секрет: все мои GIF анимации сначала были видео-файлами. Обычно я использую ScreenFlow , который я кстати также применяю для создания видео наших продуктов. Это простая программа, которая в то же время содержит множество полезных анимационных инструментов.После того как я сохраняю анимацию как видео файл, я импортирую его в Photoshop через File > Import > Video Frames As Layers.

Совет: Если ScreenFlow или After Effects вам не по карману, то создайте анимацию в Keynote, и экспортируйте ее как видео. Наконец-то, хоть какое-то применение этой функции в Keynote.
2. Меньше цветов = больше веселья
Если вы хотите делать крутые GIF анимации, то нужно с особым трепетом подойти к выбору цвета. Это повлияет не только на размер файла, но и позволит создать более продолжительные анимации с маленьким размером файла. (Для меня маленький - это менее 1MB)3. Используйте размытие в движении (motion blur), если возможно
Такие программы как ScreenFlow и After Effects позволяют экспортировать видео с применением размытия в движении. Это не только придаст вашей анимации профессиональный вид, но и упростит процесс уменьшения размера файла в Photoshop.

4. Будьте (отчасти) ленивыми
Представьте, какие еще элементы я бы смог добавить к GIF анимации в начале этого поста. Небольшие тултипы с именами пользователей, курсор, кликающий на кнопку плюс и так далее. Людям не нужно видеть все это, чтобы получить общее понимание увиденного, поэтому показывайте только то, что нужно - вы ограничены во времени и размере файла.Экспорт GIF анимаций
Перед тем как начать переживать насчет советов ниже, попробуйте экспортировать вашу GIF анимацию. Если она приемлемого размера, отличная работа! Продолжайте в том же духе. В противном случае попробуйте следующие методы.5. Удалите кадры-дубликаты
Скорее всего ваша анимация останавливается или остается неподвижной на какой-то момент времени. Присмотревшись, можно заметить, что этот момет состоит из нескольких одинаковых кадров. Если таких кадров 10 штук, то удалите 9 из них и установите длительность оставшегося кадра на, например, 1 секунду.
Если это не поможет, попробуйте заново импортировать видео, но на этот раз выберите параметр Limit To Every 2 Frames. Это должно значительно уменьшить размер файла.

Совет: Если ваша анимация состоит из более 150 кадров, то возникнут проблемы при попытках уменьшить размер файла.
6. Меньше цветов
Когда вы сохраняете GIF анимацию в Photoshop, то увидете выпадающее меню возле параметра Colors. Поэкспериментируйте со значениями, попробуйте максимально малое количество цветов, которое не превратит весь файл в мусор.
7. Измените параметр Lossy* (потери)
Если честно, то я даже не знаю, что этот параметр означает. Но я точно знаю, что если вы поставите его на уровне между 1 и 10, то избавитесь от лишних килобайтов без потери качества.
*«Потери» (Lossy) - допустимый уровень потери графической информации в растровом файле, позволяющий уменьшить файловый размер изображения
Ничего не изменилось! Помогите!
Если вы попробовали все, что было сказано выше, но так и не смогли уменьши размер GIF анимации, то нужно сделать шаг назад. Может вы хотите невозможного? Есть ли другой способ добиться желаемого? Можно ли разбить файл на две GIF анимации? Будет лучше, если ваша GIF анимация сделает акцент на одном аспекте.От переводчика. Со всеми пожеланиями и замечаниями по поводу перевода прошу обращаться ко мне в личку. Спасибо!
Файлы в формате GIF повсюду. Некогда скромные анимированные изображения теперь являются неофициальным языком интернета. GIF анимация — это самый быстрый способ выразить эмоции в Twitter, а ещё мы можем тратить часы на её просмотр пролистывая ленту новостей в VK, Facebook или Одноклассниках.
Существует достаточно большое количество сайтов, на которых можно найти уже готовые гифки на самые различные тематики. Но ничто не сравнится с GIF анимацией, которая сделана своими собственными руками. Думаете, что это сложный процесс? Вы ошибаетесь, это довольно просто. Быстро создать GIF анимацию можно в графическом редакторе Photoshop, конвертируя уже существующее видео, либо используя серию статических изображений. Давайте рассмотрим подробнее, как это делается.
Примечание: Во всех примерах из этой статьи я использую Photoshop CC 2017.
Как создать GIF анимацию из видео
Для начала необходимо запустить Photoshop, перейти в «Файл» > «Импортировать» > «Кадры видео в слои» и выбрать необходимую видеозапись.

В открывшемся диалоговом окне можно будет выполнить импорт всей видеозаписи, либо выбрать только её определённую часть. Если вы выберете второй вариант, перетащите ручки под окном предварительного просмотра, чтобы установить начальную и конечную точки. Часть видеозаписи, находящаяся между этими ручками, будет импортирована.

Примечание: Имейте в виду, что чем больше видео, которое вы импортируете, тем больше будет ваш GIF. Также, если вы импортируете слишком длинную видеозапись, выбор «Оставить каждый 2 Кадры» (или больше) — это простой способ уменьшить размер, не слишком сильно влияя на качество.
Убедитесь, что установлена галочка в окошке «Создать покадровую анимацию», затем нажмите «OK». Начнется процесс импортирования видеозаписи. Это может занять некоторое время, в зависимости от размера клипа. После завершения импорта откроется рабочая область, в которой каждый кадр видеозаписи будет размещен на собственном слое.
В нижней части экрана находится палитра шкала времени. Она показывает все кадры, из которых будет состоять ваша GIF анимация.

Вы можете добавлять и удалять кадры по своему усмотрению, или редактировать любой из существующих слоев так же, как редактируете слои на любом другом изображении. Для предварительного просмотра вашей GIF-анимации просто нажмите кнопку «Воспроизвести» внизу шкалы времени.
В итоге должно получиться что-то вроде этого:

Создание GIF анимации из серии статических изображений
Если у вас нет видеозаписи для использования её в качестве основы для вашей GIF анимации, вы сможете создать её вручную из серии статических изображений. Это немного сложнее, особенно если вы хотите сделать что-то крутое, но основной процесс прост.

Вы создаёте свой GIF из одного файла изображения, содержащего несколько слоев. Каждый слой – это отдельный кадр вашей будущей анимации. Существует два способа начать работу:
- Если вы уже создали изображения для своей анимации, импортируйте их, выбрав «Файл» > «Сценарии» > «Загрузить файлы в стек…». Нажмите «Обзор» и выберите свои изображения, затем нажмите «ОК». Каждое изображение будет помещено на отдельный слой внутри одного и того же файла.
- Если вы еще не создали изображения, сделайте это сейчас. Помните, что каждое отдельное изображение — это часть будущей анимации.
Теперь вы готовы начать создавать анимацию.
Анимирование статических изображений
Вот как это работает. Когда вы вручную создаете кадр анимации, в него включается каждый видимый слой. Слои, которые отключены, не будут участвовать в создаваемом кадре.
Для создания первого кадра сделайте самый первый слой видимым, а все остальные отключите. Затем, создавая второй кадр, сделайте второй слой видимым, а затем третий слой в третьем кадре и так далее. Когда вы начнете, всё станет понятнее.

Для начала создания анимации откройте шкалу времени, если она у вас не открылась автоматически. Для этого в верхней панели нажмите «Окно» и в открывшемся меню выберите «Шкала времени». В центре раскрывшейся панели нажмите «Создать анимацию кадра». Это действие приведёт к созданию первого кадра вашей анимации. В палитре «Слои» скройте слои, которые не должны быть частью кадра.
Теперь нажмите кнопку «Новый кадр», которая будет дублировать предыдущий кадр. Еще раз скройте лишние слои, а те, которые должны участвовать в кадре, сделайте видимыми.
Повторяйте этот процесс, пока не добавите все необходимые для анимации кадры.
Завершение
В завершение, установите время отображения каждого кадра. Выделите первый кадр, а затем щелкните по последнему с зажатой кнопкой «Shift», для того чтобы выделить их все. Теперь щелкните стрелку вниз под одним из кадров и выберите задержку. Отсутствие задержки означает, что анимация будет работать быстро, в то время как установленное количество секунд заставит кадры оставаться на экране в течение заданного периода времени.

Наконец, установите параметры цикла, которые вы найдете в нижней части панели «Шкала времени». Этот параметр отвечает за то, сколько раз будет воспроизводиться ваша анимация. В большинстве случаев вы будете выбирать вариант «Всегда».
Теперь нажмите кнопку «Воспроизвести» в нижней части экрана, чтобы просмотреть получившуюся анимацию. Вы должны увидеть что-то вроде этого:

Вы можете редактировать кадры, просто выбирая их и меняя видимость слоёв (вы также можете изменить непрозрачность или сделать другие более сложные настройки). Добавьте дополнительные слои, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Когда вы будете довольны получившимся результатом, можете переходить к разделу «Сохранение анимации», либо читайте дальше, чтобы улучшить получившуюся анимацию.
Усовершенствование анимации путём добавления промежуточных кадров
Photoshop поддерживает мощную анимационную функцию создания промежуточных кадров. Это позволяет создавать более плавные анимации, автоматически генерируя переходные кадры между двумя существующими кадрами. В этом примере я собираюсь обойти все кадры, чтобы придать звездному небу эффект мерцания.
Для начала выберите первый кадр и нажмите кнопку «Создание промежуточных кадров» панели инструментов в нижней части шкалы времени.
В открывшемся диалоговом окне установите пункт «Промежуточные кадры» в значение «Следующий кадр», а для пункта «Добавить кадров» укажите значение по своему усмотрению. Более высокое значение означает более плавный, но медленный переход. Нажмите «OK», чтобы создать промежуточные кадры.

Теперь повторите этот процесс для других исходных кадров, которые вы добавили. Когда доберётесь до последнего, установите «Промежуточные кадры» в значение «Первый кадр». Это поможет создать плавный переход к началу цикла вашей анимации.

Нажмите кнопку воспроизведения, чтобы просмотреть эффект.
Сохранение анимации
Когда вы закончите, сначала сохраните файл в формате «.PSD». Это сохранит всю информацию о слоях и анимации для того, чтобы вы смогли позже отредактировать вашу анимацию, если потребуется. После этого можно переходить непосредственно к сохранению.

Для сохранения созданной анимации перейдите в «Файл» > «Экспортировать» > «Сохранить для Web (старая версия)…». В открывшемся окне выберите формат GIF, а в поле «Цвета» укажите 256. Для того, чтобы уменьшить общий размер файла, уменьшите размер в поле «Размер изображения».

Вы cможете увидеть, размер анимации в левом нижнем углу окна предварительного просмотра. Если он слишком большой, перетащите ползунок «Потери» вправо. Это повлияет на качество, но значительно уменьшит размер файла.
GIF-анимация – череда циклически изменяющихся изображений и кадров видео – один из популярных форматов интернет-контента. Этот формат особо любим интернет-маркетологами за его способность привлекать внимание аудитории. Формат GIF используется для создания рекламных баннеров, презентационных материалов продукции и услуг в коммерческой среде, развлекающего контента в соцсетях. GIF-анимация эффектнее статических картинок, а у видеоконтента выигрывает малым весом и способностью донести суть информации, как и изображение, почти мгновенно. Да и создание «гифок» – процесс, в разы проще, чем съемка и монтаж видео.
Безусловно, у процесса создания GIF-анимации есть свои уровни мастерства. На профессиональном уровне «гифки» создаются с использованием мощных графических редакторов типа Adobe Photoshop. Способ попроще – применение функциональных узконаправленных программ, предназначенных именно для создания GIF-анимации. Они не столь сложны, как графические редакторы профессионального уровня, но все же освоить их за один вечер удастся не каждому.
Программы для gif-анимации – это EximiousSoft GIF Creator, FotoMorph, Ulead Gif Animator и их аналоги – примечательны наличием специальных эффектов. Для создания простенькой GIF-анимации особых каких-то навыков не нужно. Любительские «гифки» можно создать просто, быстро и бесплатно. Для этого в Интернете существуют специальные веб-сервисы. Они могут дополнить функционал несложных графических редакторов или менеджеров изображений, которые не умеют экспортировать в формат GIF, но обладают необходимыми опциями для коррекции картинок, интересными эффектами и просты в использовании. Как сделать gif - анимацию из картинки? Тройку простых веб-сервисов и предлагаемых ими способов создания GIF-анимации онлайн рассмотрим ниже.
Программы для создания GIF-анимации
1. Веб-сервис ToolsOn
Веб-сервис ToolsOn – этой такой себе обывательский портал, предлагающий бесплатные простенькие инструменты для решения разного рода задач: создание рингтонов, логотипов, иконок, фотоколлажей, GIF-анимации. GIF-файлы можно создавать из изображений и видеороликов. Чтобы оживить статичные картинки, жмем раздел сервиса «Создать GIF-анимацию», добавляем хранящиеся на компьютере изображения (их общий вес не должен превышать 15 Мб), даем анимации имя, устанавливаем время задержки кадров и параметр цикличного воспроизведения (при необходимости).
Если исходные материалы имеют различные размеры, можно задать свое значение ширины и высоты кадров в пикселях, чтобы уйти от автоматического выбора. ToolsOn даже предлагает несколько эффектов для наложения на исходные картинки. Правда, не считая черно-белого фильтра в стиле «ретро», дизайнерский стиль остальных фильтров оставляет желать лучшего. По итогу жмем «Создать».
После обработки задачи созданная анимация скачивается на компьютер.

Преимущество сервиса ToolsOn заключается в том, что он не работает по типу бесплатных фотохостингов с обязательным размещением пользовательского контента на своем сервере. В процессе создания GIF-анимации пользователю лишь предлагается выставить свою работу в галерее сайта. Отвечающая за это дело опция «Разрешить доступ» по умолчанию неактивна. Кстати, в галерее можно ознакомиться с работами пользователей, пожелавших разместить свои «гифки» на ToolsOn. Переход в галерею GIF реализован в подвале сайта.

Так же просто, как из картинок, создается GIF-анимация из видеороликов. В разделе ToolsOn «Конвертировать видео в GIF» жмем кнопку с надписью «Видео в GIF конвертер».

В форму сайта добавляем находящийся на компьютере видеофайл в поддерживаемых сервисом форматах MP4, OGV, OGG, WEBM. Далее в плеере-превью загруженного видео выбираем точку начала анимации. Задаем значение частоты кадров и жмем «Start Recording». По завершении нужного отрезка видео жмем кнопку «Stop Recording». Сохраняем GIF-анимацию на выходе в файл.
2. Веб-сервис Gif creator
Веб-сервис Gif creator предлагает больший перечень исходных материалов для создания GIF-анимации на выходе, нежели предыдущий участник обзора. «Гифки» могут быть созданы не только из хранящихся на диске картинок и видео, но также из фото, создаваемых по ходу процесса с помощью камеры компьютера. GIF-анимация, создаваемая посредством инструментария в окне браузера, размещается на сервере веб-сервиса, откуда файлы можно скачивать на компьютер. Не потерять веб-адрес созданного «шедевра» помогут кнопки расшаривания ссылки в соцсетях. Но Gif creator может работать и локально, для этого лишь нужно воспользоваться бесплатными клиентским приложением для iOS, Android или Windows 10. Благодаря наличию клиентских приложений, их простоте и удобству веб-сервис Gif creator и был выбран для этого обзора из немалого числа веб-ресурсов, предлагающих бесплатное создание GIF-анимации онлайн.

Клиентские приложения Gif creator поддерживают только создание GIF-анимации из изображений – имеющихся на компьютере или создаваемых по ходу процесса с помощью камеры. В окне приложения выбираем раздел «Gif из картинок».

Соответствующими кнопками внизу либо активируем камеру для создания снимков, либо добавляем имеющиеся изображения. По итогу жмем кнопку-галочку.

Затем задаем значение задержки кадров анимации, при желании добавляем какую-то надпись и нажимаем кнопку «Применить». Если нужно только локальное сохранение GIF, далее используем кнопку «Сохранить», и файл будет сохранен в специальном месте устройства. Для Windows 10, например, это папка «Gif creator» внутри папки пользовательского профиля «Изображения».

Все созданные с помощью приложения GIF-файлы отображаются в местной галерее «Мои Gif». Любую из них в дальнейшем можно удалить и с компьютера, и с сервера Gif creator.

3. Веб-сервис Google Фото
Веб-сервис Google Фото – фотохостинг от крупнейшего поисковика Интернета – явный победитель в номинации «Самый простой способ создания GIF». Но это пока что. Дело в том, что фотохостинг от Google активно развивается, но уже можно предположить, что поисковой гигант намеревается сделать своего рода уникальный продукт с минимумом инструментария для пользователей, но с максимумом заявленных возможностей. Плюс к этому, Google Фото задуман как интеллектуальный продукт. Сервис сам каталогизирует загруженные изображения по тегам мест съемки, тематики, сам может создавать из фото эффектные видео по типу слайд-шоу. А после установки клиентского приложения для iOS, Android или Windows и оставлении его работать в фоновом режиме, компания Google будет еще и незримо стоять на страже сохранности пользовательских медиатек, автоматически отправляя копии созданных фото и видео в интернет-хранилище Google Фото. Из доступных для пользователей возможностей внутри сервиса – несложное редактирование изображений, наложение эффектов, создание коллажей и GIF-анимации.
Для создания «гифки» в веб-интерфейсе Google Фото выбираем первый раздел «Ассистент», а в нем жмем кнопку «Анимация».

Выделяем нужные картинки из числа предварительно загруженных в Google Фото, жмем кнопку «Создать».

GIF-анимация откроется в окне браузера, и для нее будут доступны опции скачивания на компьютер, добавления в ранее созданные альбомы, получения публичной ссылки и ее расшаривания в соцсетях.

Все созданные таким образом GIF-анимации хранятся в разделе Google Фото «Альбомы», в подразделе «Анимации».

Не имея настроечных опций при создании GIF, Google Фото выигрывает у других сервисов возможностью загрузки большего веса исходных изображений. Для бесплатного хранения медиаконтента в Google Фото каждому зарегистрированному пользователю выделяется 15 Гб облачного пространства. Включить в состав анимации можно аж до 50-ти изображений.
Отличного Вам дня!
