Плагин редактор html wordpress. Визуальный редактор WordPress
Игорь . Обновление:Декабрь 27, 2016 .
Здравствуйте, уважаемые читатели блога сайт! Очевидно, что функционала редактора Вордпресс (как визуальной его части, так и текстовой), встроенного по умолчанию, недостаточно для того, чтобы с максимальным комфортом , не отвлекаясь на какие-то дополнительные телодвижения.
Поэтому сегодняшний пост посвящен плагинам WordPress, которые расширяют возможности этого инструмента, благо разработчики позаботились об этом. Речь пойдет, во-первых, о TinyMCE Advanced, который заменит родной визуальный редактор (вкладка «Визуально»), тем более, что еще с ранних версий WP он не всегда работает корректно и выдает ошибки.
Ну и во-вторых, мы рассмотрим настройки AddQuicktag, способного дополнить недостающий комплект HTML кнопок в раздел «Текст». Кстати, для меня именно этот плагин окончательно склонил чашу весов в пользу применения текстового редактора, поскольку с его помощью можно добавить практически любые символы языка гипертекстовой разметки (не только теги).
Плагин TinyMCE Advanced для WordPress - настройки и использование
Итак, если, несмотря на все "танцы с бубнами", в WordPress не работает визуальный редактор, но вы все равно решили применять в дальнейшем исключительно вкладку «Визуально», поскольку нет ни желания, ни времени возиться с тегами, то попробуйте упомянутый TinyMCE Advanced.
Его можно скачать с официального сайта , откуда, к слову, я рекомендую брать все необходимые плагины. Устанавливаете расширение по известной схеме (в вы найдете описание всех действий с плагинами WP).
Затем в разделе «Настройки» - «TinyMCE Advanced» найдете два блока (вверху действующий набор кнопок, который будет установлен по умолчанию, а внизу "запасной" арсенал):

Настройка заключается в перетаскивании нужных кнопок из нижней части в верхнюю. И, наоборот, если какие-то опции вам не нужны, то можете спокойно их разместить внизу. Тут же можно отключить меню, которое по умолчанию включено, просто сняв галочку.
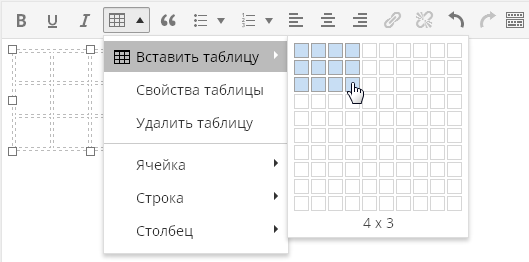
Если вы оставите меню в активном состоянии, то можно ничего далее не настраивать, по крайней мере поначалу, поскольку функционал недостающих кнопок можно найти в выпадающих списках разделов менюшки. На странице визуального редактора это будет выглядеть так:

Скажем, если вам необходимо подчеркнуть фрагмент текста, а в наборе по умолчанию нет необходимой кнопки, то этот недочет можно восполнить, выбрав из раскрывающегося списка «Формат» пункт «Подчеркнутый» . Естественно, предварительно нужно выделить нужное слово или словосочетание:

Или же вы пожелаете вставить в текст какую-нибудь химическую формулу. В таком случае в том же разделе выбираете «Нижний индекс» и применяете его к тому символу, который будет объектом данного действа:

Также в дефолтном наборе нет опции «Исходный код». Ее находим в разделе «Инструменты» , щелкнув по соответствующей строчке:

Для чего вообще это нужно? Дело в том, что если вы работаете в визуальном редакторе и переходите в область HTML редактора WordPress, то , а иногда это необходимо. Ну, к примеру, мы форматируем заголовок какого-нибудь подраздела статьи:

Если теперь перейти со вкладки «Визуально» в «Текст», то картина будет следующей:

После использования кнопки «Исходный код» тот же фрагмент после перехода во вкладку текстового редактора обретет недостающие теги:

Надеюсь, это понятно, идем дальше. В принципе, назначение всех кнопок форматирования интуитивно понятно, тем более, что плагин TinyMCE Advanced весьма качественно переведен на русский язык. При подводе курсора к любой кнопке как в настройках, так и в окне самого расширенного редактора появляются всплывающие подсказки.
Достаточно сказать, что TinyMCE Advanced позволяет:
По этой причине нет смысла подробно разбирать весь функционал. Остановлюсь лишь на тех кнопочках по умолчанию, которые могут вызвать трудности у начинающих пользователей, но которые могут оказаться весьма полезными.
Если вы активируете кнопочку "Вставить как текст", то все скопированное содержание будет вставляться в чистом виде. Это может пригодиться, если вы пожелаете дополнить написанное фрагментом, который вы скопировали из документа Word, и вставить его без форматирования:

В случае необходимости поместить жмете соответствующую кнопку «Произвольный символ»:

Из появившегося диалогового окна выбираете нужный знак, который будет вставлен в окно редактора TinyMCE Advanced:

Ну и еще одна опция, которую позволяет использовать расширенный редактор Вордпресс, это с нужным количеством ячеек по вертикали и горизонтали:

Если кликните по значку вопроса, то получите список "горячих клавиш" в качестве альтернативного варианта, которые помогут отображать нужные вам символы.
Дополнительные настройки TinyMCE Advanced
Это расширение имеет еще некоторые опции в настройках, которые я оставил по умолчанию. Думаю, подавляющему большинству тоже ничего менять не нужно. Но я не могу полностью их игнорировать, поскольку, возможно, кому-то это может понадобиться.
Поэтому разберем немного и этот аспект. Итак, пониже основных опций идут три блока, первым из которых является «Параметры» :

В принципе, здесь все корректно переведено на русский язык и интуитивно понятно. По умолчанию включен лишь пункт «Список настроек стилей» , который вносит разнообразие в создание маркированных и нумерованных списков, что вполне полезно для всех без исключения.
Я лишь попробовал активировать второй сверху пункт , но родное контекстное меню того же Хрома мне понравилось больше.
Опция «Альтернативный диалог ссылок» позволяет добавить туда атрибут nofollow, но это можно сделать и с помощью добавления соответствующей кнопки, о чем было сказано выше. Так что тут каждый решает сам, насколько это удобнее.
Последний пункт этого блока позволит вам заменить имеющийся размер шрифта на один из указанных тут.
Вторым идет блок «Дополнительные параметры» :

Тоже не вполне бесполезные настройки. Например, активированная опция «Создание меню классов CSS» дает возможность загрузить , которые содержатся в файле editor-style.css и служат для отображения элементов, расположенных на странице редактора.
«Сохранять тэги параграфов» . Обычно при переходе из текстового редактора в визуальный и обратно теги абзацев p и тег переноса не сохраняются. Это опция сохраняет полностью код гипертекстовой разметки. Но при включении этой функции нужно быть внимательными и вначале протестировать корректность ее работы.
«Включить вставку исходного кода изображения» - эту опцию я даже не тестировал, поскольку она годится только для самых мелких картинок и к тому же не работает в моем любимом Google Chrome ( читайте об установке и настройках этого браузера).
Ну и третий блок - «Управление» , где можно осуществить импорт и экспорт настроек, отметить галочками усовершенствования для редактора (которые, впрочем, включены уже по умолчанию), а также в любой момент восстановить дефолтные настройки:

В завершение этой части статьи очень качественный видеоролик, который поможет вам надежнее усвоить материал по данной теме:
Добавление недостающих кнопок форматирования в редактор текста Вордпресс посредством AddQuicktag
Кажется, я уже не раз упоминал, что в самом начале своей интернет деятельности по созданию блогов на WordPress я был разочарован вкладкой «Визуально», поскольку ее применение создавало некоторые неудобства, связанные с ошибками в отображении содержания страницы.
Поэтому после нескольких неудачных попыток выправить ситуацию я сразу же приступил к освоению текстовой версии (вкладка «Текст») редактора WP, что ускорило приобретение навыков в практическом освоении языка гипертекстовой разметки ( читайте о том, что такое HTML).
Однако, дефолтная текстовая версия, как, впрочем, и визуальный вариант, по функционалу не выдерживает никакой критики, поскольку набор кнопок форматирования очень скуден и его явно не хватает для комфортной работы при написании статей. Кстати, я уже описывал действия кнопочек, которые установлены по умолчанию.
По этой причине я начал искать подходящий плагин, способный расширить возможности вордпрессовского редактора, и нашел таковой в лице AddQuicktag. Это расширение мне сразу приглянулось, поскольку дает возможность вводить какие угодно символы, лишь бы они были валидными в отношении кода веб-страницы.
После установки AddQuicktag ( , а при описании WordPress TinyMCE Advanced я предоставил линк на материал, в котором вся информация о порядке установки и всех возможных действиях с плагинами) переходите к его настройке:

Вписываем названия кнопок панели форматирования так, как вам будет удобнее их идентифицировать. Можно указать заголовок (всплывающую подсказку), который будет проявляться после сохранения настроек при подводе курсора к панели форматирования в окне редактора (но это не обязательно):

Здесь еще есть опция «Access Key» (хоткей), которая не является ничем иным как возможностью определить "горячие клавиши". Но, к великому сожалению, она почему-то не работает, поэтому я, например, оставил это поле пустым.
После этого определяем порядковый номер расположения кнопочки на панели и заполняем чекбоксы, каждый из которых соответствуют определенному виду записей. То есть вы можете указать, куда будут добавлены кнопки форматирования:
- «Визуально» - в визуальный редактор WordPress;
- post - собственно во вкладку «Текст» для написания статей на страницах записей;
- page - в текстовый редактор при заполнении контентом статических страниц;
- attachment - для веб-страниц вложения;
- comment - для формы комментариев, чтобы пользователям было удобнее вводить свои сообщения;
- edit comment - для редактирования комментариев в админ панели;
- widgets - для заполнения содержанием виджетов.
Но здесь надо иметь ввиду, что по умолчанию кнопочки будут работать только для постов, статических страниц и формы комментариев.
Для остальных случаев необходимы специальные хаки, которые нужно разместить а файле functions.php вашей темы Вордпресс (в найдете все, что касается ее файлового устройства и взаимодействия движка с шаблонами). Впрочем, в большинстве случаев такого функционала вполне достаточно.
В принципе, можно отметить все чекбоксы, хуже точно не будет. Чтобы сделать это единым махом, просто поставьте галочку в колонке «✔»:

Вот пример выполненных настроек для , который является, пожалуй, самым востребованным при написании постов:

Плагин AddQuicktag позволяет добавлять не только кнопочки тегов, но и любой шорткод, который вы часто используете на страницах своего ресурса. Более того, у вас существует реальная возможность дополнить функционал текстового редактора, поместив на панель фрагмент простого текста или кода.
К примеру, я практически для каждого объемного поста использую оглавление для подразделов, поэтому посчитал уместным поместить эту частичку кода на панель форматирования, чтобы вставлять ее одним кликом:

Теперь при переходе в текстовый редактор и нажатии на кнопочку «div class="ogl"» шаблон оглавления появится в окне редактирования:

Мне остается лишь вписать заголовки разделов статьи и проставить нужные ссылки. Кроме всего прочего, я нередко применяю при написании постов типографские кавычки, поэтому и такое форматирование добавил на панель HTML-редактора:

Дорогие читатели, сегодня мы поговорим об удобстве написания и оформления статей для блога. А именно, о плагине для WordPress TinyMCE Advanced.
Зачем нужен нормальный визуальный редактор WordPress
Возможно, вы уже воспользовались советом из статьи и пишете ваши записи через нее. А может она вам не понравилась. Да и разные ситуации, когда воспользоваться ей не предоставляется возможным и нужно писать статью через админку блога с использованием визуального редактора (WYSIWYG — “Что видишь, то и получаешь”).
В WordPress встроен стандартный визуальный редактор, который не достаточно функционален и удобен в использовании. Выглядит он так:
Роль визуального редактора в жизни блогера огромна: каждому необходимо оформлять статьи красиво, аккуратно и удобно для зрительного восприятия. Кроме того работа с блогом должна доставлять удовольствие, а значит редактор должен быть удобен и просто в использовании, а его функционал – интуитивно понятен.
В общем, сегодня мы научимся устанавливать нормальный визуальный редактор на вордпресс, а поможет нам в этом плагин TinyMCE Advanced.
Не работает визуальный редактор WordPress?
Если по какой-то причине у вас вообще не работает стандартный визуальный редактор, не стоит переживать, он вам не нужен. Сразу переходите к установке плагина TinyMCE Advanced, который обеспечит вам расширенный полноценный визуальный редактор в вордпресс.
Установка плагина TinyMCE Advanced для WordPress
Установка стандартная. Удобнее всего скопировать название плагина «TinyMCE Advanced » в поиск плагинов и установить. Можете так же скачать плагин TinyMCE Advanced с официального сайта вордпресс. Если вы не знаете, как его установить, учитесь .
Настройка плагина

Как отключить визуальный редактор WordPress
Если вдруг вы хорошо владеете html и редактор только мешает вам своими ошибками и глюками, возможно вы захотите его выключить. В WordPress это делается так: зайдите в раздел «Пользователи» , выберите своего пользователя и вы увидите, что самым первым пунктом настроек является чекбокс «Отключить визуальный редактор» . Поставьте галочку и редактор перестанет отображаться.
Функционал и преимущества редактора TinyMCE Advanced
После того, как вы закончили настраивать редактор, откройте любую статью и возрадуйтесь! Теперь это уже похоже на серьезный редактор типа MS Word. Визуальный редактор для вордпресс TinyMCE Advanced обладает множеством свойств, которые помогут вам оформлять статьи, как пожелаете. Перечислю основные из них:
- Форматирование текста в один клик: выделение жирным, курсивом, подчеркнутым и т.д. Не забудьте сначала выделить участок текста, который хотите отформатировать.
- Выравнивание текста по левому, правому краю, центру и ширине.
- Добавление маркированных и нумерованных списков
- Стили для абзацев и заголовков
- Цитаты и аббревиатуры
- Добавление и редактирование медиафайлов
- Выбор цвета, размера и типа шрифта
- Выбор фона для текста
- Работа с таблицами
Это лишь немногие из функций визуального редактора TinyMCE. Полный перечень функций с описанием их работы читайте в следующей статье. Установка плагина TinyMCE Advanced для вордпресс и освоение данных инструментов позволит быстро и аккуратно оформить любую статью блога. В следующей статье я подробно расскажу о том, всех его возможностях и функциях.
Когда-то я рассматривал интересный проект — визуальный редактор для создания WordPress шаблона непосредственно из админки. Сегодня расскажу о похожем, но более функциональном и мощном продукте — . Это отдельная версия профессионального десктопного веб-редактора Pinegrow, который используется при создании сайтов с адаптивностью, скриптами, Bootstrap’ом и другими фишками. Так вот Pinegrow WP — это специальное дополнение, позволяющее создавать именно WordPress шаблоны.
Основные функции Pinegrow WP:
- Преобразование статических HTML макетов в WordPress темы — выделяете те или иные элементы шаблона и выбираете для них соответствующие параметры.
- Создание WP шаблонов с нуля с помощью визуального редактора — просто добавляете на страницу нужные элементы (сайдбар, список постов и т.п.)
- Поддержка 175 WordPress тегов — позволяет быстро найти для элементов HTML макета нужные значения (заголовок поста, дата, имя автора).
- Поддержка плагинов и PHP функций — в качестве параметров элементов можно выбирать не только WordPress теги, но и задавать переменные, добавлять PHP функции.
- Просмотр в реальном времени создаваемой WordPress темы позволяет увидеть что получается после ваших настроек.
- Просмотр генерируемого PHP кода для макета.
Кроме этого, вы сможете работать непосредственно с контентом вашего WordPress сайта, импортируя картинки в Pinegrow WP. На выходе получаете чистый код PHP/HTML код, сервис не добавляет никакие лишние элементы в базовый макет.
Вот небольшое видео как работает Pinegrow WP:
Вы можете потестировать данный софт самостоятельно. Для этого скачиваете программку с официального сайта (есть версии для Windows, Mac и Linux). После установки запрашиваете бесплатный временный лицензионный ключ (на 7 дней). Вводите пароль, что приходит на почту и попадаете в систему.
В настройках (значок шестеренки) Framework & Plugin Manager for index.html отмечаете WordPress, после чего загружаете какой-то HTML шаблон. Далее кликаете по определенным элементам макета и выбираете для них соответствующие WordPress функции. Например: для картинки — the_post_thumbnail, для заголовка — the_title, для даты — the_date и т.п. То есть пользователю не нужно знать как именно в WordPress задавать тот или иной элемент, просто ищите его в имеющихся функциях и добавляете в макет. Задав всем блокам на странице соответствующее значение, в итоге получите работающий WordPress шаблон для экспорта. Алгоритм приблизительно такой, хотя с программой Pinegrow WP придется разбираться детальнее (там очень много разных функций и настроек).
В целом, Pinegrow WP — штука очень мощная, но не бесплатная. Персональная лицензия (на 3 компьютера) стоит 99 долларов. Вы можете использовать ее для скольких угодно проектов! Есть лицензии для компаний и команд разработчиков. В принципе, именно для этих целей программа и нужна — если вы или ваша компания профессионально занимается созданием сайтов (в том числе и на WordPress), то этот софт пригодится.
Был обновлен визуальный редактор TinyMCE до последней версии. Однако, даже обновленный редактор обладает лишь базовыми функциями, которых явно не хватает любому более-менее продвинутому блогеру. Плагин TinyMCE Advanced расширяет возможности стандартного редактора, добавляя в него около 15 различных плагинов – от выбора шрифтов до вставки таблиц. Подобных плагинов много, но TinyMCE Advanced самый популярный из них, так что советую обратить на него внимание.
1 Распаковываем архив.
2 Копируем папку tinymce-advanced в /wp-content/plugins/ .
3 Заходим в админку блога на вкладку "Плагины " и активируем плагин.
Настройки плагина находятся в "Настройках\TinyMCE Advanced ". Не бойтесь того, что плагин не переведен на русский язык – сами плагины к TinyMCE почти все переведены на русский, так что знание английского вам не понадобится. Да и настроек тут кот наплакал - по сути, вам лишь мышкой надо перетащить нужные кнопки на панель инструментов визуального редактора. Да и это не является обязательным – почти все продублировано в меню редактора:
Меню, кстати, можно отключить первой же настройкой плагина:

Сами кнопки на английском языке, но понять, что они означают несложно:

Как вы видите – в настройках плагина все на английском языке, а вот при редактировании записи все английские надписи автоматически переводятся на русский язык. Даже если вам что-то непонятно – кинули кнопку на панель, сохранили настройки, переключились на редактирование записи и посмотрели, что означает та или иная кнопка.
Не стоит добавлять все возможные кнопки на панели инструментов, так как многие кнопки вам никогда не понадобятся. Более того, лучше удалить некоторые кнопки из тех, которые там уже есть. Чем проще редактор – тем удобнее и эффективнее им пользоваться.
Из новых возможностей редактора хотелось бы отметить вставку таблиц:

Пара кликов и таблица готова. Совсем примитивная таблица, но большинству блогеров этого хватит полностью.
Кнопка "Найти и заменить" вызывает вот такой диалог:

Вот честно, не понимаю, почему такого функционала в редакторе нет по умолчанию. Это общая тенденция различных редакторов, даже в по умолчанию нет возможности поиска и замены. Хотя лично я очень часто пользуюсь данной функцией в различных редакторах текста.
Возможность выбрать шрифт и его размер:

Тоже весьма полезная функция, позволяющая без редактирования стилей шаблона оформить текст вашей статьи так, как вам это нравится.
Лично для меня кажется очень полезной функция "просмотра блоков":

Она позволяет визуально оценить, как оформлен ваш текст. Важно это тем, что зачастую в визуальном редакторе очень сложно понять, как оформлен тот или иной кусок текста. Или откуда в каком-то куске текста берутся лишние отступы:

В редакторе WordPress теги абзацев и переносов строк расставляются автоматически и вы их вообще не видите. Любой текст, после которого вы нажали на "Enter" берется в теги абзацев, которые вы не сможете увидеть, даже переключившись на вкладку "Текст" визуального редактора.
Иногда такое поведение редактора вызывает полный ступор. К примеру, на данном скриншоте видно, что текст, взятый в теги
автоматически оказался еще завернут и в теги абзаца
. При создании нового шаблона или при редактировании стилей уже существующего шаблона это очень важно.
К слову, плагин TinyMCE Advanced дает возможность увидеть настоящий исходный код вашего текста, без вырезанных тегов. Для этого в меню "Инструменты" выберите пункт меню "Исходный код":

Эта функция позволит вам увидеть реальный исходный код вашей статьи, а не тот, который вы видите, переключившись на вкладку "Текст". Вот, например, на вкладке "Текст" код может быть таким:

А при использовании функции "Исходный код" вы увидите:

То есть вы увидите свой текст с уже расставленными тегами абзацев. И это будет именно такой код, который будет выведен у вас в опубликованной записи на сайте. Когда я только начинал работать с WordPress , такое поведение редактора меня жутко бесило. Но большинство пользователей это устраивает – ведь не приходится думать об оформлении текста, редактор все делает сам.
Плагин также расширяет возможности вставки стандартных списков. В редакторе по умолчанию есть лишь один вид списков:

Плагин дает возможность вставить списки различных видов:


Забавная кнопка, которая позволяет оценить, как будет выглядеть смайлик в опубликованной записи, так как в визуальном редакторе смайлики все равно будут выводиться в текстовом виде. Не забудьте только зайти в "Настройки\Написание " и поставить галку на опции "Преобразовывать смайлики наподобие:-) и:-P в картинки ".
Собственно, на этом обзор новых возможностей визуального редактора я закончу. Оставшиеся кнопки и функции пробуйте самостоятельно.
Теперь стоит упомянуть о настройках, которые находятся ниже панели выбора неиспользованных кнопок:

По умолчанию включена лишь опция "List Style Options ", включающая расширенные возможности вставки списков, о которых я писал выше. Опция "Context Menu " включает контекстное меню плагина, вызываемое при нажатии правой кнопки мышки в редакторе:

Это абсолютно бесполезное меню, которое почти целиком состоит из меню вставки таблицы. Зачем оно нужно я так и не понял – родное контекстное меню браузера просто на порядок полезнее. Следующая опция касается диалога вставки ссылок. По умолчанию этот диалог выглядит так:

Плагин может заменить его на такой:

То есть, по сути, диалог плагина позволяет лишь прописать для ссылок, а все остальное есть и в стандартном диалоге добавления ссылок. Нужна ли вам эта функция плагина или нет, решайте сами.
Последняя часть настроек плагина это "продвинутые" настройки:

Что такое editor-styles.css и зачем он нужен? В этом файле хранятся стили шаблона, которые должны применяться в визуальном редакторе. Объясню на примере, допустим, что есть запись в редакторе с цитатой:

При публикации эта запись в шаблоне блога будет выглядеть так:
Создадим файл editor-styles.css в папке шаблона с таким кодом:
add_editor_style("editor-style.css");
Обновляем страницу редактирования записи и видим:

Таким образом, в визуальном редакторе можно получить такой же вид записи, как и в опубликованном виде. Опция плагина по импорту файла editor-styles.css служит для загрузки содержимого этого файла, если в шаблоне в functions.php нет прямого вызова этого файла. Но, если уж вы создали этот файл, то и прописать одну строчку в functions.php для вас не составит труда.
Все последние дефолтные шаблоны в WordPress содержат поддержку стилей для визуального редактора. Как и некоторые премиум-шаблоны. Но в подавляющем большинстве случаев никаких файлов editor-styles.css в шаблонах нет, эта модная и удобная фича до сих пор не пользуется успехом у разработчиков шаблонов, а зря.
Самая последняя настройка плагина заставляет редактор показывать теги абзаца и переноса строк на вкладке "Текст". То есть при редактировании записи все будет по-прежнему, а вот на вкладке "Текст" вы увидите полную html-разметку и больше не придется ради этого пользоваться функцией "Исходный код". Впрочем, редактор по-прежнему будет чудить со своим авто-форматированием. Например, вот такой код:

После переключения на "Визуально" и обратно на "Текст" превратится в:

То есть редактор удалил один перенос строки, взяв оставшиеся два переноса в теги абзаца. По сути, результат тот же – 3 строки отступа. Но все равно неприятно – не люблю, когда программа считает себя умней пользователя. Ведь в моем шаблоне у меня могут быть для тегов абзаца прописаны отступы как сверху, так и снизу и в результате визуально будет уже не 3 строки отступа, а все 4. Но да ладно, это я уже придираюсь.
В любом случае, с помощью плагина TinyMCE Advanced создавать и редактировать записи в блоге намного удобнее. Так что обратите на него внимание, если вы до сих пор пользуетесь встроенным в движок редактором.
Приветствую вас на блоге сайт. В этой стать я расскажу вам, как можно заменить, а заодно и починить стандартный визуальный редактор записей WordPress . Итак начнем с того что стандартный текстовый редактор по своей сути ничто иное как обычный Word, которым каждый из нас пользовался, но вот только в очень упрощенной форме. Многим просто неудобно писать статьи, когда есть всего лишь пара кнопок для оформления своих записей, и поэтому многие начинают изучать , чтобы в коде прописать то, что хотят, но и тут их ждет подвох.
HTML редактор позволяет использовать не все известные теги а только основные. Вот кстати, список тех тегов, которые редактор WordPress понимает: address, a, abbr, acronym, area, article, aside, b, big, blockquote, br, caption, cite, class, code, col, del, details, dd, div, dl, dt, em, figure, figcaption, footer, font, h1, h2, h3, h4, h5, h6, header, hgroup, hr, i, img, ins, kbd, li, map, ol, p, pre, q, s, section, small, span, strike, strong, sub, summary, sup, table, tbody, td, tfoot, th, thead, tr, tt, u, ul, var.
Если вы попытаетесь вписать какой-то другой тег не входящий в этот список, то редактор WordPress просто его удалит из записи. Также в html редакторе нельзя использовать код PHP и JavaScript. Если вы все же хотите засунуть код JavaScript в стать, то вам придется в отдельном файле вставлять этот код, потом закачивать его на блог и прописать в html редакторе путь к открытию этого файла.
Все это обременяет тратить куда больше времени на , чем многие могут себе позволить. Поэтому многие и ищут, как заменить стандартный визуальный редактор WordPres, который соответствовал бы их потребностям и целям. Вот как раз сегодня об одном таком и поговорим.
Редактор называется TinyMCE Advanced, который делает навороченный плагин CKEditor . Я не просто так это сказал, так как в него впихнули целых 15 плагинов: Advanced HR, Advanced Image, Advanced Link, Context Menu, Emotions (Smilies), Date and Time, IESpell, Layer, Nonbreaking, Print, Search and Replace, Style, Table, Visual Characters и XHTML Extras.
Это на сегодняшний день самый навороченный текстовый редактор, который вообще только существует. Вообще оказывается плагин платный, но почему-то раздается абсолютно бесплатно. Разработчики пишут что, мол, для просто ознакомления можно попользоваться бесплатно, но для коммерческих сайтов нужно приобретать лицензию.
Хотя я думаю тут дело в другом. Сам плагин очень много весит и не всем нужны, определенные функций, кнопки, которых там просто моря, поэтому плагин можно собрать под себя оставив только то, что нужно, тем самым уменьшив его размер, не замедляя работу блог.
