Плагины и расширения sublime text 3. Плагины, их установка и настройка для Sublime Text
Несмотря на то, SublimeText предоставляет массу замечательных возможностей, которые помогают нашей работе веб-разработчиков, у него, как и у любого другого инструмента, всегда есть что усовершенствовать.
1. Package Control
Package Control - это первое, что вы должны установить сразу после установки SublimeText . С его помощью вы можете устанавливать, обновлять, удалять и с легкостью просматривать список пакетов или плагинов, которые вы установили в SublimeText.
2. Emmet
В двух словах, Emmet позволит нам записать HTML и CSS быстрее, используя аббревиатуры / ярлыки, затем расширит их до допустимых HTML тегов. Это один из моих самых часто используемых ярлыков, который экономит время:
((h4>a)+p>img)*12
Он создаст 12 списков рубрик вместе изображением. Затем я могу заполнить мой контент, не беспокоясь о том, что я смешаю форматы.

3. SublimeLinter
SublimeLinter недавно был восстановлен и отредактирован для SublimeText 3. В новой версии, конечно, установлен набор новых функций. Вместо того чтобы поместить все Linter в один пакет, разработчик позволяет вам выбрать и установить только те, которые вы используете регулярно.

4. SublimeEnhancements
У SidebarEnhancements есть несколько новых вещей в меню боковой панели, включая New File Creation (создание нового файла) в текущей папке проекта, Moving File and Folder, (Перемещение файлов и папок) , Duplicating File and Folder, (Дублирование файлов и папок) , Open in Finder and Browser, (Открыть в Finder и браузере), Refresh (Обновить) и много чего еще.

5.
С PackageResourceViewer , вы можете просматривать и редактировать корреспонденцию, которая без труда приходит от SublimeText. Вы также можете извлечь пакет, который скопирует его в папку пользователя, так что вы можете спокойно его редактировать.

6. Git
Этот плагин объединяет SublimeText с Git, так что вы можете запустить некоторые команды Git от SublimeText, такие как Add and Committing Files, (добавить и зафиксировать файлы) , Viewing Log, (Просмотр Входа), Annotating Files (аннотирование файлов) .

7. Terminal
Этот плагин позволит открыть вашу папку проектов в Терминале непосредственно из SublimeText - с горячей клавиши. Это очень полезный плагин, когда нужно выполнить командные строки в данной папке.

8. CSSComb
CSSComb это плагин для сортировки свойств CSS . Если вам нужно, чтобы ваши коды были аккуратными и в шли в правильном порядке, этот плагин позволит вам настроить порядок свойств. Это также полезно, когда вы работаете с командой разработчиков, каждый со своими предпочтениями написания кода.

9. CanIUse
С помощью этого плагина, вы можете проверить, поддерживает ли браузер свойства CSS и HTML элементы, которые вы используете. Чтобы использовать его, выделите свойство CSS или элемент HTML , и это приведет вас к соответствующей странице в CanIUse.com.

10. Alignment
Выравнивание позволит вам выровнять коды, включая PHP, JavaScript и CSS, что делает его аккуратным и более удобным для чтения. См. следующий скриншот, чтобы сравнить его до - и - после регулировки.

11. Trimmer
Этот плагин поможет вам удалить ненужные пробелы, а также неправильные пробелы, что может привести к некоторым ошибкам в JavaScript.

12. ColorPicker
С помощью этого плагина вы можете выбрать и добавить цвета в SublimeText с родным цветовым механизмом из вашей операционной системы.

13. MarkDown Editing
Несмотря на то, что SublimeText может просматривать и редактировать файлы Markdown, он рассматривает его как простой текст с очень плохим форматированием. Этот плагин полезен для придания более эффективной поддержки с надлежащим цветовым выделением для Markdown в SublimeText.

14. FileDiffs
FileDiffs позволяет вам увидеть различия между двумя файлами в SublimeText . Вы можете сравнивать файлы с скопированными данными из Clipboard, File in the Project (файл в проекте), File, который в настоящее время открыт, и между сохраненными и несохраненными файлами.

15. DocBlockr
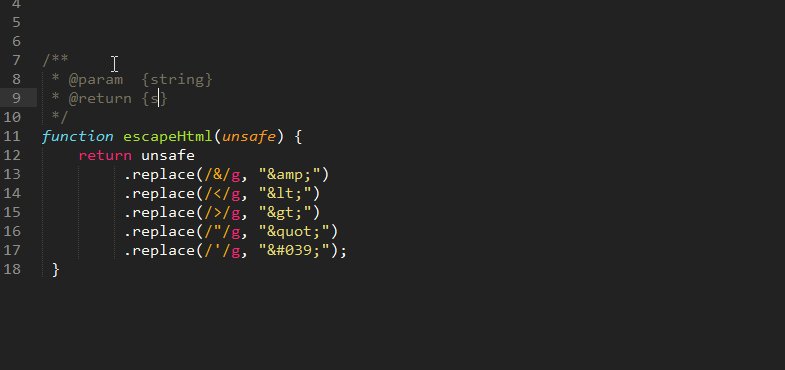
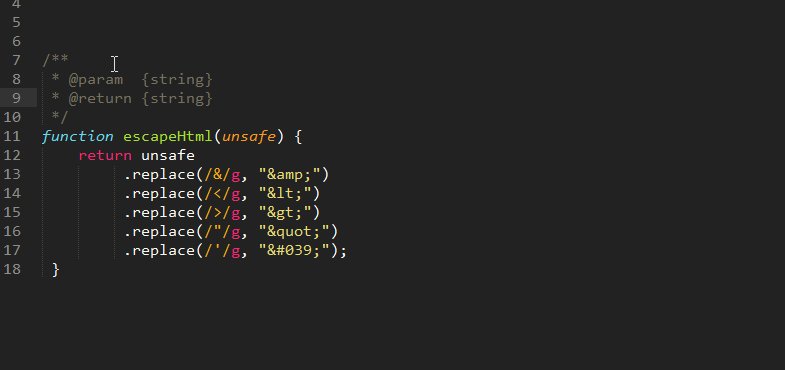
DocBlokr позволит вам создать документацию или аннотацию к вашим кодам с легкостью, путем разбора функций, параметров, переменных и автоматически добавляя некоторую возможную документацию (см. скриншот ниже).
Плагины для Sublime Text это вообще отдельная тема. Их нереально много. Около 800 разработчиков регулярно пополняют репозиторий все новыми и новыми разработками!
В стандартном блокноте нет ни плагинов, ни их возможности установить. Для этого нам нужно подключить Package Control . Это своеобразный менеджер, который добавляет в меню дополнительный пункт, в котором хранятся все плагины!
Установка Package Control производится в виде отправки запроса на сервер через консоль. Консоль вызывается нажатием Ctl+~(Ё) и туда необходимо вставить следующий код и нажать Enter:
Код для Sublime Text 2
import urllib2,os,hashlib; h = "7183a2d3e96f11eeadd761d777e62404" + "e330c659d4bb41d3bdf022e94cab3cd0"; pf = "Package Control.sublime-package"; ipp = sublime.installed_packages_path(); os.makedirs(ipp) if not os.path.exists(ipp) else None; urllib2.install_opener(urllib2.build_opener(urllib2.ProxyHandler())); by = urllib2.urlopen("http://sublime.wbond.net/" + pf.replace(" ", "%20")).read(); dh = hashlib.sha256(by).hexdigest(); open(os.path.join(ipp, pf), "wb").write(by) if dh == h else None; print("Error validating download (got %s instead of %s), please try manual install" % (dh, h) if dh != h else "Please restart Sublime Text to finish installation")
Код для Sublime Text 3
import urllib.request,os; pf = "Package Control.sublime-package"; ipp = sublime.installed_packages_path(); urllib.request.install_opener(urllib.request.build_opener(urllib.request.ProxyHandler())); open(os.path.join(ipp, pf), "wb").write(urllib.request.urlopen("http://sublime.wbond.net/" + pf.replace(" ","%20")).read())
После установки Package Control в меню Preferences должен появиться дополнительный пункт как на скриншоте выше! Отсюда ведется управление плагинами и все, что с ними связано! Установка плагинов осуществляется через репозиториум - единую базу всех плагинов!
На скриншоте показано, что для вызова консоли управления плагинами необходимо зайти в: Preferences->Package Control->Install Packages а далее на примере скриншотов ниже я расскажу, что необходимо сделать!
Зайдя в раздел Install Packages я, например, хочу себе что-нибудь для CSS. Для этого ввожу в поиск слово CSS и для меня формируется список доступных плагинов по данному ключевому слову:
Я подобрал для себя плагин CSS3_Syntax и хочу его установить. Для этого я просто нажимаю на него и отправляю свой взор в правый нижний угол. Там будет показан процесс установки:
Первый скриншот это процесс установки, где символ равенства мечется между двумя квадратными скобками: [ = ]. Это значит, что редактор проводит какие-то операции. В данном случае скачивает и подключает плагин.
Второй скриншот - сообщение об успешной установке!
Встречайте список первой необходимости – 15 самых нужных плагинов для Sublime, которые сильно упростят жизнь разработчику.
Package Control
Менеджер пакетов для Sublime. Без него установка и удаление пакетов – сущий ад, поэтому поставить Package Control нужно прежде всего.
Emmet
Эммет стоял бы номером один, если бы у Саблайма был нормальный менеджер пакетов из коробки. Благодаря ему работа с разметкой становится в разы удобней и быстрее. Например, html + tab создаст готовый каркас для html-документа, а div.wrapper + tab превратится в

JavaScript & NodeJS Snippets
Коллекция сокращений сниппетов для JavaScript, которая поможет работать значительно быстрее. Зачем писать document.querySelector("selector’); , когда можно просто написать qs , нажать таб — и дело с концом!

Advanced New File
С этим пакетом не придется лазить по деревьям каталогов и пользоваться выпадающими менюшками. Через cmd+alt+n (ctrl+alt+n) вызовется строка для ввода – вводим путь, имя файла, клацаем Enter. Готово!

Git
Этот плагин добавляет возможность пользоваться всеми необходимыми для разработки функциями Git: add, commit, доступ к логам – и все это не покидая Sublime!
GitGutter
Добавляет возможность просматривать статус файла и отслеживать изменения прямо в редакторе. Можно сравнивать версии файлов из любых веток.

Side Bar Enhancements
Как и следует из названия, этот пакет добавит некоторые улучшения в левый сайдбар. Например, появятся пункт «Открыть в браузере», возможность сделать дубликат и еще около 20 полезных функций.

ColorPicker
Крошечный, но очень полезный плагин добавит возможность выбирать и подбирать цвет из круговой палитры в hex-формате. Открывается в отдельном окошке и позволяет выбрать цвет как из палитры, так и из любого места на экране.

Placeholders
В Sublime Text 3 появилась возможность генерировать и вставлять lorem ipsum, а Placeholder немного расширяет эту возможность. С ним можно вставлять макетные изображения, формы, списки и таблицы.

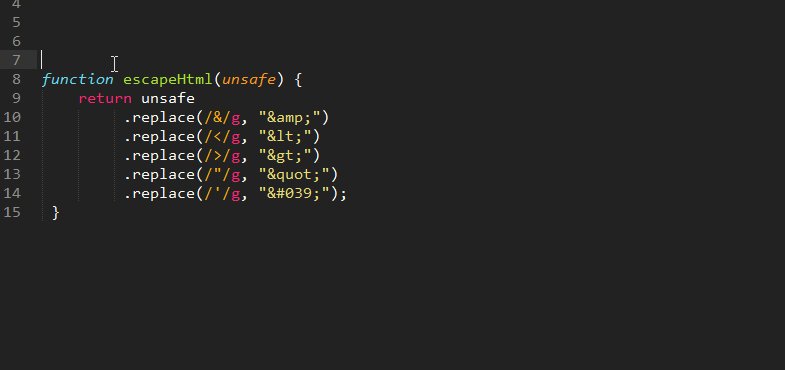
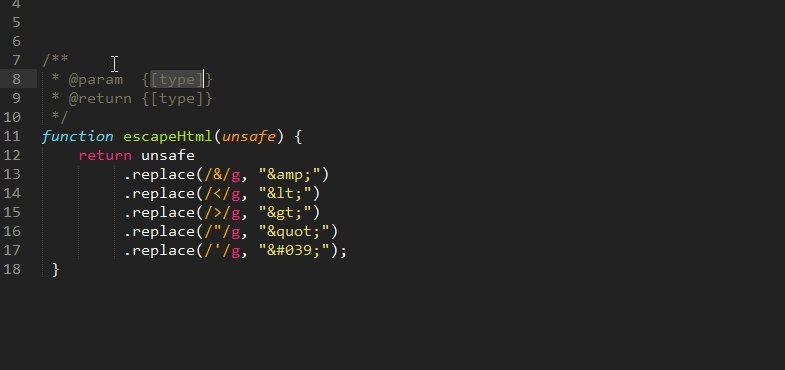
DocBlockr
DocBlockr позволяет играючи делать описания к функциям. На раз-два он создаст закомментированную область для описания аргументов функции, возвращаемых значений и типов переменных.

SublimeCodeIntel
Это расширение поможет быстрее разобраться в старом коде. При нажатии на имя функции покажет ссылку, по которой можно перепрыгнуть прямо к описанию этой функции.

Minify
Минифицирует и создает в каталоге текущего файла его минифицированную версию. Работает с CSS, HTML, JavaScript, JSON и SVG. Для работы требует внешние node.js библиотеки, так что их придется установить отдельно:
npm install -g clean-css uglifycss js-beautify html-minifier uglify-js minjson svgo
npm install - g clean - css uglifycss js - beautify html - minifier uglify - js minjson svgo |

Sublime Linter
Умеет проверять код на синтаксические ошибки, плохие практики и прочие проблемы, которые частенько появляются. Только для каждого используемого языка придется поставить отдельный
Sublime Text - это современный текстовый редактор с закрытым исходным кодом. Чаще всего он используется веб-разработчиками для редактирования html или php кода. Редактор имеет красивый, современный внешний вид и несколько интересных функций, таких как быстрая навигация, одновременное редактирование и ввод команд.
Несмотря на то что программа по умолчанию поставляется множеством возможностей, которые очень помогут вашей работе, всегда есть место для усовершенствования. Кроме всего прочего, здесь поддерживаются плагины, написанные на Python. В этой статье вы найдете лучшие плагины Sublime Text 3. Они подойдут также и для свободной альтернативы этой программы Lime Text. С помощью этих плагинов вы сможете очень сильно расширить возможности программы. А теперь перейдем к списку.
Наверное, это первый плагин, который вам нужно установить после установки и запуска программы. Это пакетный менеджер для Sublime Text, с помощью него вы можете устанавливать, удалять и обновлять пакеты с плагинами. Также вы можете очень просто посмотреть все установленные плагины Sublime Text 3.
2. Emmet
Плагин Emmet есть не только для Sublime. Это довольно популярная вещь. Он позволяет писать css и html код намного быстрее с помощью аббревиатур и ярлыков, которые потом разворачиваются в полноценные html теги. Например:
((h4>a)+p>img)*12
Будет создано 12 элементов заголовков, после каждого из которых идет изображение. Затем вы можете просто заполнить полученный шаблон, уже без надобности набирать теги по одному.

Это плагин для проверки ошибок в вашем коде. Он был недавно переработан и теперь включает несколько новых функций. Он не поддерживает все языки программирования, а просто создает API, затем вы можете устанавливать плагины для тех языков, которыми пользуетесь чаще всего.

4. SublimeEnhancements
Этот плагин Sublime Text 3 улучшает боковую панель редактора. Добавляет возможность создания новых файлов в текущей папке проекта, перемещение и копирование файлов и папок, поиск, обновление и многое другое.

С помощью плагина PackageResourceViewer вы можете просматривать и редактировать пакеты, которые вы устанавливаете в Sublime Text 3. Есть возможность извлечь пакет в отдельную папку, исправить там то, что нужно и вернуть в программу.

6. Git
Этот плагин интегрирует редактор Sublime Text 3 с Git. Вы сможете взаимодействовать с Git прямо из редактора, например добавлять файлы, отправлять коммиты, смотреть логи и аннотации файлов.

Этот плагин добавляет возможность открыть терминал в папке проекта прямо из Sublime Text с помощью горячей клавиши. Это очень полезно, если вам нужно выполнить какие-нибудь команды в этой папке.

CSSComb - это плагин для сортировки свойств CSS. Если вы хотите, чтобы ваш код выглядел аккуратно и был расположен в правильном порядке, этот плагин поможет вам настроить порядок свойств. Это также полезно, когда вы работаете в команде разработчиков, у каждого из которых есть свои предпочтения по написанию кода.

С помощью этого плагина вы можете проверить поддержку браузером свойств CSS или HTML элементов, которые используете. Для того чтобы это сделать просто выделите свойство CSS или элемент HTML, после этого вы будете перенаправлены на соответствующую страницу caniuse.com.

Плагин Alignment позволяет выровнять код, включая PHP, JavaScript и CSS. Это делает его аккуратным и более удобным для чтения. Пример вы можете увидеть на этом скриншоте:

С помощью этого плагина вы можете удалить ненужные пробелы, а также лишние завершающие пробелы, которые могут вызвать ошибки JavaScript.

С помощью этого плагина вы можете выбрать и добавить в Sublime Text 3 любой цвет и вашей операционной системы просто кликнув на нем мышкой. Также можно выбрать цвет из цветового круга.

13. MarkDown Editing
Несмотря на то что Sublime Text 3 позволяет просматривать и редактировать файлы с разметкой MarkDown, он открывает их как обычные текстовые файлы с очень плохим форматированием. Этот плагин поможет улучшить форматирование и добавить цвет текста в файлы, написанные с помощью Markdown.

14. FileDiffs
Плагин FileDiffs позволяет проанализировать различия между двумя файлами в Sublime Text 3. Вы можете сравнивать файлы не только между собой, но и с буфером обмена системы, а также не сохраненные и сохраненные версии одного файла.

DocBlockr позволяет создавать документацию или аннотации для кода, с помощью анализа функций, параметров, переменных, а также автоматического добавления уже доступной документации.

16. Сторонние темы
Одинаковый внешний вид каждый день со временем надоедает. Новая тема может дать вам даже новые идеи для работы. Вы можете попробовать несколько интересных тем, например:



В этой статье я сделаю небольшой обзор полезных плагинов для Sublime Text 2, которые могут оказаться очень полезными в повседневной работе.
Тот же набор плагинов актуален и для Sublime Text 3.
В этой же статье я сделаю небольшой обзор некоторых полезных плагинов для Sublime Text 2, которые я сам использую в своей работе и советую использовать вам. Естественно, рассматриваемые здесь плагины - это только капля в море, есть множество полезных плагинов, не упомянутых в этой статье. К тому же, я не считаю себя программистом и не рассматриваю плагины, предназначенные для суровых кодеров, а подхожу к вопросу с точки зрения верстальщика. Впрочем, многие из рассматриваемых плагинов могут быть одинаково полезны как программистам, так и верстальщикам.
Исходя из всего вышеизложенного, я призываю вас: если вдруг вы не нашли в Sublime какого-то полезного для себя функционала - обязательно поищите среди доступных плагинов, велика вероятность, что необходимый вам функционал реализован с их помощью.
Ну а теперь перехожу непосредственно к обзорам.
Плагины Zen Coding и Emmet для Sublime Text 2
И начнем мы с одного из самых популярных плагинов - Zen Coding (устаревший) и Emmet (сегодняшнее название для Zen Coding). Zen Coding / Emmet - это набор инструментов для текстовых редакторов (не только для Sublime), который позволяет очень значительно ускорить написание html и css кода. В первую очередь речь идет о подобии сниппетов, но не только о них. В отличие от стандартных сниппетов, при помощи Zen Coding (либо Emmet) вы можете создавать довольно сложные конструкции кода. Например, сокращение типа ul>li*8 будет развернуто в ненумерованный список (стандартный тег ul) с 8 пунктами. И это самый простой пример, конструкции могут быть гораздо более сложными.
Я уже писал отдельную статью по поводу того, - в популярных редакторах или текстовых полях на любом сайте.
Установить плагин Zen Coding можно буквально за несколько секунд при помощи Package Control . Нажмите комбинацию Ctrl + Shift + P и в появившейся панели наберите слово install , после чего выберите появившийся пункт Package Control: Install Package . В появившейся после этого панельке наберите zencoding и нажмите Enter . Вуаля - плагин установлен.
Но Zen Coding на сегодняшний день не развивается, новые версии носят название Emmet . Не так давно этот тулкит имел нестабильный статус, но на сегодняшний день его вполне можно использовать (я использую именно Emmet). Соответствующий плагин в Sublime ставится тем же способом (см. предыдущий абзац), только при поиске естественно нужно набирать emmet .
Подробности про Zen Coding вы можете узнать на соответствующем сайте , про Emmet - на его официальном сайте . Приведу лишь некоторые примеры использования для тех, кто не знаком с этой концепцией. Все, что работало в Zen Coding, работает и в Emmet, поэтому примеры одинаково подходят для обоих случаев.
Для создания вложенных тегов используется символ > , для тегов на текущем уровне - символ + , а для многократного повторения какого-то тега используется символ * . После названия тега можно указывать название класса (отделив его точкой) или id (отделив его символом #). Например, конструкция вида:
Div#page>div.logo+ul#navigation>li*5>a
… будет развернута до вида:
Последовательность символов в сокращении обязательно не должна содержать пробелов, а курсор должен находиться в ее конце в момент разворачивания. Кстати говоря, разворачивание в Sublime производится нажатием клавиши Tab , либо же комбинацией Ctrl + E .
При желании можно задавать тегу a значение атрибута href , также любому «двойному» тегу можно задать его содержимое в фигурных скобках. В сложных конструкциях можно использовать скобки (например, для выхода на более высокие уровни в иерархии тегов). Вот пример подобного использования:
Подобная конструкция будет развернута до вида:
Маленькая хитрость
В Sublime Text 2 можно легко оборачивать выделенный текст в скобки или кавычки, просто нажав клавишу для создания открывающей скобки или кавычки. Закрывающая при этом будет создана автоматически.
Для быстрого переключения между редактируемыми точками используются клавиши курсора ← и → с одновременно зажатыми клавишами Ctrl + Alt . Можете поэкспериментировать и попереключаться между редактируемыми точками в примере выше, чтобы точнее понимать, о чем идет речь.
Zen Coding позволяет не указывать название для тега div , а указывать только класс или id. В этом случае автоматически подразумевается, что имеется ввиду div . Например, конструкция такого вида:
Container<#header+#main
… аналогична такой конструкции:
Div.container … и будет автоматически развернута до такого вида:
Подобным же образом можно работать не только с HTML, но и с CSS-кодом, используя соответствующие сокращения для разворачивания их в полноценный CSS (тоже по нажатию на Tab).
Доступные комбинации клавиш можно посмотреть в соответствующем конфигурационном файле. В моем случае (в Ubuntu) этот файл находится по адресу ~/.config/sublime-text-2/Packages/Emmet/Default (Linux).sublime-keymap . Либо же можно заглянуть в файлик README.md в той же директории, там можно помимо основных клавиатурных комбинаций получить и много других полезных сведений.
В Emmet появились некоторые полезные фишки, которые отсутствовали в Zen Coding .
Многие сокращения в Emmet стали еще короче. Например, при работе с CSS сокращение p20 будет развернуто до padding: 20px; . Точно также сокращение m40 превратится в margin: 40px; , а w100 - в width: 50px; . Подобным образом можно задавать значения не только в пикселях. Так, сокращение w80p будет развернуто до width: 80%; . Подобным же образом можно задавать множественные значения, например m10-20 превратится в margin: 10px 20px; , а m0-auto превратится в margin: 0 auto; .
Emmet также знает о вендорных префиксах в CSS, имеет встроенный генератор градиентов и «рыбы» («Lorem Ipsum» с заданным количеством слов, например сокращение lorem20 создаст «рыбу» из 20 слов). Также появился новый оператор ^ , который позволяет переходить на уровень (или несколько уровней) выше без использования скобок.
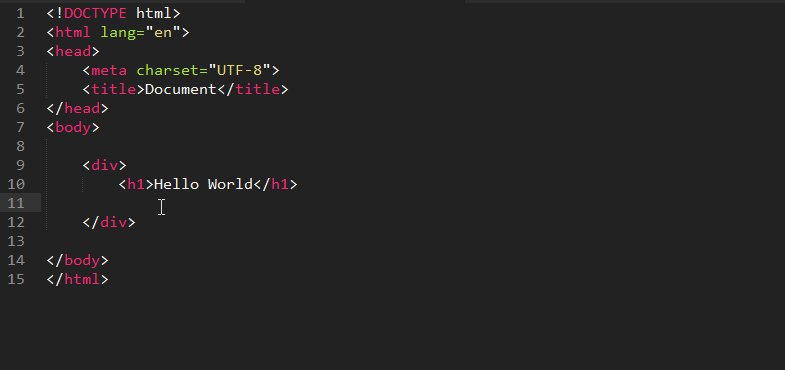
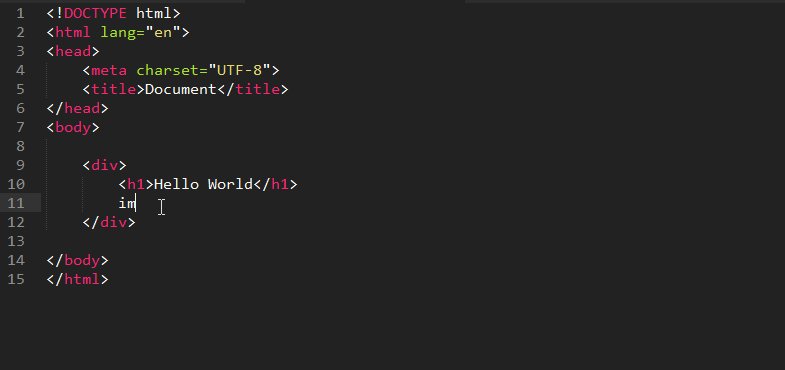
Функционал Emmet (как впрочем и Zen Coding ) не ограничивается только разворачиванием сокращений. Есть также множество других полезных действий. Например, если поставить курсор в любое место тега img и нажать комбинацию Ctrl + U , то для заданного изображения будут автоматически подсчитаны и проставлены параметры width и height . Также вы можете приятно удивиться, если в css файле поставите курсор на адрес изображения и нажмете комбинацию Ctrl + " . Подобных фишек довольно много, все их я перечислить в рамках одной статьи не смогу, поэтому очень рекомендую заглянуть на официальный сайт проекта Emmet за более детальной документацией.
Плагин AdvancedNewFile для Sublime Text 2
Стандартный способ создания нового файла состоит (внезапно) из собственно создания (Ctrl + N) и последующего его сохранения (Ctrl + S). При этом на втором этапе открывается стандартное системное диалоговое окошко, в котором нужно выбрать папку и задать имя для нового файла.
Однако всю вышеописанную процедуру можно значительно упростить, используя плагин AdvancedNewFile . Установить плагин можно как обычно через Package Control : Ctrl + Shift + P → install → AdvancedNewFile → Enter .
Плагин установлен и готов к использованию. Теперь достаточно нажать комбинацию Super + Alt + N , после чего в нижней части окошка Sublime появится небольшая панелька. В этой панели достаточно ввести путь к новому файлу (обычно относительно корневой папки текущего проекта) и нажать Enter - и новый файл сохранен.
Причем можно использовать при введении адреса к файлу и еще не существующие директории - в этом случае эти директории будут созданы автоматически.
Если вы кликните правой кнопкой мыши по какому-то элементу на боковой панели (в дереве файлов), то обнаружите, что появляющееся при этом контекстное меню довольно скромное. Функционал этого меню можно значительно расширить, установив (опять же через Package Control ) плагин SideBarEnhancements , после чего контекстное меню станет значительно богаче:

Этот плагин приносит с собой дополнительный функционал не только в виде расширенного меню. Так, при нажатии на клавишу F12 текущий файл теперь будет открываться в браузере (естественно, назначенные клавиши можно менять).
Плагин PlainTasks для Sublime Text 2
PlainTasks - это необычный плагин для Sublime, который позволяет использовать редактор еще и в качестве простенького менеджера задач (todo-листа).
И несмотря на то, что для формирования списка задач я использую замечательную программу GTG , я все же нашел для себя полезной возможность делать простые списки задач прямо в Sublime.
После установки плагина PlainTasks в командной панели (вызываемой по Ctrl + Shift + P) при вводе слова tasks появляется новый пункт, позволяющий создать новый список задач:

При выборе этого пункта в Sublime открывается новая вкладка с характерным желтым фоном. Теперь мы можем начать формировать свой список задач. При этом у нас имеется свой синтаксис и возможность использовать горячие клавиши, а при сохранении файла ему автоматически дается расширение *.TODO .
Если в конце строки стоит двоеточие, то такая строка автоматически считается заголовком последующего списка и подсвечивается красным цветом. Если теперь с новой строки набрать название новой задачи и нажать Ctrl + Enter , то пункт будет автоматически отформатирован (слева появится пустой квадратик). В качестве альтернативного способа создания новой задачи в списке можно использовать комбинацию Ctrl + I , при этом курсор должен находиться на предшествующем новой задаче пункте или в начале новой строки.
В рамках одного файла может быть сразу несколько списков задач. Причем при желании эти списки можно разделять сепаратором, для этого достаточно два раза ввести символ - и нажать клавишу Tab . Есть возможность назначать задачам теги (они должны начинаться символом @).
Задачи можно помечать как выполненные, установив на нужную задачу курсор и нажав комбинацию Ctrl + D . При этом задача помечается зеленой галочкой, подкрашивается серым цветом, автоматически помечается тегом @done , а в скобках указывается дата и время ее исполнения. Если повторно нажать комбинацию Ctrl + D , то задача возвращается к исходному виду (как другие невыполненные задачи).

Все выполненные задачи одним махом можно перенести в архив, используя комбинацию клавиш Ctrl + Shift + A .

Используя курсорные клавиши и ↓ с зажатыми Ctrl + Shift , можно перемещать вверх/вниз строку с текущей задачей (в том числе и в другой список).
Плагин приятен в использовании, а подобные списки задач удобно использовать в рамках каждого проекта, сохраняя TODO-файлы прямо в папку проекта.
Плагин LiveReload для Sublime Text 2
Плагин LiveReload позволит вам вживую видеть все изменения в редактируемом HTML и CSS коде. Вы сможете держать рядом открытое окно браузера и окно редактора, и при каждом сохранении файла страница в браузере будет обновляться автоматически.
Правда, для использования этого плагина придется установить дополнение в браузер (имеются дополнения для Firefox, Chrome и Safari). Ну а сам плагин LiveReload для Sublime Text 2 устанавливается как обычно через Package Control (Ctrl + Shift + P → install → LiveReload).
После установки расширения на панели браузера появляется кнопка, с помощью которой можно активировать или отключать расширение LiveReload.
Если вы установили плагин в Sublime и расширение в браузер, то подготовительные работы закончены. Не забудьте проверить, активирована ли соответствующая кнопка в браузере, и можете приступать к работе. Теперь при каждом сохранении редактируемого файла вы сможете вживую наблюдать результаты своей работы, причем без необходимости каждый раз вручную перезагружать страницу в браузере.
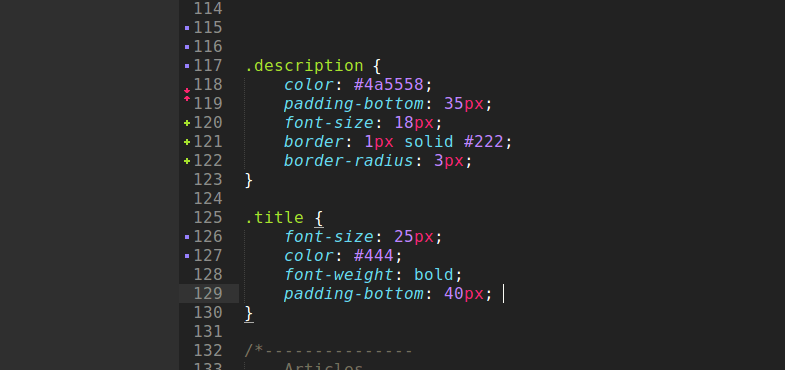
Плагин ColorHighlighter позволит вам видеть реальный цвет, соответствующий цветовому коду в CSS-файлах. Устанавливается плагин как обычно - через Package Control . Теперь при установке курсора на цветовой код он будет подсвечиваться соответствующим цветом.

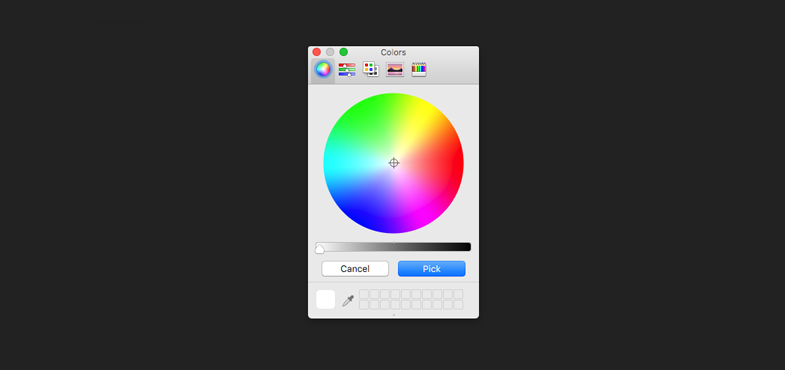
Плагин ColorPicker позволит вам использовать системное диалоговое окно подбора цвета при правке CSS-стилей. После установки плагина (через Package Control ) для появления диалогового окна достаточно нажать комбинацию Ctrl + Shift + P . После подбора цвета и нажатия на кнопку OK выбранный цвет автоматически подставится в то место, в котором был установлен курсор. Если же при этом курсор уже был установлен на каком-то цветовом коде, то при появлении диалогового окна этот цвет будет в него подставлен.

Плагин SFTP позволит вам прямо из Sublime передавать файлы по протоколам FTP и SFTP. После настройки соответствующих параметров при клике правой кнопкой мыши на любом файле в боковой панели в появившемся контекстном меню появится дополнительная группа пунктов, позволяющая передавать файлы на удаленный сервер.

Плагин SFTP распространяется по такой же условно-бесплатной модели, как и сам Sublime Text 2. Вы можете заплатить за его использование, а можете не платить (при этом иногда при отправке файлов на удаленный сервер плагин будет напоминать о возможной покупке).
На этом пожалуй и закончу обзор полезных плагинов для Sublime Text 2. Не забывайте, что для Sublime существует и множество других полезных плагинов, которые вы с легкостью можете установить через Package Control .
