Шрифт с большим расстоянием между буквами. Свойства CSS. Интервалы (стр.1)
- Книга XIX и XX вв. - страница 2
- Книга XIX и XX вв. - страница 3
- Композиция
- Основные линейные схемы композиции и их зрительное воздействие
- Основные линейные схемы композиции и их зрительное воздействие - страница 2
- Тональная композиция
- Физиологические факторы в графической композиции
- Золотое сечение
- Золотое сечение - страница 2
- Формат полосы и ее установка на странице
- Формат полосы и ее установка на странице - страница 2
- Формат полосы и ее установка на странице - страница 3
- Композиция внутри полосы
- Графические конструкции текста
- Акцентировка текста
- Начальная и концевая полосы
- Титульные элементы
- Изобразительная обложка
- Наборная шрифтовая обложка
- Комбинированная обложка
- Суперобложка
- Титульный лист
- Шмуцтитул
- Переплет
- Форзац
- Верстка с иллюстрациями
- Различные типы верстки
- Некоторые особенности верстки иллюстраций
- Установка рисунков на развороте
- Соблюдение пропорций
- Подписи к рисункам
- Целесообразное использование бумаги
- Цвет как физическое явление
- Цвета спектра
- Цвет тел
- Характеристика цвета
- Смешение цветов
- Цвет в искусстве и промышленности
- Последовательный контраст
- Одновременный контраст
- Цветовые гармонии
- Эстетика изолированного цвета
- Цветовые гармонии по кругу Оствальда
- Равноступенный круг
- Однотонные гармонии
- Условность цветовых гармоний
- Цвет в оформлении книги
- Декоративное оформление
- Пространственное отношение цветов
- Фигура и фон
- Фон и контур
- Изменение цвета при искусственном освещении
- Печатные краски
- Кроющая способность краски
- Светопрочность краски
- Другие свойства красок
- Двухтоновые краски
- Цветные оригиналы
- Штриховые оригиналы
- Тоновые оригиналы
- Оригиналы для глубокой печати
- Оригиналы для литографской печати
- Оригиналы для офсетной печати
- Комбинированная многоцветная печать
- Качество цветной репродукции
- Развитие шрифта
- Рукописные шрифты
- Типографские шрифты до XIX в.
- Развитие шрифтов в XIX и XX вв.
- Развитие русского типографского шрифта
- Конструкция шрифта
- Антиква и гротеск
- Характеристика шрифтов
- Ширина шрифта
- Шрифт как конструктивное целое
- Рисование шрифтов
- Рисование шрифтов - страница 2
- Расстояние между буквами
- О ширине букв
- Рукописные шрифты
- Связь шрифта с иллюстрацией
- Основные принципы иллюстрирования
- Оригинальный рисунок
- Штриховой и тоновой рисунок
- Специфические требования к оформлению учебников и детских книг
- Репродуцирование одноцветных оригиналов способом высокой печати
- Репродуцирование одноцветных оригиналов способами плоской и глубокой печати
- Технический рисунок
- Перерисовка
Расстояние между буквами
Соблюдение между буквами нужного расстояния очень важно. Часто можно видеть, с одной стороны, слишком тесно поставленные друг к другу буквы, а с другой, - огромные, ничем не оправданные интервалы между ними.

В слове «КОГДА» буквы КОГ зрительно воспринимаются, как сдвинутые, в то время как между Г и Д-разрыв, подчеркнутый еще сближением букв Д и Л.
Компонуя из отдельных букв слово, необходимо учитывать оптическую площадь, занимаемую буквой. В соответствии с этим меняется разбивка между буквами. Определяя разбивку, можно исходить из размера просвета. По Милле, просвет делится на четыре части. При двух прямых буквах промежуток между ними равняется всем четырем частям, а при других буквах применяется четверть, половина или три четверти просвета, - как это требуется для создания оптически равных промежутков между буквами. Расстояние между словами должно равняться нормальной ширине буквы.
При некоторых комбинациях букв промежутки между ними могут иметь отрицательную величину, т. е. одна буква может заходить на площадь соседней буквы.
При решении вопроса о выравнивании интервалов между буквами необходимо учитывать характерную особенность русского алфавита, придающую ему иной графический характер, чем у латинского: наличие ряда букв, «открытых»« налево.

В латинском алфавите таких букв только две - J, Z. Это создает в русском тексте ряд графически трудных буквосочетаний при соседстве буквы, «открытой» направо и «открытой» налево, например ГЛ.
Выравнивание расстояний между буквами приходится производить и в типографских шрифтах (от кг. 16 и выше). Типографские шрифты отливаются, за малыми исключениями, без учета межбуквенных расстояний.
Если в наборе легко можно выровнять промежутки различной разбивкой между отдельными буквами (с помощью шпаций), то в рисованном шрифте придется в случае неудачи переделывать все слово, а иногда и всю строку.
Поэтому при рисовании шрифта необходима тщательная предварительная разметка интервалов, учитывающая характер смежных букв.
Однако было бы абсолютно неправильно, компонуя шрифтовую строку, начать работу с цифрового расчета интервалов. Необходимо, прежде всего, построить ее на глаз, решить так, как это подсказывается непосредственным чутьем художника. И только затем уже математически уточнять размеры интервалов (половина, четверть и т. д.).
Может оказаться, что в отдельных случаях придется дать не полный интервал, а три четверти интервала, или не четверть, а треть интервала. Разметку рекомендуется делать не сразу на оригинале, а предварительно на другом листе бумаги.
Работая со стилем для текста, вы можете устанавливать необходимые расстояния между символами, словами и строками. Задаются такие расстояния в любых единицах измерения CSS, будь-то px , pt , em или другое. Исключением являются проценты – с их помощью можно задать расстояние между строками (интерлиньяж), но они не работают при установке интервала между символами или словами.
Межсимвольный интервал CSS: letter-spacing
Задать межсимвольный интервал можно с помощью свойства CSS letter-spacing. Помимо обычных значений (положительных и отрицательных) также можно использовать значения inherit (чтобы наследовать значение у родителя) и normal (если необходимо вернуть нормальное расстояние между символами).
Пример записи межсимвольного интервала:
P { letter-spacing: 2em; }
Интервал между словами: word-spacing
Свойство CSS word-spacing отличается от предыдущего тем, что устанавливает расстояние между словами, а не между символами. Для данного свойства тоже предусмотрены значения normal и inherit . Можно задавать отрицательные значения. Ниже показан пример записи стиля:
P { word-spacing: 6px; }
Межстрочный интервал: line-height
С помощью свойства CSS line-height можно задавать расстояние между строками текста. Как было сказано в начале темы, для установки интерлиньяжа, помимо других единиц измерения, допускается использовать проценты. Также разрешено записывать значение в виде множителя (числа больше 0): для вычисления расстояния браузер умножит размер шрифта на заданное число. Отрицательные значения не работают. Доступны значения normal и inherit .
Ниже – пример, как сделать межстрочный интервал CSS:
P { line-height: 180%; }
На скриншоте можно увидеть, как выглядит текст со всеми тремя свойствами:
Скриншот: интервалы в CSS
Итоги
Устанавливая интервал между словами, символами или строками, в первую очередь следите за тем, чтобы текст в итоге был легко читаем. С подобными свойствами необходимо обращаться аккуратно и всегда использовать их в меру, без фанатизма, иначе все текстовое содержимое грозит превратиться в неразборчивый набор букв.
Обработка пробелов между буквами и словами
1. Расстояние между словами word-spacing
Устанавливает интервалы между словами. Можно использовать положительные и отрицательные значения. При отрицательном значении слова могут накладываться друг на друга.
На значение word-spacing оказывает влияние значение свойства text-align в случае выравнивания текста по ширине. Наследуется.
Синтаксис
P {word-spacing: normal;}
p {word-spacing: 2px;}
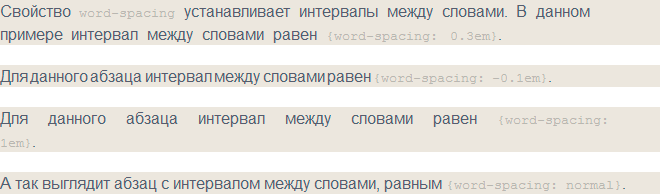
 Рис. 1. Расстояние между словами
Рис. 1. Расстояние между словами
2. Расстояние между буквами letter-spacing
Свойство устанавливает расстояние между буквами (величину трекинга) и символами. Может принимать положительные и отрицательные значения. Целесообразно применять для повышения выразительности и читаемости заголовков, определений и пр. Наследуется.
Синтаксис
P {letter-spacing: normal;}
p {letter-spacing: 2px;}
 Рис. 2. Изменение расстояния между буквами с помощью свойства letter-spacing
Рис. 2. Изменение расстояния между буквами с помощью свойства letter-spacing
3. Обработка пробелов white-space
Свойство обрабатывает пробелы между словами и переносы строк внутри элемента. Не наследуется.
| white-space | |
|---|---|
| Значения: | |
| normal | Значение по умолчанию. Между словами вставляется только по одному пробелу, дополнительные пробелы отбрасываются. Текст переносится только в случае необходимости. |
| nowrap | Запрещает переносы строк, за исключением применения . |
| pre | Пробелы в тексте не игнорируются, браузер отображает дополнительные пробелы и переносы строк. |
| pre-wrap | Сохраняет пробелы в тексте, делая разрывы строк там, где это необходимо. |
| pre-line | Удаляет лишние пробелы, за исключением случаев . |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
P {white-space: normal;} p {white-space: nowrap;} p {white-space: pre;} p {white-space: pre-wrap;} p {white-space: pre-line;}
4. Настройка табуляции tab-size
Для изменения величины отступа, получаемого с помощью клавиши ТAB, используется свойство tab-size . Значения свойства игнорируются, когда установлено одно из трёх значений pre-line , normal или nowrap свойства white-space .
Работает только для элементов
