Включение ряда светодиодной матрицы на ардуино. Светодиодная матрица и управление ей в Arduino
Светодиодные массивы - это очень весело, а управление ей проще, чем вы думаете. В этой статье, вы узнаете, построение и принцип работы светодиодной матрицы и как управлять ею с использованием микроконтроллера MAX7219.
Шаг 1: Элементы
8 х 8 Матрица
MAX7219 Драйвер
0.01 мкФ
10 мкФ
Макетная плата
28кОм резистор
перемычки
Шаг 2: Принцип работы светодиодной матрицы

Светодиодная матрица представляет собой набор светодиодов, они могут быть организованы во многих моделях. Здесь мы рассмотрим шаблон матрицы. Матрица определяет прямоугольную или квадратную форму, состоящую из пересекающихся строк и столбцов. Пересечение этих строк и столбцов, имеют важное значение.
Давайте начнем с того, на светодиоде есть отрицательный (катод) вывод, который подключен к земле, и положительный (анод), который подключен к источнику питания. Контакт питания подключается к микроконтроллеру. Аноды и катоды соединены так, что образуют столбцы и строки.
Если мы хотим контролировать каждый светодиод индивидуально, каждый светодиод в матрице должнен иметь контакт. Для матрицы 8x8 потребуется 64 контакты. Это много! К счастью, есть что-то называют мультиплексированием , которое уменьшает число выводов до 16 для того, чтобы контролировать светодиодную матрицу. Затем могут быть переданы на номер строки или столбца, например, строки 1-8 (R1 - R8) или колонки 1-8 (C1 - C8).
Мультиплексирование работает путем включения светодиодов в одной строке или столбце. Каждая строка включается и выключается последовательно, достаточно быстро для человеческого глаза, что заставляет нас видеть статическое изображение.
Шаг 3: Подключение
 Если мультиплексированная матрица подключается к микроконтроллеру, каждый из 16 контактов на матрице должен быть подключен к 16 цифровых линий ввода / вывода. Для этого удобно использовать микросхему MAX7219. Она принимает все 16 пинов матрицы 8х8 и уменьшает число контактов, подключенных к контакту микроконтроллера 3, the data in, Load (CS) and CLK.
Если мультиплексированная матрица подключается к микроконтроллеру, каждый из 16 контактов на матрице должен быть подключен к 16 цифровых линий ввода / вывода. Для этого удобно использовать микросхему MAX7219. Она принимает все 16 пинов матрицы 8х8 и уменьшает число контактов, подключенных к контакту микроконтроллера 3, the data in, Load (CS) and CLK.
Определение контактов на матрице Перед тем как матрица подключается к микросхеме, вам необходимо определить, какие контакты соответствуют столбцам и строкам. Мы можем это выяснить, посмотрев на таблицу данных для нашей светодиодной матрицы.
Перед тем как матрица подключается к микросхеме, вам необходимо определить, какие контакты соответствуют столбцам и строкам. Мы можем это выяснить, посмотрев на таблицу данных для нашей светодиодной матрицы.
Подключение MAX7219 к матрице После того, как контакты определены, они могут быть подключены к микросхеме. Глядя на даташит, мы видим, что есть Seg и Dig пины. Контакты Seg подключаются к анодам, контакты Dig подключаются к катодам.Чтобы было легче, на рисунке показана карта какие выводы матрицы подключить к контактам микросхемы MAX7219.
После того, как контакты определены, они могут быть подключены к микросхеме. Глядя на даташит, мы видим, что есть Seg и Dig пины. Контакты Seg подключаются к анодам, контакты Dig подключаются к катодам.Чтобы было легче, на рисунке показана карта какие выводы матрицы подключить к контактам микросхемы MAX7219.
Подключение MAX7219 к Edison
контакты контроллера 4 и 9 -> GND
контакт контроллера 19 -> +5V
контакт контроллера 12 / Load (CS) -> 10
контакт контроллера 13 / Clock -> 11
контакт контроллера 1 / Data In -> контакт 12
Шаг 4: Код
Перед загрузкой программы, нужно загрузить и поместить в библиотеки Arduino библиотеку LedControl.h Для включения светодиода, необходимо отправить целое число 0 или 1 с помощью ПО. Рисунок можно представить в виде сетки из светодиодов или пикселей. Светодиодам, которые должны быть включены - присваивается 1, светодиоды, которые должны быть выключены - присваивается 0.
Для включения светодиода, необходимо отправить целое число 0 или 1 с помощью ПО. Рисунок можно представить в виде сетки из светодиодов или пикселей. Светодиодам, которые должны быть включены - присваивается 1, светодиоды, которые должны быть выключены - присваивается 0.
Помните, что мы работаем с матрицей колонки катода, так что мы будем посылать данные рядами. Если одна строка выступает как массив, вы можете включить R1, посылая бинарную логику:
R1: 10011001 Затем вы можете включить строки 2 - 8, отправив следующее:
Затем вы можете включить строки 2 - 8, отправив следующее:
Путем включения и выключения светодиодов в сетке, может быть сделано любое статическое изображение, в пределах ограничений разрешения матрицы. Что делать, если вы хотите создать анимацию? Это проще, чем вы можете подумать. Каждый кадр анимации просто нужно рассматривать как статическое изображение. Загрузите функцию с массивами, которая удерживает каждый кадр анимации. Для того, чтобы изменять частоту кадров, ставьте delay () после каждого кадра со значением в миллисекундах.
Загрузите прилагаемый пример кода и перейдите к следующему шагу, чтобы узнать, как загрузить это в Edison. Программа отображает статический знак восклицания (!), Звездочку (*) и сердце и анимированное взрывающееся сердце.
Скачать файл: (cкачиваний: 225)
Эдисон может быть запрограммирован с помощью Eclipse, и Arduino IDE. Языки, которые могут быть использованы, это C / C ++, Arduino и javascript.
Intel имеет обширную документацию на своем веб-сайте для Edison и Galileo. Ниже перечислены некоторые из основных шагов, которые необходимо учитывать при подготовке к загрузке программы на Edison со ссылками на соответствующие страницы .
Arduino
Проверьте, что ваш Edison прошит до последней прошивки и узнайте, как подключиться к нему через USB. Для того, чтобы загрузить Eclipse, вам также необходимо подключить его к сети Wi-Fi, с Arduino это не обязательно. Скачать Arduino IDE от Intel , когда вы откроете его, вы увидите платы Intel Edison и Galileo в меню Tools. Рекомендуется понимание Arduino перед тем как начать работу с версией Intel.
Наконец доехали из поднебесной матричные модули. Каждый модуль состоит из микросхемы MAX7219 (), светодиодной матрицы, в обвязке стоят один конденсатор и один резистор.

Управляется MAX7219 по интерфейсу SPI.

Микросхемы в кластере соединены последовательно. Читал в интернете, что максимально возможное последовательное подключение допускает всего 8 штук MAX7219. Не верьте. 16 модулей соединил, и все прекрасно работает.
Модули, представленные на Али, бывают в нескольких вариантах исполнения. Наибольшей популярностью пользуются 2 вида: с микросхемой в DIP и в SOIC корпусах. Модуль с DIP-микросхемой большего размера и не так удобен при соединении в кластер. Соединять придется кучей проводов.

Модули с микросхемой в SOIC-корпусе имеют размер светодиодной матрицы и соединяются пайкой или джамперами. Получается красиво и аккуратно.

Наиболее известными библиотеками для работы с матрицами и кластерами являются MAX72xx Panel от Марка Райса и Parola от MajicDesigns : первая библиотека проще в использовании, вторая посложнее с бОльшими возможностями. Распишу подробнее.
MAX72xx Panel
При использовании MAX72xx Panel обязательна установка библиотеки Adafruit GFX .
Для русификации текста необходимо будет скачать ЭТОТ ФАЙЛ и заменить стандартный файл glcdfont.c в каталоге Arduino/Libraries/Adafruit-GFX-Library-master. Также в этом файле описаны, кроме нужных букв и цифр, куча всяких символов. Далеко не все они могут пригодиться. Картинка ниже поясняет как формируются символы.

При необходимости Вы можете создать свои символы и заменить ими любые неиспользуемые в файле. Практически все точечные шрифты, используемые в различных библиотеках, сформированы подобным образом.
Итак, библиотеки MAX72xx Panel и Adafruit GFX установлены, файл glcdfont.c заменен. Запускаем Arduino IDE, открываем ФАЙЛ . В скетче есть функция utf8rus. Она обеспечивает перекодировку таблицы символов для русского языка. Она нужна только для нормального вывода из программы, то есть в программе нужный текст пишется на русском. Если текст вводится через СОМ-порт, то коррекция кодов символа происходит в функции Serial_Read. В IDE и в консоли разработчики использовали разные кодировки.
В начале файла присутствуют строки необходимые для работы библиотеки.
int numberOfHorizontalDisplays = 1;
int numberOfVerticalDisplays = 16;
У меня модули с микросхемой в SOIC-корпусе. У них есть небольшая особенность. Матрица у модулей установлена повернутой на 90 градусов. Это плата за удобство соединения. Если запустить скетчи, идущие в комплекте с библиотеками, они будут выводить текст снизу вверх в каждом модуле. Текст будет выводится зигзагами. Для лечения этого недуга библиотеке надо "сказать", что вертикальных дисплеев 16 (физически они расположены горизонтально). И потом в void Setup указать библиотеке строку
matrix.setRotation(matrix.getRotation() + 1);
Она программно перевернет каждую матрицу. И отображаться все будет нормально.
У модулей с DIP-корпусом микросхем такого нет. Там все красиво, кроме кучи проводов.
Библиотека MAX72xx Panel довольно скромная. Визуальных эффектов вывода нет. Кластер воспринимается как одно целое. Намного лучше дела обстоят с MD Parola.
Parola от MajicDesigns.
Обладатели модулей с микросхемой в SOIC-корпусе также столкнутся с проблемой ориентации модулей в кластере. Только выглядит это немного по-другому нежели в MAX72xx. Здесь модули окажутся как бы не в своей очереди.

Скетч HelloWorld из образцов в комплекте с библиотекой.
Программно в скетче мне не удалось вылечить этот недуг. Я вылечил его по-другому. В файле Adruino/libraries/MD_MAX72xx_lib.h в конце нужно найти строки как на картинке.

И исправить в выделенной строке выделенную 1 на 0. Сохранить файл. Arduino IDE можно не перезагружать. Заливаем, смотрим.

Теперь можно использовать 24 эффекта анимации. Анимация запускается командой P.displayText(«Текст для вывода», «выравнивание текста», скорость, задержка показа, эффект появления, эффект исчезновения). Как видите, настроек достаточно много.
И самый смак - деление кластера на виртуальные зоны. С зонами работать не очень сложно. Скетч не выкладываю, он есть в образцах, идущих с библиотекой. Теперь выводить часы в начале кластера и бегущую строку с новостями на оставшихся модулях можно без проблем, почти.
Как вы уже догадываетесь проблема с кириллическими буквами. Она тоже решаема. Рядом с предыдущим файлом в той же директории лежит файлик MD_MAX72xx_font.cpp. Это файл шрифта. Символы в нем сформированы аналогично файлу шрифта GFX библиотеки. Есть небольшое отличие. Здесь размер символа может быть меньше 5 точек. В библиотеке Adafruit GFX восклицательный знак, например, занимает также 5 точек шириной, как и любой другой символ, только используется один ряд точек. Остальные не светятся, но используются под символ. В Parola тот же восклицательный знак занимает также один ряд точек, только рядом не пустые точки, а могут стоять соседние символы. Понятнее будет разобраться по картинке.

Дополнить файл кириллическими символами аналогично файлу из первой рассмотренной библиотеки пока времени нет. Если кто-нибудь это сделает и пришлет мне файл, я добавлю его к этой статье, и Вам будут благодарны и я, и гости моего сайта.
Итог. Библиотека MAX72xx Panel от Марка Райса проста в использовании и понимании, но с бедным функционалом.
Библиотека Parola от MajicDesigns посложнее и ее возможностей хватит практически для любого применения.
Светодиодная матрица — это графический индикатор, который можно использовать для вывода простых изображений, букв и цифр. Подробно с устройством матричных индикаторов мы познакомились на . Тогда же стало понятно, что группировать несколько матриц вместе задача не из простых. На каждый новый ряд или колонку матриц нужно добавлять новый сдвиговый регистр вместе с проводами и резисторами, а по-хорошему еще и микросхему ULN2003.
К счастью, инженеры давно уже разработали специализированные микросхемы для управления разного рода индикаторами. В этом уроке мы рассмотрим матричный модуль с микросхемой MAX7219. Как станет понятно позже, работать с таким модулем одно удовольствие.
1. Модуль светодиодной матрицы с микросхемой MAX7219
Модуль представляет из себя плату с микросхемой, необходимой для неё обвязкой и, собственно, матричным индикатором. Обычно индикатор не впаивают в плату, а вставляют в разъем. Это сделано для того, чтобы группу модулей можно было сначала закрепить на какой то поверхности винтами, а затем вставить в них матрицы.
А вот так модуль выглядит уже с матрицей.

У модуля есть пять выводов на каждой стороне. С одной стороны данные входят в модуль, с другой стороны данные выходят из модуля и передаются в следующий. Это позволяет соединять матрицы у цепочку.
Входной разъем:
- VCC, GND — питание;
- DIN — вход данных;
- CLK — синхроимпульс.
Выходной разъем:
- VCC, GND — питание;
- DOUT — выход данных;
- CS — выбор модуля (chip select);
- CLK — синхроимпульс.
Работает модуль от напряжения 5 Вольт.
Подключение
Подключаем матричный модуль к контроллеру Ардуино Уно по следующей схеме:
| Светодиодная матрицы 8×8 с MAX7219 | VCC | GND | CIN | CS | CLK |
| Ардуино Уно | +5V | GND | 11 | 9 | 13 |
Принципиальная схема

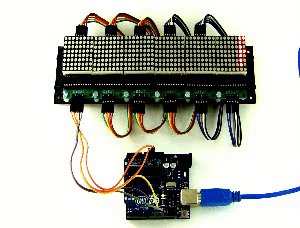
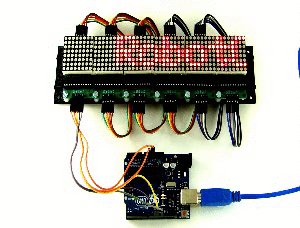
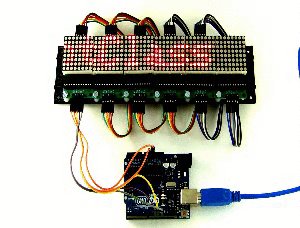
Внешний вид макета

2. Вывод пикселей с помощью библиотеки Max72xxPanel
Для управления микросхемой MAX7219 воспользуемся библиотекой Max72xxPanel . Скачать её можно по ссылкам в конце урока.
Установим библиотеку и напишем небольшую программу, которая будет выводить на дисплей всего одну точку с координатами x=3 и y=4. Точка будет мигать с периодом 600 миллисекунд.
#include
Как уже говорилось ранее, матричные модули с микросхемой MAX7219 можно легко объединять. Именно для этой цели в начале программы мы задаем количество матриц по-горизонтали и по-вертикали. В данном случае используется одна матрица, так что оба этих параметра будут равны 1.
Важно отметить, что после включения и выключения пикселей с помощью функции drawPixel , необходимо вызвать функцию write . Без функции write, пиксели не высветятся на матрице!
Теперь напишем программу, которая отобразит на матрице смайл из прошлого . Смайл зашифруем с помощью массива из восьми байт. Каждый байт массива будет отвечать за строку матрицы, а каждый бит в байте за точку в строке.
#include Примечание.
В библиотеке Max72xxPanel есть функция setRotation, которая задает ориентацию изображения на матрице. Например, если мы захотим повернуть смайл на 90 градусов, нужно будет сразу после вызова функции setIntensity вызвать setRotation с соответствующими аргументами: matrix.setRotation(0, 1);
первый параметр — это индекс матрицы, в нашем случае он равен нулю; второй параметр — количество поворотов на 90 градусов. Подобным же образом можно выводить на матрицу и любой другой символ, например, букву. Но чтобы иметь возможность отображать любую букву английского алфавита, нам необходимо будет определить в программе целых 26 восьмибайтных массива! Это очень муторно, и разумеется кто-то это уже сделал до нас. В популярной библиотеке Adafruit-GFX-Library помимо функций для работы с графикой и текстом, имеется и база латинских букв в верхнем и нижнем регистрах, а также все знаки препинания и прочие служебные символы. Ссылка на библиотеку есть в конце урока. Отобразить символ на матрице можно с помощью функции drawChar
. drawChar(x, y, символ, цвет, фон, размер);
Первые два параметра функции отвечают за координаты верхнего левого угла символа. Третий параметр — это сам символ. Цвет символа в нашем случае будет равен 1 или HIGH, так как матрица двухцветная. Фон равен 0 или LOW. Последний параметр «размер» сделаем равным 1. Напишем программу, которая будет по-очереди выводить на матрицу все буквы фразы: «HELLO WORLD!».
#include Примечание.
В библиотеке Adafruit_GFX имеется множество функций для работы с графикой. Например, drawCircle(3, 3, 2, HIGH) начертит окружность с центром {3,3} и радиусом 2. Последний параметр — цвет, но в случае монохромной матрицы он равен 1 или HIGH. Функция drawLine(0, 0, 3, 6, HIGH) начертит отрезок между точками {0,0} и {3,6}. Чтобы отобразить сразу несколько букв нам потребуется соединить в цепочку несколько светодиодных матриц. Как уже говорилось ранее, делается это очень просто. Схема для подключения шести модулей будет выглядеть следующим образом. Принципиальная схема
Внешний вид макета
Программа
Бегущую строку будем делать путем сдвига координат букв. Для вывода буквы в нужных координатах используем всё ту же функцию drawChar.
#include Загружаем программу на Ардуино Уно и наблюдаем бегущую строку! Соединяя вместе матричные модули на max7219 можно собирать достаточно большие дисплеи и использовать их в Ардуино-проектах, где требуется вывод ярких изображений. Светодиодные дисплеи, в отличие от жидкокристаллических, устойчивы к низким температурам. Например, бегущую строку из матриц можно размещать на улице даже в 30-градусный мороз. Кроме одноцветных матричных модулей на max7219 существуют и другие подобные устройства. Например, трехцветные светодиодные дисплеи с разрешением 32×16 и даже 64×32 пикселей. О таких модулях поговорим в следующих уроках и статьях. 1. Библиотека Max72xxPanel
: 2. Библиотека Adafruit-GFX-Library
. Материалы:
Шаг 1: Как работает:
На каждом регистре числится 8 выходов, используется всего 3 вывода Arduino для контролирования огромного числа сдвиговых регистров. Как было сказано ранее, сканирование происходит с помощью этого счётчика 4017, через подключение одного ряда к земле за один раз и отправке данных через резисторы в колонки. Шаг 2: Схема
Для расчёта величин 24 резисторов можно воспользоваться калькулятором Для начала смотрят спецификацию светодиода, для того чтобы узнать их прямое напряжение и их прямой ток. Информацию можно узнать сразу при покупке. Схема работает от напряжения 5В. Соответственно необходим источник питания с таким же напряжением. Также добавлен макет платы управления, который изготовлен с помощью инструментального средства Willard 2.0. Шаг 3: пайка
Автор сгибает вниз положительный вывод светодиодов по направлению к остальным выводам, и делается ряд, после чего отрезается неприменимая часть вывода, и пытается сделать эти соединения максимально низкими. Эта процедура делается для каждого положительного вывода. На данном этапе отрицательные выводы соединены в колонку и их спаивание неудобно, так как у них на пути положительный ряд. Поэтому отрицательный вывод сгибается на 90 градусов, и делается мост над положительным рядом к следующему отрицательному выводу, и так для всех остальных светодиодов. Сдвиговые регистры и оставшиеся компоненты можно припаиваются на усмотрение каждого отдельно. Шаг 4: программирование
Автор до этого писал несколько похожих программ. Поэтому ему пришлось только добавить программу, которая будет получать слово или же целое предложение от монитора IDE arduino и затем отображает его на матрице. Код, конечно же, можно создать свой или изменить этот на своё усмотрение. Как это сделать:
Два года назад, когда я только начал заниматься мультикоптерами, мне пришлось сделать небольшой . Поскольку квадрокоптер задумывался сугубо автономным, все что требовалось от этого пульта - это управлять беспилотником во время испытаний и настройки. В принципе, пульт со всеми возложенными на него задачами справлялся вполне успешно
. Но были и серьезные недостатки.
Чтобы устранить все эти недостатки, я решил кардинально переделать пульт. И железную часть, и софт. Вот что мне захотелось сделать: Идея чрезвычайно проста и эффективна. Вырезаем из оргстекла или другого тонкого материала две пластины и соединяем их стойками. Все содержимое корпуса крепится либо к верхней, либо к нижней пластине. Чтобы управлять кучей параметров, нужно либо разместить на пульте кучу потенциометров и добавить АЦП, либо делать все настройки через меню. Как я уже говорил, настройка потенциометрами не всегда хорошая идея, но и отказываться от нее не стоит. Так что, решено было оставить в пульте четыре потенциометра, и добавить полноценное меню.
Чтобы перемешаться по меню, и менять параметры обычно используют кнопки. Влево, вправо, вверх, вниз. Но мне захотелось использовать вместо кнопок энкодер. Эту идею я подсмотрел у контроллера 3D-принтера. Разумеется, за счет добавления меню, код пульта распух в несколько раз. Для начала я добавил всего три пункта меню: "Telemetry", "Parameters" и "Store params". В первом окне отображается до восьми разных показателей. Пока я использую только три: заряд батареи, компас и высота. Во втором окне доступны шесть параметров: коэффициенты PID регулятора для осей X/Y,Z и корректировочные углы акселерометра. Третий пункт позволяет сохранять параметры в EEPROM. Над выбором пилотных джойстиков я долго не размышлял. Так получилось, что первый джойстик Turnigy 9XR я добыл у коллеги по квадрокоптерному делу - Александра Васильева, хозяина небезызвестного сайта alex-exe.ru . Второй такой же заказал напрямую на Hobbyking. Первый джойстик был подпружинен в обоих координатах - для контроля рыскания и тангажа. Второй я взял такой же, чтобы затем переделать его в джойстик для управления тягой и вращением. В старом пульте я использовал простой регулятор напряжения LM7805, который кормил связкой из 8 батареек AA. Жутко неэффективный вариант, при котором 7 вольт уходили на нагрев регулятора. 8 батареек - потому что под рукой был только такой отсек, а LM7805 - потому что в то время этот вариант мне представлялся самым простым, и главное быстрым. Теперь же я решил поступить мудрее, и поставил достаточной эффективный регулятор на LM2596S. А вместо 8-ми AA батареек, установил отсек на два LiIon аккумулятора 18650. Собрав все воедино, получился вот такой аппарат. Вид изнутри. А вот с закрытой крышкой. Не хватает колпачка на одном потенциометре и колпачков на джойстиках. Наконец, видеоролик о том, как происходит настройка параметров через меню.
Физически пульт собран. Сейчас я занимаюсь тем, что дорабатываю код пульта и квадрокоптера, чтобы вернуть им былую крепкую дружбу. По ходу настройки пульта, были выявлены недостатки. Во-первых, нижние углы пульта упираются в руки:(Наверное я немного перепроектирую пластины, сглажу углы. Во-вторых, даже дисплея 16х4 не хватает для красивого вывода телеметрии - приходится названия параметров сокращать до двух букв. В следующей версии девайса установлю точечный дисплей, либо сразу TFT матрицу.3. Вывод текста с помощью библиотеки Adafruit-GFX-Library
3. Программа. Бегущая строка на max7219



Задания
Заключение
Полезные ссылки


- светодиоды 144 шт
- резисторы 24 шт (определяется по типу светодиодов, в этом случае 91 Ом)
- счетчик десятичный 4017
- резисторы 6 шт (номинал 1 кОм)
- транзисторы 6 шт 2N3904
- Длинная макетная плата
- Arduino
- регистры сдвига 3 шт (74HC595)
- штыревые разъёмы

Обычно информация в светодиодной матрице разбивается на мелкие части, которые после передаются друг за другом. Таким образом, экономится большое количество выводов на Arduino, и программа становится достаточно простой.
Единственные элементы не указанные на схеме - это резисторы ограничения тока, так как их номинал напрямую зависит от того какого типа светодиоды используются. Поэтому их величина должна быть вычислена самостоятельно.


Пайка такого большого количества светодиодов задача ни из лёгких если не знаешь наверняка как это делается правильно.


Пришло время к последнему этапу проекта.
В архиве приложен excel файл, для возможности создания своих знаков или символов.
Создаётся нужный знак пиксель за пикселем (ничего сложного в этом нет), и копируется выходная строка - #define {OUTPUT LINE} Новый корпус
Элементы управления и меню

Джойстики

Питание

Результат


Итог
