Как сделать расширенный сниппет: подробное руководство для чайников. Делаем расширенный сниппет в Google
Сниппет – это небольшой фрагмент текста релевантный запросу пользователя, используемый поисковыми системами для краткого описание содержимого страницы сайта в органической выдаче.
Создание красивых сниппетов сайта играет большую роль в SEO-продвижении. Занять ТОП позиции в выдаче не означает, что пользователи будут переходить на ваш сайт. Для этого необходимо повысить CTR документа (кликабельность), который косвенно может повлиять на ранжирование.
Как же сниппет может повлиять на CRT и какие причины кроются в желании пользователя кликнуть именно по вашему сайту в выдаче? Решение о переходи определяется информацией, заложенной в кратком описании, чем точнее она отвечает на запрос пользователя, тем выше шанс совершения клика.
Поэтому задача оптимизатора, работать над повышение CTR документа в поисковой выдаче, создавая привлекательные сниппеты, что в итоге может увеличить посещаемость сайта в 2 и более раза.
Как составить привлекательный сниппет
Перед началом создания сниппетов разберем из чего он состоит:
- Фавиконка;
- Заголовок;
- Навигационная цепочка;
- Описание;
- Быстрые ссылки;
- Адрес и телефон, ссылка на карту;
- Рейтинг.
Заголовок Title
Основной заголовок документа влияющий на формирование сниппета Title. Является важным компонентом ранжирования и дает пользователю понять соответствует ли документ его запросу.
Правила составления заголовка title:
- Обязательно используются основные ключевые слова;
- Разумная длина до 12 слов;
- Должен описать основную суть страницы в случаи обрезки в поисковой выдаче;
- Должен быть уникальным для каждой страницы сайта;
- Указана в секции между HTML тегами Ваш заголовок.

Тег meta description
Тег description участвует в формирование описания сниппета для поиска Google. Для Яндекса зачастую не является правилом в формировании описания. Тег description должен дополнять заголовок title и нести полезную информацию для повышения кликабельности.
Правила написания:
- Должен отличаться от title и начинаться по другому;
- Оптимальная длина 160 символов;
- Должен быть уникальным для каждой страницы;
- Имеет вхождение основной ключевой фразы.
Создавайте более привлекательное для пользователя описания, используйте цифры, прописывайте выгоды.
Для выделение сниппета на общем фоне можно использовать спецсимволы.

Быстрые ссылки

Самостоятельно создать их невозможно, можно только повлиять на их появления. Несколько советов как сделать быстрые ссылки в сниппете сайта:
- Логически понятная структура сайта с удобной навигацией;
- Заголовок title совпадает с h1 и названием ссылки ведущей на раздел;
- В основные разделы сайта можно попасть с главной страницы;
- Если ссылка оформлена картинкой пропишите alt изображения.

Микроразметка организации
Разметка контактов позволит правильно отображать данные об организации в Яндекс и Google. Пример разметки организации в JSON-LD:
{ "@context" : "http://schema.org", "@type" : "Organization", "name" : "Название", "url" : "https://site.ru", "logo": "https://site.ru/ logo.png", "address": [{ "@type": "PostalAddress", "addressLocality": "Город", "streetAddress": "Адрес" }], "contactPoint" : [{ "@type" : "ContactPoint", "telephone" : "+7-000-00-00-00", "contactType" : "customer service" }] }
Микроразметка хлебных крошек
Разметка навигационных цепочек делает сниппет более привлекательным, вместо привычных URL адресов появляются названия разделов. На примере видно как смотрится размеченная навигационная цепочка.

Пример кода для создания разметки хлебных крошек:
{ "@context": "http://schema.org", "@type": "BreadcrumbList", "itemListElement": [ { "@type": "ListItem", "position": 1, "item": { "@id": "http://www.site.ru/", "name": "Главная" } }, { "@type": "ListItem", "position": 2, "item": { "@id": "http://www.site.ru/article/", "name": "Статьи" } }, { "@type": "ListItem", "position": 3, "item": { "@id": "http://www.site.ru/article/pro/", "name": "Программирование" } } ]
Как изменить сниппет в результат поиска
Изменения сниппетов в результате выдачи Яндекс и Google не простая задача. Для Яндекса они в основном формируются на основе фрагментов текста страницы.
Для этого предстоит изначально выявить какой сниппет сформирован под запрос пользователя. Вводим поисковой запрос и смотрим результат, затем находим фрагмент текста на сайте и меняем его на более привлекательный, оставляя основное ключевое слово.

Дожидаемся переиндексации страницы и проверяем по новой. Процесс достаточно временно затратный и не всегда с первого раза получится достичь желаемого результата.
Сниппеты для Яндекс
В этом разделе разберем какие именно сниппеты присутствуют в Яндексе и что необходимо добавить, чтобы он стал более красивым и привлекал внимание пользователя.
Фавикон
Фавикон (favicon)– это значок сайта размером 16x16px отображаемый во вкладке браузера и рядом с заголовка в выдаче Яндекс. Дополнительно привлекает внимание пользователя и незначительно повышает CTR.
Фавикон должен быть оформлен в цветовой гамме сайта, отображать логотип компании или нести смысловое значение.
Находится должен в разделе внутри тега, пример:
Яндекс справочник
Справочник позволяет добавить адрес организации в сниппете Яндекс, телефон и место нахождение на Яндекс карте, а также рейтинг организации отмеченный звездочками сформированный по оставленным отзывам. К одному домену можно добавлять множество филиалов объединяя их в сеть. Также возможно привязывать несколько страниц сайта на одном домене, с разными контактными данными.
При витальной выдаче, пользователь может увидеть информацию о сфере деятельности организации, карту проезда, часы работы и оставить отзыв о вашей компании.

Товары и цены
Позволяет отображать цены в сниппете Яндекса, для интернет-магазинов и сайтов услуг. Для создания необходимо использовать специальное структурное описания, которое содержит информацию о продукте его цене и региону доставки.

Для создания товарного сниппета предстоит заполнить информацию о компании в разделе Яндекс Вебмастера >Информация о сайте > товары и цены, и подготовить YML файл.

Сниппеты для Google
Для поисковой системы Google есть собственный набор сниппетов. Рассмотрим наиболее часто используемые и как их создать.
Микроразметка карточки товара
Полнота информации о товаре привлечет больше внимание пользователя, и он охотней перейдет по ссылки, в которой указана цена, описание, наличие и рейтинг.

Также можно использовать разметку с листингом цены для товарных категорий, это отличный способ показать сразу цены от и до для определенных групп товаров на сайте.

Для создания товарного сниппета в Google используется микроразметка json-ld. На примере представлен вариант с листингом цены:
{ "@context": "http://schema.org/", "@type": "Product", "name": "Executive Anvil", "image": [ "https://example.com/photos/1x1/photo.jpg", ], "brand": { "@type": "Thing", "name": "ACME" }, "aggregateRating": { "@type": "AggregateRating", "ratingValue": "4.4", "ratingCount": "89" }, "offers": { "@type": "AggregateOffer", "lowPrice": "119.99", "highPrice": "199.99", "priceCurrency": "USD" } }
Микроразметка статья
Если вы на своем сайте ведете блог и занимаетесь контент маркетингом для привлечения потенциальных клиентов, то без данной разметки не обойтись. Она визуально выделит сниппет звездочками рейтинга и количеством отзывов.

Пример разметки:
{"@context":"http://schema.org", "@type":"Article", "name":"Название", "description":"Описание", "mainEntityOfPage":"True", "author": {"@id":"/avtor=Avtor", "@type":"Person", "name":"Name"}, "image": {"@type":"imageObject","url":"site.ru/1.jpg"}, "publisher": {"@type":"Organization","name":"Name", "logo":{"@type":"imageObject","url":"site.ru/user-image.png"}}, "articleSection":"Теги", "datePublished":"2018-06-25", "datemodified":"2018-06-25", "aggregateRating": {"@type":"AggregateRating","ratingValue":"3","bestRating":"5","ratingCount":"1"} }
Заключение
Проводя регулярные работы над правками сниппетов и внесением правок, вы добьетесь хороших показателей в кликабельности и поспособствуете росту позиций за счет улучшения поведенческих факторов.
В первую очередь работайте над привлекательными заголовками и описанием, это позволит привлечь нужную аудиторию и уменьшить показатель отказов. Если ваша задача не просто попасть в ТОП, а увеличить трафик на сайт, то постоянно анализируйте конкурентов и делайте лучше. Именно поэтому в комплексное продвижение сайтов, мы включаем работу и над сниппетами.
» мы рассказывали о том, что такое сниппет, каким он должен быть, и как он формируются в поисковых системах. Теперь вы знаете, что сниппеты Google создаются в основном из метатега Description (хотя бывают и исключения).
Как создать расширенный сниппет Google, который включает полезную дополнительную информацию, мы расскажем сейчас.
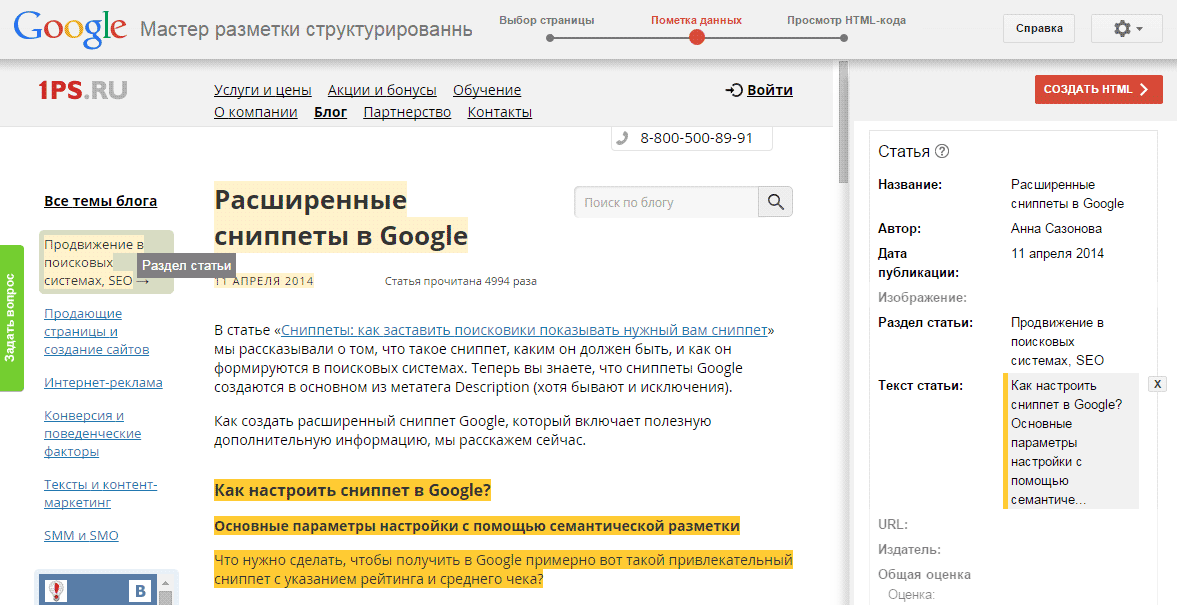
Как настроить сниппет в Google?
Основные параметры настройки с помощью семантической разметки
Что нужно сделать, чтобы получить в Google примерно вот такой привлекательный сниппет с указанием рейтинга и среднего чека?

Сам Google настоятельно рекомендует использовать семантическую разметку Schema.org . Кстати, о ней мы уже писали в статье, посвящённой сниппетам Яндекса . На всякий случай повторимся:
Микроразметка Schema.org - это формат описания сайта с помощью специальных атрибутов кодировки HTML. Разметка указывает поисковым роботам, какой именно тип информации содержится в тексте. Роботы считывают прописанные коды и выносят отмеченную информацию в соответствующие разделы. Коды можно посмотреть на сайте schema.org .
Благодаря семантической разметке можно разместить в сниппете дополнительную информацию по следующим категориям данных:
- Статьи: автор, картинка, раздел, рейтинг, дата публикации.
- Рестораны: url меню, телефон, рейтинг, картинка, адрес, часы работы.
- Товары: цена, рейтинг, картинка, марка, отзывы.
- Мероприятия: место проведения, картинка, дата начала, цена.
- Приложения: автор, дата публикации, картинка, категория, операционная система, требования, рейтинг, отзывы.
- Региональные компании: картинка, телефон, часы работы, адрес, рейтинг, e-mail, отзывы.
- Фильмы: картинка, режиссер, актеры, отзывы, рейтинг.
Markup Helper
У Google есть удобный инструмент для разметки страниц - «Мастер разметки структурированных данных ». С его помощью можно легко и быстро создать разметку, просто выделяя мышкой нужные места на странице:

Вывод
Как и в случае со сниппетом Яндекса мы рекомендуем в первую очередь настроить семантическую разметку Shema.org . Это позволит вам выделить свой сайт среди конкурентов, увеличит число кликов и как результат, повысит посещаемость сайта. Не поленитесь, потратьте несколько часов на изучение правил разметки или закажите её разработку специалистам . И поверьте, результат не заставит себя долго ждать.
Сниппет - блок информации, отображаемый в результатах поисковой выдачи (ПВ). Именно через сниппеты пользователь знакомится с найденной страницей, не совершая перехода на нее.
Красиво оформленный сниппет способен увеличить целевой трафик и конверсию.
Несколько примеров красивого сниппета можно увидеть ниже.
Сниппет в Яндексе:

Сниппет в Google:

Он должен передавать краткое содержание документа, суть того, что предлагает сайт.
Как сделать красивые сниппеты для Google
С этим процессом у Google немного проще, чем у Yandex. Первый берет данные из Title и Description. Стоит отметить, при отсутствии обоих тегов, Google будет вытягивать из контента наиболее релевантный фрагмент текста. Он будет так же игнорировать указанные теги, в случае их нерелевантности к содержанию страницы.
То есть, создание сниппетов в Google предусматривает очень тщательное заполнение тегов Title и Description, чтобы они были релевантными.
Сниппет Google имеет ограничение в длине - 160 символов, символы для сниппетов в Yandex могут достигать 250 знаков.
Как сделать красивые сниппеты для Yandex
Для формирования сниппета, Yandex выдергивает некие цитаты или выводы из текста. Тут следует заполнить тег Description и его содержимое вставить в начало текста, чтобы была большая вероятность, что именно этот сниппет будет отображаться в выдаче.
Если вышеуказанная хитрость не сработала, нужно отыскать на странице сформированный Яндексом сниппет и поменять под себя (ключевые слова желательно не трогать). Это поможет заполучить желаемый сниппет.
То есть, для красивого сниппета в Яндексе необходимо работать с тегами и оптимизировать документ.
Как увеличить трафик на сайт, с помощью сниппетов
Увеличить трафик можно, добавив в сниппеты следующие элементы:
- Контакты - очень удобно, когда посетитель, ознакомившись с предлагаемой услугой, захотел сделать немедленный заказ. Ему не нужно будет выискивать контактные данные на сайте.

- Быстрые ссылки, по которым пользователь непосредственно из ПВ может сделать переход на страницу, максимально подходящую его запросу. Для этого необходимо внутреннюю структуру сайта сделать четкой, и поисковики сами сформируют быстрые ссылки.

- Навигационная цепочка или «Хлебные крошки» . Это упрощает навигацию по сайту.

- Расширенные сниппеты . Очень полезны для компаний разных сфер бизнеса, которые предлагают различные комплексы услуг. Они могут содержать не только текстовую информацию, но и видео или изображения.
Образец №1

Образец №2

- Использование фавикона - значка веб-страницы (актуально для Яндекса). Он увеличит узнаваемость, запоминаемость и кликабельность веб-ресурса.

- Ссылки на социальные профили сделают ваш сайт намного привлекательнее среди конкурентов в поисковой выдаче (на сегодняшний день оба поисковика не используют ссылки на соц. профили, но возможно они к ним вернутся).
- Специальные символы также ранее привлекали внимание пользователей, но, на сколько мне известно, они также теперь не используются.
Итог
Оптимизация сниппета значительно повысит кликабельность, увеличит трафик, конверсию и улучшит поведенческие факторы, что приведет к росту позиций сайта. Большая ошибка вебмастеров игнорировать данный факт.
Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Как и обещали, продолжаем тему сниппетов. В прошлый раз мы рассмотрели возможные варианты для Яндекса. Сейчас рассмотрим, как можно сделать сниппет более заметным в выдаче Google.
Ссылки сайта (Быстрые ссылки)
Такие ссылки отображаются после описания сайта и ведут на другие разделы, которые, с точки зрения Google, могут быть интересны пользователям.
Формируются они автоматически (обычно у авторитетных сайтов с понятной структурой), и как-то повлиять на их появление нельзя. В том случае если у сайта уже определились быстрые ссылки, их можно корректировать в панели инструментов для веб-мастеров, понижая рейтинг тем ссылкам, которые вы не хотели бы видеть в сниппете.

Цепочки ссылок (хлебные крошки)
В сниппете может отображаться не адрес страницы, а ссылки на категории и подкатегории. В этом случае сниппет содержит сразу несколько ссылок на ваш сайт и выглядит привлекательней. Для сравнения мы привели два сниппета. В нижнем отображаются цепочки ссылок, в верхнем, соответственно, нет.
 Для формирования таких сниппетов необходимо, чтобы на сайте была правильная структура. Часто цепочки ссылок формируются сами на основе хлебных крошек на сайте.
Для формирования таких сниппетов необходимо, чтобы на сайте была правильная структура. Часто цепочки ссылок формируются сами на основе хлебных крошек на сайте.
Сведения об авторе
Если у статей на вашем сайте есть автор, то вы можете сделать так, чтобы информация о нем и его фотография выводились в сниппете страницы. Сниппеты с фотографиями очень выделяются на странице поисковой выдачи. Выглядит это так:
 Такие сниппеты сформировать несложно, для этого вам нужно создать профиль для автора в Google+, а затем подтвердить авторство. Сделать это можно двумя способами:
Такие сниппеты сформировать несложно, для этого вам нужно создать профиль для автора в Google+, а затем подтвердить авторство. Сделать это можно двумя способами:
— используя подтверждения электронной почты;
— связав контент со своим профилем в Google+ .
Обратите внимание. Чтобы фото из профиля отображалось в сниппете, на нем должно быть четко видно лицо.
Спецсимволы в сниппете
В сниппете можно использовать спецсимволы. Вставлять их можно в заголовок, описание или цепочку ссылок. Вот пример использования спецсимволов в цепочке ссылок.
 Такой способ может действительно выделить сниппет, но использовать его следует аккуратно. Очень легко переусердствовать и сделать сниппет не привлекающим, а наоборот - отпугивающим посетителей.
Такой способ может действительно выделить сниппет, но использовать его следует аккуратно. Очень легко переусердствовать и сделать сниппет не привлекающим, а наоборот - отпугивающим посетителей.

На скриншоте показан сниппет онлайн-генератора кода для использования спецсимволов. Если пользователи ищут его, то такой сниппет, хоть и выглядит неаккуратно, но будет хорошей подсказкой. Для коммерческого сайта он будет явно не уместен.
На сайте saney.ru вы сможете найти не только сам онлайн-генерато р сниппетов, но и рекомендации автора по использованию спецсимволов в сниппете.
Расширенные описания веб-страниц
Разметив информацию при помощи микроданных, вы также можете создать для своего сайта расширенные сниппеты. В настоящий момент Google поддерживает их для следующих видов информации:
— видео: Facebook Share и RDFa;
— мероприятия;
— организации;
— разметка для видео;
— оценки в отзывах;
— описание веб-страниц: рецепты;
— элементы навигации («цепочки ссылок», описывали эту возможность в начале статьи);
— описания веб-страниц: люди;
— описания веб-страниц: музыка;
— описания веб-страниц: отзывы;
— описания веб-страниц: приложения;
— описания веб-страниц: товары.
Приведем несколько примеров таких сниппетов.
Расширенное описание веб-страниц: оценки в отзывах
Пример расширенного сниппета со звездами отзывов:
 Яркие желтые звезды отзывов делают сниппет привлекательней, существенно увеличивая количество переходов на сайт. С появлением такой возможности оптимизаторы начали ее активно использовать, часто создавая псевдоотзывы и пытаясь обмануть поисковых роботов. Какое-то время это работало, но сейчас Google «прикрутил гайки» и почистил выдачу от «липовых» звезд. Но если у вас на страницах действительно есть реальные отзывы посетителей, то, конечно же, стоит воспользоваться этой возможностью. Для этого рекомендуем внимательно прочитать руководство Google и сделать все согласно их требованиям.
Яркие желтые звезды отзывов делают сниппет привлекательней, существенно увеличивая количество переходов на сайт. С появлением такой возможности оптимизаторы начали ее активно использовать, часто создавая псевдоотзывы и пытаясь обмануть поисковых роботов. Какое-то время это работало, но сейчас Google «прикрутил гайки» и почистил выдачу от «липовых» звезд. Но если у вас на страницах действительно есть реальные отзывы посетителей, то, конечно же, стоит воспользоваться этой возможностью. Для этого рекомендуем внимательно прочитать руководство Google и сделать все согласно их требованиям.
Расширенные описания товаров
Пример расширенного описания с информацией о товарах: Вы можете выводить в сниппет страниц с товарами дополнительную информацию о цене и технических характеристиках. Такая информация нужна пользователям и привлекает их внимание. Помимо этого, само наличие дополнительных строк в описании делает сниппет заметнее.
Вы можете выводить в сниппет страниц с товарами дополнительную информацию о цене и технических характеристиках. Такая информация нужна пользователям и привлекает их внимание. Помимо этого, само наличие дополнительных строк в описании делает сниппет заметнее.
Информация о мероприятиях
Если ваш сайт публикует информацию о предстоящих событиях, то с помощью микроразметки вы можете получить вот такие привлекательные сниппеты:
 Человеку, далекому от программирования и верстки, зачастую сложно самому разобраться и правильно сделать микроразметку данных на сайте. Google позаботился о таких пользователях и создал специальный инструмент «Маркер». С его помощью можно разметить данные на своих страницах, используя только мышь и не корректируя сам код. Подробнее об инструменте можно почитать .
Человеку, далекому от программирования и верстки, зачастую сложно самому разобраться и правильно сделать микроразметку данных на сайте. Google позаботился о таких пользователях и создал специальный инструмент «Маркер». С его помощью можно разметить данные на своих страницах, используя только мышь и не корректируя сам код. Подробнее об инструменте можно почитать .
Обратите внимание, что «Маркер» не будет передавать сведения о страницах, которые уже содержат разметку HTML с указанием структуры данных.
Если вы все-таки решили делать разметку в коде страницы, то обязательно проверьте ее после внесения корректировок на сайт. Сделать это можно при помощи инструмента , специально созданного для этих целей разработчиками Google.
Если все сделано верно, но после переиндексации в течение 2-3 недель разметка не появляется, можно воспользоваться специальной формой и постараться привлечь внимание к проблеме представителей Google.
В заключение хотим сказать - не следует забывать, что алгоритмы поисковых систем и внешний вид выдачи постоянно дорабатываются, и если вы хотите быть первым, необходимо постоянно отслеживать изменения. Например, в августе этого года Google тестировал новый вид быстрых ссылок.
А вот такой блок дополнительных ссылок отображается в сниппете хорошо известного всем оптимизаторам форума.

Следите за новостями, анализируйте выдачу в своей тематике, чтобы не пропустить новинки от Google и быть первым, кто их начнет использовать!
Безусловно, если ваш сайт находится по какому-то запросу на первой странице выдачи поисковой системы – это хорошо. К этому нужно стремиться, это будет решающим фактором в популярности вашего проекта, и от этого будет зависеть ваша прибыль (если проект коммерческий). Но, следует заметить, что трафик на первую позицию в поиске и на 10-ю это разные вещи. Существует много статистических исследований, которые дают примерные проценты распределения трафика по позициям. Точные данные вы сможете найди где-то в другом месте. Ясно одно: чем дальше от первой позиции – тем меньше трафик. Десятая позиция в Google потенциально может дать примерно 10% от всех посетителей набравших этот запрос. И это при том, что она более кликабельная, чем 9-я (потому, что крайняя снизу).
Немного теории
Логическим завершением любого поискового запроса, сделанного человеком, должен быть переход на сайт, где есть именно то, что человек искал. После нахождения такого сайта, человек испытывает моральное удовлетворение и прекращает поиск. По-этому, если на первой странице выдачи выше вашего сайта есть много качественных и профессионально сделанных проектов – то вам стоит надеяться только на чудо. Выход один – делать качественный сайт. Но, есть все-таки один момент, который может дать немного преимущества – нужно заставить человеческий глаз сфокусироваться именно на описании вашего сайта в результатах выдачи. Я не буду затрагивать тему о том, что нужно создавать информативные сниппеты, чтобы в них был намек на то, что сайт содержит именно то, что нужно. Это все понятно. Давайте представим, что все 10 сайтов из выдачи имеют качественные информативные сниппеты. Что в этом случае можно сделать, чтобы привлечь больше внимания?

Как повысить CTR сайта в поисковой выдаче Google?
Выход есть. Чтобы увеличить кликабельность сниппета (CTR – clickthrough rate), нужно как-то визуально выделить ваш сайт в результатах поиска Google от остальных. Человек всегда будет обращать внимание на отличия в общей однородной массе. Текст описаний сайтов (сниппет) – это и есть масса, масса текста. Если не фокусироваться на каких-то отдельных словах, а смотреть как-бы сквозь текст, за него, то ничего особенного в глаза не бросается. Чтобы текст сниппета бросался в глаза нужно делать либо сгустки пикселей в какой-то части, либо делать пустое пространство, либо делать вертикальные расчески (несколько одинаковых строк текста одна под другой).
Почему сниппеты для Google, спросите вы? Он самый предсказуемый в плане отображение сниппетов. Только Google будет отображать то, что я ему укажу. На самом деле, любой владелец сайта должен иметь возможность сам выбирать, как будет выглядеть его описание в выдаче, а не так, как захочет Yandex .
Как же Google формирует сниппет сайта? В формировании описания сайта в результатах выдачи принимают участие: тэг
