Проверить ошибки валидации. способ. Плагины для браузеров. Что такое валидность
Страницы всех сайтов в интернете оформляются специальным кодом, прописанным по стандартизированным правилам HTML.
Что такое валидность?Валидация - это проверка на соблюдение установленных норм, а в контексте, применяемом вебмастерами - корректности кода страниц: синтаксических ошибок, вложенности тэгов и т. п. Если все делать «правильно», код страницы не должен содержать неверные атрибуты, конструкции и ошибки. Валидация сайта позволяет выявить недостатки, которые следует исправить.
Валидность сайта - это соответствие кода существующим стандартам HTML.
Выяснить, есть ли замечания или ошибки в коде веб-страницы, можно как онлайн, так и не имея доступа к Сети и пользуясь оффлайн-программами.
Что такое валидаторы кодаВалидатор кода - это программа, используя которую можно проверить HTML-код страниц и CSS-код на соответствие современным нормам. Она находит и фиксирует некорректные элементы, указывая на их местонахождение и формулируя, что именно оформлено неверно.
Основные «приметы» валидной версткиВалидная вёрстка содержит код, полностью соответствующий требованиям W3C (World Wide Web Consortium), занимающейся разработкой технологических стандартов для всего Интернета.
Если код на страницах сайта верный, то во всех браузерах сайт отображается корректно (а не криво).
Отсутствуют подозрения о несправедливом «понижении» в выдаче и нет страниц, выкинутых из индекса.
Пример. Если, предположим, неправильно стоят теги .., (в частности, отсутствует закрывающий элемент), то поисковик не будет ничего исправлять - он будет интерпретировать так, как написано черным по белому в коде. В итоге могут возникнуть последствия, связанные уже с продвижением сайта.
Важна ли валидная верстка в продвижении сайтаВ теории да, но на практике оказывается, что в топе висит множество сайтов с ошибками валидации, да и сайты с ошибками двигаются в общем неплохо. Проблемы с продвижением могут быть только если ваш сайт некорректно отображается на каком-то типе устройств или в каком-то браузере. Если же он выглядит отлично, но ошибки в валидации есть — на продвижение это не окажет никакого влияния.

Некоторые вебмастера целенаправленно исследовали этот вопрос, пытаясь выяснить, зависят ли результаты ранжирования от результатов валидации. Вебмастер Марк Даост отметил, что валидность кода не принципиальна. А Шаун Андерсон, напротив, пришел к выводу, что валидность как бальзам на душу сайту в плане позиций выдачи.
Еще один специалист, Майк Дэвидсон, также провел подобный эксперимент и пришел к выводу, что Google классифицирует страницы по качеству их написания. Например, незакрытый тег может привести к восприятию части контента как значение этого тега.
Этот вебмастер сделал очень важный вывод:
Нельзя с точностью сказать, насколько сильно ранжирование зависит от валидности кода, но абсолютно точно то, что имеющиеся недочёты могут привести к вылету страниц или всего сайта из индекса поисковиков.
Зачем нужен валидный кодВалидный код позволяет правильно отображать страницы в браузерах (и стили для сайта CSS могут быть отображены неверно).
Причем вполне возможна ситуация, когда в одном браузере ваш сайт отображается так, как вы его настроили, а в другом - совершенно иначе. Изображение может быть перекошено, а контент может стать совершенно нечитабельным.
В итоге вы теряете трафик из этого браузера. К тому же, поведенческий фактор, являющийся одним из трёх самых важных факторов в SEO, значительно влияет на результаты выдачи.
Представьте, что на ваш сайт заходят посетители и тут же его закрывают из-за невозможности воспринять информацию - спасибо ошибкам в коде. Или они вообще возвращаются обратно в поисковик, потому что решение не найдено. Это всё сослужит плохую службу, ибо в итоге поведенческий фактор изменит позиции сайта в худшую сторону.
Как проверить сайт на валидностьДля проверки безукоризненности кода чаще всего используют очень полезный сайт валидатор «Markup Validation Service», расположенный по адресу: http://validator.w3.org , созданный компанией W3C.

Здесь перед Вами три варианта валидации:
- ввести URL-адрес страницы;
- загрузить файл с кодом со своего компьютера;
- вставить готовый код в форму.
Сервис указывает не только на ошибки html кода и их расположение, но и даёт советы по исправлению. Если код уже имеется в Сети, то можно произвести валидацию путём введения её URL-адреса в форму «Validate by URL» и нажатия кнопки Check. Валидатор HTML включит считывание кода и сообщит об итогах.
Необходимо вводить именно адрес проверяемой URL-страницы. Весь сайт проверяться не будет. Введёте адрес сайта - программой считается только его главная страница. В случае нахождения замечаний выходит уведомление о невалидности программного кода и далее указываются строки с допущенными погрешностями.

В этом видео наглядно объяснён процесс проверки с помощью валидатора:
По этому же адресу http://validator.w3.org можно проверить код, выбрав вкладку «Validate by File Upload» и загрузив документ с прописанным код.

Выбираем путь к необходимому файлу и жмём Check. Далее всё происходит аналогично.
Использование формы для ввода кодаИногда удобней вставить сразу код страницы и проверить его онлайн: выбираем вкладку «Validate by Direct Input» и отправляем весь код на сервер.
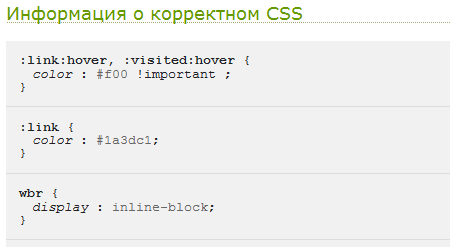
CSSПроверка валидности кода CSS может быть пройдена также онлайн валидатором: https://jigsaw.w3.org/css-validator/

Здесь все на русском языке, для многих это действительно приятный сюрприз.
Снова можно выбрать - указать URL, загрузить свой файл или вставить код.
Осуществляется проверка сайта на ошибки, как и в случае с HTML, и - получаем ответ от сервера. Настроек проверки не имеется, однако можно изучить предлагаемый сгенерированный валидный код, расположенный после списка недостатков кода.

Изучаем полученный код и приводим исходный к нужному виду.
Расширения для браузеровДля браузеров существуют всевозможные расширения для проверки валидации. Для Google Chrome есть проверяющий валидность кода плагин HTML Tidy Browser Extension, для Opera - расширение Validator, для Safari - Zappatic, для Firefor - HTML Validator.
Остановимся на последнем более детально. Он осуществляет ту же проверку, что и validator, только оффлайн. Взять его можно здесь http://users.skynet.be/mgueury/mozilla/
Устанавливаем расширение, перезагружаем браузер - и можно сразу работать. В случае возникновения заморочек с установкой, можно написать в саппорт Mozilla Firefox или полистать форум http://forum.mozilla-russia.org/doku.php?id=general:extensions_installing
Подробное видео об установке HTML Validator и его использовании:
При загрузке любого URL расширение автоматически включается и считывает код. Результат виден в правом верхнем углу.
Выглядит результат как небольшая картинка с итогом валидации:

Щёлкнув по результату, можно открыть:
— исходный код;
— ошибки - в левом нижнем блоке (или сообщение о валидности);
— подсказки по исправлению ошибок - в правом нижнем.

Каким бы способом ни была проведена проверка кода, ошибки выходят списком. Также обязательно указана строка с недочётом.
Прежде чем править код, стоит на всякий случай сделать резервную копию шаблона сайта.
В расширении для Firefox при нажатии на название ошибки в открытом окошке расширения вас автоматически перебрасывает на строку с невалидным кодом.

К этим же ошибкам указаны подсказки по их исправлению.
Приведу пару примеров.
1. No space between attributes.
…rel=»shortcut icon» href=»http://arbero.ru/favicon.ico» type=»image/x-icon»
Здесь исправления убираем «точку с запятой».
2. End tag for element «div» which is not open
Закрывающий тег div лишний. Убираем его.
Плохо знаете английский язык (а всегда всё описано именно на нём)? Копируете код ошибки и вставляете его в поисковик. Аналогичную тему наверняка уже описывал какой-то вебмастер или верстальщик, следовательно, вы всегда найдете способ решения задачи на специализированных ресурсах.
Хотя, если честно, я бы не тратил много усилий на ошибки в коде. Лучше просто позаботьтесь о том, чтобы сайт корректно выглядел на всех устройствах и браузерах.
В этой статье я познакомлю с понятием «валидность» кода сайта (html & css). Надеюсь все помнят, html — это структура сайта. Css — правила и стили для тегов, которые описаны в html.
Будем разбираться с самых низов: теория, а далее перейдем к практике. Так же вы найдете ответы на следующие вопросы: что такое валидность html и css кода, зачем она нужна, почему поисковые системы любят чистый / валидный код. А самое то главное покажу на примерах как проводить проверку валидности кода сайта.
Зачем нужна проверка валидности html и css кодаВалидность — по-другому чистый код (без ошибок)
Константа № 1 . Валидность кода сайта позволяет правильно отображать сайт в разных браузерах т.е. вся визуальная и функциональная составляющая сайта отображается и работает правильно. Чаще всего получается, что браузер обрабатывает и отображает корректно все элементы сайта, но это не говорит о том, что код чист и гладок как попка младенца.
Константа № 2. Чистый код (html и css) поощряют поисковые машины (Yandex, Google). Говоря по-русски, когда робот поисковой машины приходит на ваш ресурс и видит что валидность соблюдена, то соответственно поисковой робот будет знать, что этот ресурс без ошибок, а значит к отношение к сайту в лучшую сторону.
Из личного опыта: В моей практике была ситуация, когда новые статьи на блоге ни в какую не хотели залетать в поисковую выдачу. Вроде делаешь то все правильно, а в выдаче Яндекса нет и все! Вот что делать, куда копать? Кто-то подумает фильтры — фильтры, но ничего такого нет.
Проверил сайт на валидность html кода, и как я был удивлен и понял где была собака зарыта. Оказалось что в коде отсутствовал закрывающий тег , а это тег специальный который закрывает участки кода или ссылки от поисковой машины Яндекса. И что же получается у меня было? Вся статья закрыта от индексации. Вот и ответ на вопрос: «Почему в поисковой выдаче нет». Потом естественно я эту ошибку устранил.
Перейдем от голого текста с теорией к практике, и научимся проводить проверку валидации онлайн
Производит несколько проверок Вашего кода. Основные из них:
Основным аргументом против валидации является то, что она слишком строгая и не соответствует тому, как на самом деле работают браузеры. Да, HTML может быть невалидным, но все браузеры могут обрабатывать некоторый невалидный код одинаково. Если я готов взять на себя ответственность за неправильный код, который я пишу, то я не должен беспокоиться о проверке. Единственное, о чем я должен заботиться - это чтобы оно работало.
Моя позиция Это один из немногих случаев, когда я публично говорю о своей позиции по отношению к чему-нибудь. Я всегда был среди противников валидации, основываясь на том, что валидатор слишком строг, чтобы быть практичным в реальных приложениях. Есть вещи, которые поддерживаются большинством браузеров ( в , после ), которые являются невалидными, но иногда очень необходимы для правильной работы.Вообще, моей наибольшей проблемой валидации является проверка #4 (на посторонние элементы). Я сторонник использования пользовательских атрибутов в HTML тэгах для хранения дополнительных мета-данных, относящихся к определенному элементу. В моем понимании, это, например, добавить атрибут foo, когда у меня есть данные (bar), которые мне надо ассоциировать с определенным элементом. Иногда люди перегружают существующие атрибуты для этих целей только для того, чтобы пройти валидацию, несмотря на то, что атрибут будет использовать не по назначению. Для меня это бессмысленно.
Секрет браузеров заключается в том, что они никогда не проверяют соответствие HTML-кода указанному DTD. Doctype, который Вы указали в документе, переключает парсер браузера в определенный режим, но это не приводит к загрузке doctype и проверке кода на соответствие ему. То есть, парсер браузеров обрабатывает HTML с некоторыми допущениями невалидности, вроде самозакрывающихся тэгов и блочных элементов внутри строковых (я уверен, что есть и другие).
В случае пользовательских атрибутов, все браузеры парсят и распознают синтаксически корректные атрибуты как допустимые. Это делает возможным получить доступ к таким атрибутам через DOM с помощью Javascript. Так почему я должен беспокоиться о валидности? Я буду продолжать использовать свои атрибуты и я очень рад, что HTML5 формализует их.
Лучший пример технологии, которая приводит к невалидному HTML, но имеет огромное значение, - это ARIA . ARIA работает с помощью добавления новых атрибутов в HTML 4. Эти атрибуты предоставляют дополнительное семантическое значение HTML-элементам и браузер способен передать эту семантику вспомогательным устройствам для помощи людям с ограниченными физическими возможностями. Все основные браузеры сейчас поддерживают разметку ARIA. Однако, если Вы будете использовать эти атрибуты, у Вас будет невалидный HTML.
Насчет пользовательских тэгов - я думаю, что в добавлении на страницу синтаксически корректных новых тэгов нет ничего плохого, но я не вижу особого практического смысла в этом.
Чтобы прояснить мою позицию: я считаю, что проверки #1 и #2 являются очень важными и должны проводиться всегда. Проверку #3 я тоже считаю важной, но не столь, как первые две. Проверка #4 очень сомнительна для меня, так как она задевает пользовательские атрибуты. Я считаю, что, как максимум, пользовательские атрибуты должны быть помечены как предупреждения (а не ошибки) в результатах проверки, чтобы была возможность проверить, не ошибся ли я при вводе названия атрибута. Отметка пользовательских тэгов как ошибок, возможно, хорошая идея, но тоже имеет некоторые проблемы, например, при встраивании содержимого в другой разметке - SVG или MathML.
Валидация ради валидации? Я считаю, что валидация ради валидации - это крайне глупо. Валидный HTML означает только лишь то, что все 4 проверки прошли без ошибок. Есть несколько важных вещей, которых не гарантирует валидный HTML:- валидный HTML не гарантирует accessibility;
- валидный HTML не гарантирует хороший UX (user experience);
- валидный HTML не гарантирует функционирующий сайт;
- валидный HTML не гарантирует корректное отображение сайта.
Я знаю, что для многих это спорная тема, поэтому, пожалуйста, воздержитесь от чисто эмоциональных высказываний в комментариях.
UPD: спасибо за карму, перенес в тематический. Повторю слова автора: я понимаю, это спорная тема, но пожалуйста, воздержитесь от чисто эмоциональных комментариев, приводите аргументы.
Производит несколько проверок Вашего кода. Основные из них:
Основным аргументом против валидации является то, что она слишком строгая и не соответствует тому, как на самом деле работают браузеры. Да, HTML может быть невалидным, но все браузеры могут обрабатывать некоторый невалидный код одинаково. Если я готов взять на себя ответственность за неправильный код, который я пишу, то я не должен беспокоиться о проверке. Единственное, о чем я должен заботиться - это чтобы оно работало.
Моя позиция Это один из немногих случаев, когда я публично говорю о своей позиции по отношению к чему-нибудь. Я всегда был среди противников валидации, основываясь на том, что валидатор слишком строг, чтобы быть практичным в реальных приложениях. Есть вещи, которые поддерживаются большинством браузеров ( в , после ), которые являются невалидными, но иногда очень необходимы для правильной работы.Вообще, моей наибольшей проблемой валидации является проверка #4 (на посторонние элементы). Я сторонник использования пользовательских атрибутов в HTML тэгах для хранения дополнительных мета-данных, относящихся к определенному элементу. В моем понимании, это, например, добавить атрибут foo, когда у меня есть данные (bar), которые мне надо ассоциировать с определенным элементом. Иногда люди перегружают существующие атрибуты для этих целей только для того, чтобы пройти валидацию, несмотря на то, что атрибут будет использовать не по назначению. Для меня это бессмысленно.
Секрет браузеров заключается в том, что они никогда не проверяют соответствие HTML-кода указанному DTD. Doctype, который Вы указали в документе, переключает парсер браузера в определенный режим, но это не приводит к загрузке doctype и проверке кода на соответствие ему. То есть, парсер браузеров обрабатывает HTML с некоторыми допущениями невалидности, вроде самозакрывающихся тэгов и блочных элементов внутри строковых (я уверен, что есть и другие).
В случае пользовательских атрибутов, все браузеры парсят и распознают синтаксически корректные атрибуты как допустимые. Это делает возможным получить доступ к таким атрибутам через DOM с помощью Javascript. Так почему я должен беспокоиться о валидности? Я буду продолжать использовать свои атрибуты и я очень рад, что HTML5 формализует их.
Лучший пример технологии, которая приводит к невалидному HTML, но имеет огромное значение, - это ARIA . ARIA работает с помощью добавления новых атрибутов в HTML 4. Эти атрибуты предоставляют дополнительное семантическое значение HTML-элементам и браузер способен передать эту семантику вспомогательным устройствам для помощи людям с ограниченными физическими возможностями. Все основные браузеры сейчас поддерживают разметку ARIA. Однако, если Вы будете использовать эти атрибуты, у Вас будет невалидный HTML.
Насчет пользовательских тэгов - я думаю, что в добавлении на страницу синтаксически корректных новых тэгов нет ничего плохого, но я не вижу особого практического смысла в этом.
Чтобы прояснить мою позицию: я считаю, что проверки #1 и #2 являются очень важными и должны проводиться всегда. Проверку #3 я тоже считаю важной, но не столь, как первые две. Проверка #4 очень сомнительна для меня, так как она задевает пользовательские атрибуты. Я считаю, что, как максимум, пользовательские атрибуты должны быть помечены как предупреждения (а не ошибки) в результатах проверки, чтобы была возможность проверить, не ошибся ли я при вводе названия атрибута. Отметка пользовательских тэгов как ошибок, возможно, хорошая идея, но тоже имеет некоторые проблемы, например, при встраивании содержимого в другой разметке - SVG или MathML.
Валидация ради валидации? Я считаю, что валидация ради валидации - это крайне глупо. Валидный HTML означает только лишь то, что все 4 проверки прошли без ошибок. Есть несколько важных вещей, которых не гарантирует валидный HTML:- валидный HTML не гарантирует accessibility;
- валидный HTML не гарантирует хороший UX (user experience);
- валидный HTML не гарантирует функционирующий сайт;
- валидный HTML не гарантирует корректное отображение сайта.
Я знаю, что для многих это спорная тема, поэтому, пожалуйста, воздержитесь от чисто эмоциональных высказываний в комментариях.
UPD: спасибо за карму, перенес в тематический. Повторю слова автора: я понимаю, это спорная тема, но пожалуйста, воздержитесь от чисто эмоциональных комментариев, приводите аргументы.
Проверяет html код, как заданный с помощью ссылки на страницу, так и просто в виде загруженного файла или скопированного текста. Дает список замечаний с рекомендациями по их исправлению.
http://validator.w3.org/
Проверяет стили документа или таблицу стилей, расположенную в отдельном файле.
http://jigsaw.w3.org/css-validator/
Проверяет правильность работы фидов RSS и Atom.
http://validator.w3.org/feed/
Подсвечивает ошибки на заданной URL странице.
http://webmaster.yandex.ru/spellcheck.xml
Показывает ошибки в тексте, скопированном в проверочное окно.
http://api.yandex.ru/speller/
Показывает структуру веб страницы. Актуален для проверки html5 документов.
Неправильно отображает кириллицу (:.
http://gsnedders.html5.org/outliner/
В бесплатной версии показывает до 10 страниц в инете с частичным совпадением текста с вашей страницей.
http://www.copyscape.com
Проверяет уникальность текста введенного в форму. В бесплатной версии возможно ожидание результатов.
http://www.miratools.ru/Promo.aspx
Проверяет уникальность как введенного текста, так и текста по заданному URL, показывает уровень уникальности в процентах.
Имеет собственный алгоритм проверки.
http://content-watch.ru
Десктопные программы для проверки уникальности контента от бирж копирайтеров. Работают долго, но качественно. Etxt имеет версии для трех операционных систем: Mac, Linux и Windows.
http://advego.ru/plagiatus/
http://www.etxt.ru/antiplagiat/
Показывает сайты с похожим содержанием и схожей внутренней структурой.
http://similarsites.com
Проверяет наличие признаков наиболее известных cms.
http://2ip.ru/cms/
Оценивает возможность просмотра страницы с мобильных устройств и выдает список замечаний и ошибок.
http://validator.w3.org/mobile/
Проверка удобства сайта для телефонов от Гугл.
https://www.google.com/webmasters/tools/mobile-friendly/
Показывает скорость загрузки сайта на мобильных устройствах.
https://testmysite.withgoogle.com/intl/ru-ru
Сайт эмулятор выхода с мобильного телефона. Показывает сайт глазами выбранной модели.
http://www.mobilephoneemulator.com/
Сервис проверки страницы для слабовидящих. Доступен on-linе и в виде плагина для Firefox.
http://wave.webaim.org/
Показывает текст сайта, приближенный к тому, что видит поисковый индексатор.
http://www.seo-browser.com/
Дистрибутив текстового браузер lynx для win32 систем. Перед использованием нужно отредактировать lynx.bat, указав в нем путь к директории с lynx.
http://www.fdisk.com/doslynx/lynxport.htm
Убирает все разметку и показывает текст страницы, мета теги и теги заголовков, число внешних и внутренних ссылок. Показывает превью страницы в google.
http://www.browseo.net
Показывает список исходящих ссылок для URL и проверяет их отклик. Может проверять рекурсирвно, то есть переходить от одного документа к другому самостоятельно.
http://validator.w3.org/checklink
Freeware инструмент для проверки битых ссылок. Для работы нужно установить его на свой компьютер. Рекурсивно сканирует сайт, делает отчеты, может быть полезен для составления карты сайта.
http://home.snafu.de/tilman/xenulink.html
Сканирует до 500 страниц сайта в бесплатной версии. Проверяет число внешних и внутренних ссылок. Выводит информацию о просканированных страницах: вложенность, коды ответа, названия, мета информацию и заголовки.
http://www.screamingfrog.co.uk/seo-spider/
Программа сканирует сайт, строит матрицу внутренних ссылок,
добавляет внешние (входящие) ссылки с заданных URL и, на основании этих данных, рассчитывает
внутренние веса страниц сайта. Программа может быть использована для нахождения внешних (исходящих) ссылок для списка URL страниц сайта.
Проверяет коды ответа сервера, прогнозирует скорость загрузки страницы в зависимости от объема в байтах ее данных,
показывает содержимое html тега head, внутренние и внешние ссылки для страницы, содержимое страницы глазами поискового робота.
http://urivalet.com/
Проверяет коды ответа сервера. Дает возможность проверить редиректы (коды ответа 301, 302), заголовок Last-Modified и др.
http://www.rexswain.com/httpview.html
Показывает объемы и содержимое данных, передаваемых при загрузки страницы.
http://www.websiteoptimization.com/services/analyze/
Проверяет редиректы, использование атрибута canonical, мета теги, некоторые аспекты безопасности сайта. Дает рекомендации по улучшению загрузки страниц.
http://www.seositecheckup.com
WHOIS-сервис центра регистрации доменов RU center. Дает информацию по IP адресам и доменам по всему миру. Иногда зависает.
https://www.nic.ru/whois/?wi=1
Служба Whois от РосНИИРОС (RIPN). Дает информацию для доменов в зоне RU и IP адресам из базы RIPE (Европа).
http://www.ripn.net:8080/nic/whois/
Определяет, где у домена хостинг и также показывает IP адрес сайта.
http://www.whoishostingthis.com
Проверка не включен ли IP адрес в черный список для рассылки email.
http://whatismyipaddress.com/blacklist-check
http://ru.smart-ip.net/spam-check/
Проверка MX записей для домена. Проверка SMTP сервера для домена. Проверка IP в черных списках для рассылки.
https://mxtoolbox.com/
Поиск по базе зарегистрированных торговых марок в США.
http://tmsearch.uspto.gov/
Проверяет доступность для индексации страниц сайта роботом Yandex.
http://webmaster.yandex.ru/robots.xml
Проверяет корректность файла robots.txt.
https://www.websiteplanet.com/webtools/robots-txt
Мониторинг доступности сайта. Дает возможость подключить один сайт бесплатно с минимальными опциями проверки.
http://www.siteuptime.com
Проверка скорости загрузки сайта. Посылает отчет на email. Имеет платные сервисы мониторинга доступности сайта.
http://webo.in
Проверка скорости загрузки страниц сайта.
http://www.iwebtool.com/speed_test
Сервис, показывающий ключевые слова для сайта, по которым он находится в ТОП 20 (первой двадцатке) выдачи Google во времени. Данные о поисковом и рекламном трафике.
http://www.semrush.com/
Положение в ТОП50 yandex и Google. Тиц сайта и PR главной страницы, наличие в важных каталогах, видимость в топе по ВЧ запросам.
http://pr-cy.ru/
Проверка трастовости сайта. Сервис, утверждающий, что он измеряет траст для Яндекса (проверить все равно никто не может:).
http://xtool.ru/
Проверка наложения фильтров Панда и Пингвин от Гугл. Сервис позволяет визуально определить падал ли сайт в даты апдейтов Панда и Пингвин.
http://feinternational.com/website-penalty-indicator/
Проверка Page Rank страниц сайта (при копировании URL в инструмент нужно стереть последнюю букву а потом написать заново).
http://www.prchecker.net/
Показывает историю развития сайта и дает возможность посмотреть скриншоты старых страниц.
http://www.archive.org/web/web.php
История позиций сайта в ТОП Google (ключевые фразы, страницы, заголовки), показателей PR, ТИЦ, Alexa Rank, числа обратных ссылок для популярных сайтов.
http://SavedHistory.com
SEO Doctor - дополнение к Firefox. Показывает ссылки на странице и дает удобный интерфейс к различным SEO сервисам.
http://www.prelovac.com/vladimir/browser-addons/seo-doctor/
SeoQuake - дополнение к Firefox. Показывает важнейшие характериситки сайта: ТИЦ, PR, обратные ссылки, Alexa Rank.
Работает как с выдачей Google, так и с выдачей Yandex. Дает возможность быстрого анализа конкурентов.
http://www.seoquake.com/
IEContextHTML - дополнение к Internet Explorer. Проверяет индексацию ссылок в Yandex и Google, показывает список внешних и внутренних ссылок, позволяет импортировать данные c веб страниц.
Обновляемый список бесплатных прокси серверов, в том числе и Российских.
http://www.checker.freeproxy.ru/checker/last_checked_proxies.php
http://spys.ru/proxys/ru/
Анонимный бесплатный прокси с возможностью представиться из трех стран. Работает с поиском Google.
https://hide.me/en/proxy
Эммуляторы поиска Google в разных странах, путем задания параметров поиска.
http://searchlatte.com/
http://isearchfrom.com/
Сервис дает возможность глубокой проверки (до 500) позиции сайта по регионам в Yandex.
Осуществляет анализ ссылочной массы сайта, формирует срезы по различным критериям: тип ссылки, анкоры, страницы. Показывает вес обратных ссылок.
Сервис доступен только для зарегистрированных пользователей.
http://ahrefs.com
Проверяет наличие бэклинков на сайт в предложенном списке URL (до 100 страниц).
http://webmasters.ru/tools/tracker
Показывает число лайков (plusone) в Google+. Можно вводить сразу список проверяемых URl.
http://www.plusonechecker.net/
Показывает популярность в Твиттере, Google+, Facebook, LinkedIn, Pinterest, Delicious, StumbleUpon, Diggs.
http://sharedcount.com
Показывает популярность первой страницы сайта в Твиттере, Google+, Facebook, Delicious, StumbleUpon.
Для российских сайтов данные иногда неверные.
http://www.coolsocial.net
Сканирует сайт и формирует отчеты "Shares" основных зарубежных социальных сетей для этих страниц. Регистрирует пользователей через акаунт в твиттере. Отчеты можно видеть уже на следующий день.
https://socialcrawlytics.com
Проверяет заданный URL на подозрительный код, показывает подгружаемые скрипты и результаты их проверки.
http://vms.drweb.com/online/
Проверяет URL на вирусы 30 сканерами.
https://www.virustotal.com/#url
Система защиты сайта от вирусов. Ежедневно сканирует файлы сайта и присылает отчет об их изменениях по email.
