Slick slider событие autoplay по клику. Адаптивные jQuery слайдеры для landing page. Примеры применения разных конфигураций слайдера Slick
Обзор установки слайдера slick под библиотеку jQuery. Данный плагин занимает одно из наиболее высоких мест в рейтинге плагинов для создания слайдшоу - .
Наверное, это место он получил заслуженно, поэтому стоит с ним разобраться и положить в свою копилочку веб-разработчика. Домашняя страничка плагина с описание установки и различных примеров работы находится здесь - slick Demos . Плагин мне понравился всем - он имеет в своем составе все функции управления, легок и прост в установке, HTML-разметка для его создания проста и семантична. В комплекте плагин slick имеет полный набор настроек, которые легко подключить в файле конфигурации.
Подключение плагина slickПроцесс подключения плагина slick в рабочем проекте очень прост, только нужно соблюдать правильность выполнения шагов.
Создание разметки под slickHTML-разметка под плагин slick семантична и проста. Достаточно создать список с произвольным именем класса. В руководстве Getting Started на официальной странице плагина slick приводится такой пример HTML-разметки:
Моя попытка создать слайдер на основе HTML-разметки в виде обычного маркированного списка:
… успеха не принесла - плагин slick не заработал! Возможно, стоит через CSS-стили преобразовать элементы
| 1 | ul |
| 1 | li |
Следующим шагом будет получение архива плагина slick. Это можно сделать несколькими способами. Первый - это скачать его со страницы Go Get It . Или же перейти на страницу GitHub автора и забрать оттуда zip-архив плагина - slick GitHub . В обоих случаях получим архив с именем
HTML-документа производим подключение готовых CSS-стилей плагина slick:В теле HTML-документа перед закрывающим тегом
| 1 |
Как видим, в первых двух строках производится скачивание библиотеки jQuery-1.11.0 и плагина jQuery Migrate 1.2.1 через CDN. Третий плагин
подключаем скрипт инициализации плагина: $ (document ). ready (function (){ $ (".slider" ). slick ({ dots : true }); });Итоговая HTML-разметка и подключение CSS-таблиц, JS-скриптов будет выглядеть таким образом:
Мне хочется упомянуть о такой полезной вещи, как консоль браузера Google Chrome. Почему она полезная? Потому что она уже второй раз выручает меня (первый раз это было с плагином jqFancyTransitions - Слайдер jqFancyTransitions) и помогает найти ошибки при подключении скриптов в HTML-документе. Незаменимая штука!
Чтобы проиллюстрировать пример использования и полезности консоли Chrome, запускаю в браузере индексный index.html файл, который создал ранее.
И что?! Позвольте, а где-же плагин slick - где слайдер, созданный с его помощью? Где те обещанные красоты, которые так ярко продемонстрированы на официальной странице проекта - Demos ?! Странно - но их нет!
Хех, а я правильно выполнил подключение скрипта? Ну-ка, еще раз “пробегусь” по документации… Все верно, но у меня ничего не работает… Может, все-же переписать индексную страницу заново? Может быть, но таких “а может” наберется большое количество, с различными вариациями…
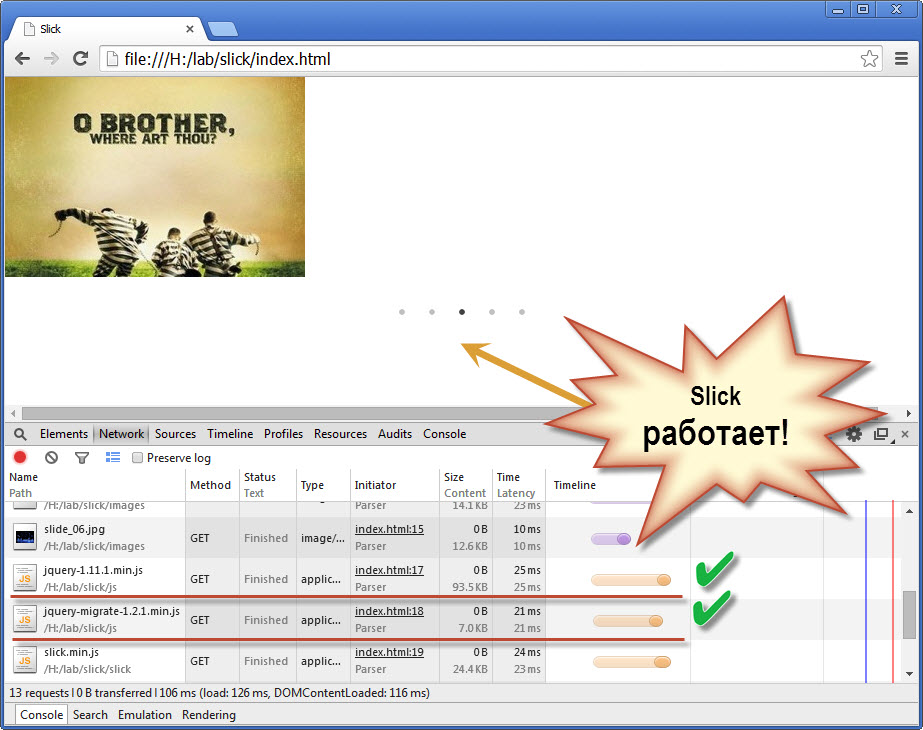
Но давайте я открою консоль браузера Google Chrome и перейду в ней на вкладку “Network”:
Вот и причина того, что плагин slick не работает на моей странице! Просто библиотеку jQuery 1.11.0 и ее плагин jQuery Migrate 1.2.1 браузеру Chrome не удалось подгрузить через CDN. Сколько бы я еще потратил времени и нервов, чтобы методом “научного тыка” определить причину “поломки”, если бы не эта консоль, неизвестно.
Разбираться, почему не удалось браузеру подгрузить оба этих файла через CDN, у меня нет ни желания, ни времени. Поэтому я просто скачаю оба этих файла “вручную” и подключу локально:
Снова запускаю индексную страницу index.html в браузере Google Chrome и … о Чудо! Плагин slick работает:

Картинки прокручиваются автоматически и внизу видна пагинация, сгенерированная скриптом slick согласно настройкам:
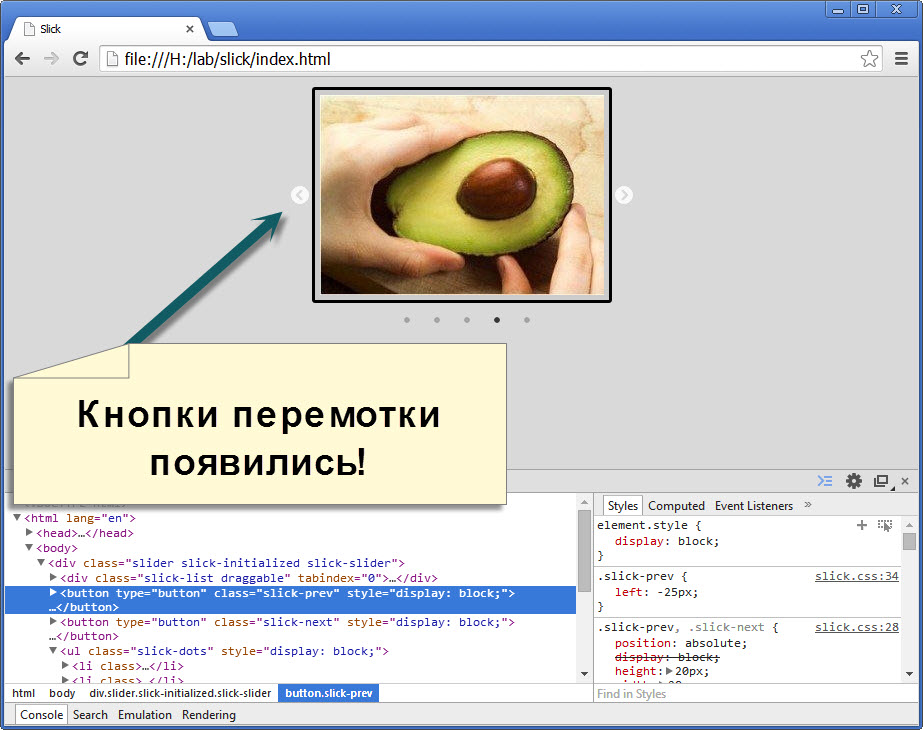
dots : true , autoplay : true… в конфигурационном файле. Помимо этого, были сгенерированы стрелки для перемотки изображений “вручную” взад-вперед (они не видны на белом фоне HTML-страницы). Другие многочисленные настройки плагина slick можно посмотреть на официальной странице - Settings .
NOTE: I highly recommend putting your initialization script in an external JS file.
В этой статье я так не поступил по одной простой причине - ради наглядности примера и быстроты его создания.
Редактирование плагина slickТеперь осталось дело за малым - вооружившись инспектором элементов страницы (к примеру, Firebug), “вытащим” из DOM-дерева нашей страницы имена классов нужных нам элементов и произведем их легкое редактирование через CSS-правила:
body { background-color : lighten (#ccc , 5% ); .slider{ width : 300px ; margin : 10px auto ; padding : 5px ; background-color : #ccc ; border : 3px solid #000 ; @include border-radius(3px); .slick-dots{ bottom : -30px ; } } }Создаю для тела HTML-документа
добавлю padding, границу со скруглением и фоновую заливку; отцентрирую его на странице и немного опущу вниз. А также немного приподниму вверх блок| 1 | .slick-dots |
Смотрим результат:

Плагин slick мне однозначно понравился. Простая установка и подключение, генерирование элементов управления показом слайдшоу, большое количество разнообразных настроек. С разнообразными вариантами настройки внешнего вида можно и нужно разобраться на странице примеров - Demos . И подогнать под необходимые конкретные условия, если потребуется.
Удачного кодинга!
Привет всем и сегодня я расскажу про очень классный, а главное простой слайдер - slick .
Зайдите на сайт http://kenwheeler.github.io/slick/ Там вы сможете найти очень много примеров работы слайдера slick . У данного слайдера правда очень много самых разных эффектов и, также, есть прокрутка мышкой. Т.е. вы можете нажать на какой-нибудь элемент в слайдере левой кнопкой мышки и, удерживая ее, перемотать слайдер влево или вправо. Эта функция не совсем полезна для компьютеров, но на смартфонах и планшетах - самое то!
Итак, чтоб его подключить, скачайте файлы с сайта, данного выше. Теперь создадим html и подключим необходимые компоненты, в частности jquery , т.к. слайдер использует эту библиотеку для своей работы.
your content
your content
your content
Подключите стили
И подключите скрипты
Чтобы инициализировать слайдер, в теге script пропишите следующее:
$(".your-class").slick({
setting-name: setting-value
});
});
В конечном итоге ваш html файл будет выглядеть примерно так:
Slick
your content
your content
your content
$(document).ready(function(){
$(".your-class").slick({
setting-name: setting-value
});
});
У данного слайдера немало установок, которые вы можете задать сами. Найти их все вы можете все на том же сайте внизу страницы в табличке. Задавать их стоит при инициализации в объекте.
$(document).ready(function(){ $(".your-class").slick({ autoplay: true; }); });
В данном примере мы указали, что стоит автоматически перелистывать слайды.
Итак, как вы можете видеть, слайдер очень прост в установке и настройке, но позволяет делать по-правде шикарные вещи. Спасибо за внимание и до скорого!
Привет друзья. Сегодня поговорим об адаптивных jQuery слайдерах, которые помогут украсить ваш landing page, грамотно структурировать информацию и лаконично подать ее.
Когда-то я проводил опрос в социальных сетях и просил предложить какой-нибудь стоящий скрипт слайдера, которым вы пользуетесь сами. Особого успеха пост не набрал, но мне посоветовали отличный инструмент, который сегодня и будет на первом месте. За что — большое спасибо. Может быть, после этой статьи кто-то посоветует еще более качественный скрипт.
ТОП скриптов, реализующих слайдер на сайтеТак как все представленные ниже скрипты являются jQuery плагинами, то они легко встраиваются как на обычные html сайты, так и на любые CMS и многие .
Owl Carousel 2На мой взгляд Owl Carousel 2 — лучший jQuery слайдер из бесплатных. Масса настроек, наличие API и возможность полной кастомизации. Все это влюбило в себя с первого взгляда. Отлично реагирует на смартфонах и планшетах, поддерживает перелистывание Swip(ом) и многое другое.
Slick slider
На второе место, сейчас, я бы поставил Slick slider . Достаточно интересный вариант, которым я пользовался некоторое время. Для задач landing page меня вполне устраивал. Оформить комментарии, логотипы брендов и партнеров, со всем этим этот слайдер справлялся на ура. Есть возможность пользоваться методами и событиями, а также выводить слайдер в нескольких местах на странице.
Sudo slider
Здравствуйте, хочу рассказать Вам о слайдере slick slider для сайта который показал себя как легкий, универсальный и простой в установке. На нем можно реализовать все что связано со слайдерами и каруселями. Как заявляет создатель плагин «the last carousel you’ll ever need», что можно трактовать как единственная универсальная карусель которая подойдет для любой вашей задумки. И это действительно так. Чего только в ней нету, от обычного слайдера до адаптивной карусели с слайдами в несколько рядов.
Плагин можно спокойно брать на вооружение как начинающим так и опытным веб разработчикам. Это очень сильный конкурент всем знакомого . Из коробки мы получаем очень многозадачный инструмент.
Чтобы установить слайдер / карусель к себе на сайт достаточно пройти 3 простых шага.
Установка slick sliderПример №1 (Слайдер)1. Шаг — Подключение скрипта и стилей плагина.
вашей html страницы.
$(document).ready(function(){ $(".your-class").slick(); });
Подключать нужно между тегами вашей html страницы, но после кода, который Вы вставляли в шаге №1
На этом примере мы показали как нужно устанавливать slick slider как карусель с одним основным слайдом.
Ниже можете посмотреть наглядный пример то что описано выше.
Пример №2(Карусель)Чтобы установить карусель надо сделать все тоже самое что и в предыдущем описании, но шаг №2 и шаг №3 немного изменим.
2. Шаг — вставка самого html кода слайдера.
Этот код нужно вставить между тегами , в том месте где вы хотите отобразить сам слайдер.
3. Шаг — инициализация слайдера.
$(document).ready(function(){ $(".your-class").slick({ infinite: true, slidesToShow: 3, slidesToScroll: 3 }); });
А в этом примере мы использовали slick slider как карусель (с 3 основным слайдами) и для этого мы использовали некоторые настройки плагина.
Посмотреть работу этой карусели можете на примере ниже.
Как видите всего 3 шага и вы получите карусель или слайдер для ваших нужд. Но возможностей и настроек этого слайдера очень много. Если у Вас возникли трудности либо есть вопросы то задавайте их в комментарии и я постараюсь бистро на них ответить.
