Где хранится sitemap xml wordpress. Как добавить на WordPress страницу HTML-Sitemap. Плагин Google XML Sitemaps Вордпресс
После того, как создан сайт или блог на движке вордпресс, его нужно довести до ума с помощью тонких настроек.
Представляю вашему вниманию лучшие плагины для WordPress, которые сделают работу сайта быстрее, удобнее и надежнее!
Всеми перечисленными плагинами я пользуюсь лично. Важно знать, что чем больше установок, тем сильнее нагрузка на сервер. Это скажется неблагоприятно на работу блога или сайта. Если вы установили плагин, но не используете его, то удалите.
5. Easy Table of Contents
Easy Table of Contents – налету генерирует оглавление для статей. Если вы пишете большие тексты, то плагин поможет структурировать их. Нечто похожее сделано на Википедии.
С недавних пор я внедрил у себя такую навигацию. Людям проще ориентироваться и статья выглядит гораздо презентабельнее.
6. Yoast SEO
Yoast SEO – это один из самых популярных SEO плагинов для WordPress, который оптимизирует сайт под поисковые системы. С помощью тонкой настройки можно менять заголовки, описание страниц и подбирать ключевые слова.
Если текст объемный, то плагин подскажет где нужно его разбить на подзаголовки и убрать сложные предложения. Ни один блог и сайт не обходится без него.
После установки, требуется правильная настройка плагина Yoast SEO. Смотрите видео.
[yt=e3GdbwoVbNk]
7. Google XML Sitemaps
Google XML Sitemaps – технический плагин, который автоматически создает карту сайта в xml формате. В первую очередь, это нужно для поисковых систем, чтобы им было проще и легче разобраться в структуре сайта.
Плагин обязателен к установке. Он прост и не требует настроек. Установили, активировали и забыли.
8. Quick Adsense
Quick Adsense – плагин для отображения рекламных блоков. На данный момент я использую мало рекламы на своем блоге. Но, под каждой статьей у меня есть большой баннер с формой контактов, это сделано с помощью Quick Adsense.
9. Rus-To-Lat
Rus-To-Lat – переводит урл из кириллицы в английскую раскладку. Если его не установить, то ссылка будет иметь вид:
вашсайт.ru/моя-первая-статья

Ссылка на русском языке (Кириллица)
10. WP Super Cache
WP Super Cache – оптимизирует сайт и кэширует данные. Когда человек попадает на интернет – ресурс в первый раз, то происходит загрузка всего кода. Это требует некоторого времени и трафика. Например, когда в статье много картинок и другой графики.
Если посетитель решит вернуться на сайт, то он откроется мгновенно, код уже будет сохранен в кэше браузера. Плагин рекомендуется к обязательной установке. Дополнительных настроек не требует.
Поисковики понижают позиции сайта в выдаче из-за медленной загрузки. WP Super Cache поможет решить эту проблему.
11. WP-PageNavi
WP-PageNavi – делает навигацию на блоге удобнее. В стандартной версии WP переход по страницам сделан в виде ссылок. Этот плагин позволит переходить на любую пронумерованную страницу.
Стандартная навигация по сайту
Теперь по страницам сайта стало проще переходить
12. Broken Link Checker
Broken Link Checker – проверяет ссылки на работоспособность. Со временем на сайте накапливается огромное количество ссылок на разные блоги, партнерские программы, сервисы итд.
Некоторые ресурсы перестают работать или становятся не доступны по разным причинам. Такие ссылки называются «битыми». От них нужно избавляться.
В ручном режиме это практически нереально сделать, а вот в автоматическом легко и просто. Link Checker сам регулярно проверяет на сайте все ссылки и сообщает по электронной почте, если найдет не рабочую. Вам только будет нужно удалить такую ссылку нажатием одной кнопки.
Пример, в моей статье человек оставил комментарий и указал свой блог. Через какое-то время владелец забросил его и ссылка стала не рабочей. Плагин сообщил мне об этом и сейчас я ее удалю!
Плагин находит все нерабочие ссылки на сайте
13. Shortcodes Ultimate
Шорткоды – придают приятную визуализацию для статей. Хорошего текста сейчас не достаточно. Текст должен быть правильно и красиво оформлен.
Шорткоды позволяют это сделать без знания графического дизайна. Рамки, цитаты, слайды и многое другое. Все это будет доступно при нажатии на одну кнопку. Сделайте свою статью привлекательнее с помощью Shortcodes Ultimate!

Украсьте статью с помощью шорткодов
В заключении
В статье я поделился плагинами, которыми пользуюсь сам. Список актуален на 2018 год и постоянно будет дорабатываться.
Если у вас есть полезные плагины, которые помогают в работе, то поделитесь, пожалуйста, ими в комментариях!
Интересуетесь заработком в сети? Подписывайтесь на мою информационную рассылку и получайте важные новости по бизнесу на сайтах и блогах!
С Уважением, Сергей.
По своему вкусу, пришла пора установить плагины. Казалось бы что в этом сложного, но у большинства новичков возникает данная проблема.
Поэтому сегодня мы разберемся, как установить плагины из админ панели движка, если кто-то еще не знает.
И самое главное, я перечислю все обязательные плагины wordpress, которые должны присутствовать на любом блоге.
Плагин
— это такой модуль, который вносит дополнения в блог или сайт. Представьте, что движок wordpress представляет собой каркас дома (нет дверей, окон, крыши и др.), так вот плагины будут обустраивать такой домик, делая из него полноценное жилище.
Аналогично происходит и с вашим блогом, без плагинов он будет не интересным и пустым. Конечно, есть и обратная сторона медали, дело в том, что все плагины (какой-то больше, какой-то меньше) создают дополнительную нагрузку на блога, в результате чего такой блог (заваленный кучей плагинов) будет грузиться на порядок дольше, по сравнению с блогом без них.
Чем меньше установлено плагинов, тем лучше, по возможности старайтесь заменять плагины wordpress кодом php. Однако существуют обязательные плагины, которые установить все-таки придется, если вы хотите, чтобы блог нравился посетителям и поисковикам.
Способы установки плагинов
Для того, чтобы установить плагин переходите в и выбираете вкладку «Плагины»
далее переходим в подраздел «Добавить новый»
.
После того, как откроется меню по установке плагинов, нам нужно выбрать вкладку «Загрузить»
, также здесь можно осуществить поиск новых плагинов используя ключевые слова или метки. Еще можно выбрать «Популярные», «Свежие» или «Недавно обновлённые» модули wordpress.

В следующем окне нажимаем кнопку «Обзор»
и выбираем нужный для нас архив с плагином. После этого нажимаем «Установить»
.

Ждем несколько секунд, пока пройдет извлечение и установка плагина, а затем нажимаем «Активировать»
.

Следуя моему примеру по установке, вы сможете установить все необходимые для вашего блога или сайта плагины, о которых пойдет речь дальше.
Нужные плагины моего блоге
Для того, чтобы не мчаться и не искать нужные плагины в интернете я это сделал за вас и выложил все 9 плагинов в одну папку, вам только останется .
Можете устанавливать их способом, описанным выше. Может получиться так, что после установки модули уже устареют, поэтому в админке произведите обновление их.
Теперь пройдемся по всем плагинам и узнаем, для чего он будет полезен и какую функцию выполняет.
All in One SEO Pack
— самый основной из плагинов. Он служит для поисковой оптимизации блога. С помощью него мы будем прописывать для каждой страницы «Title»
(Заголовок), «Description»
(Описание) и «Keywords»
(Ключевые слова). Еще этот плагин позволяет заполнить описание блога.
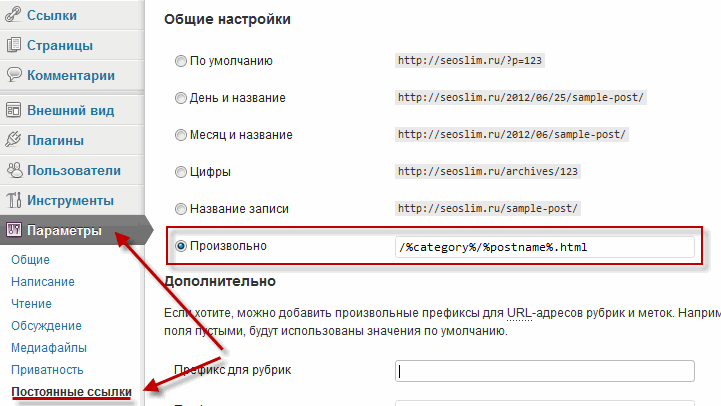
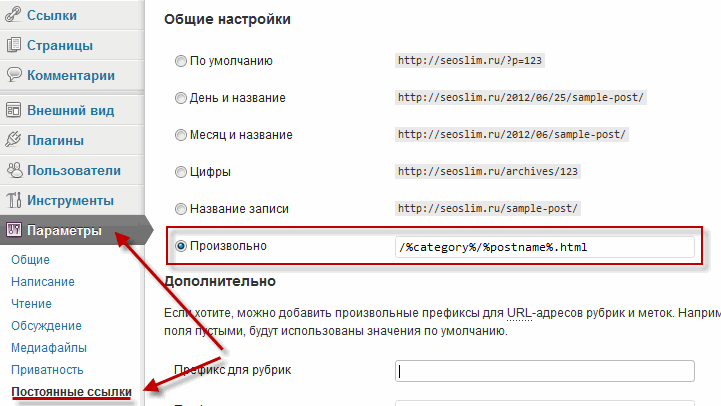
Rus To Lat
— очень нужный плагин и его присутствие строго обязательно, так как он создает автоматически человеко – понятные — урлы (ЧПУ) страниц на блоге или сайте.
| /%
category%/%
postname%.
html
|
/%category%/%postname%.html

Dagon Design Sitemap Generator
— данный плагин выводит карту сайта на самом блоге. Мою карту сайта можете просмотреть « ». Он позволит роботам поисковиков лучше индексировать страницы блога, еще это очень удобно для посетителей, которые смогут найти любую статью.
Disable WordPress Updates
— этот плагин отключает обновление движка wordpress. Когда выходит новая версия того или иного плагина вы получаете в админке об этом уведомление.
Обновления тоже создают дополнительную нагрузку на блог, поэтому их нужно отключать. Через определенное время деактивируйте данный плагин и посмотрите, какие вышли новые версии плагинов, обновите их и опять активируйте его.
Google XML Sitemaps
— этот плагин автоматически создает , которая помогает роботам поисковых систем (Яндекс, Google и др.) лучше находить новые статьи.
Optimize DB
— тоже нужный плагин, который позволяет проводить оптимизацию Базы Данных. Активируйте его примерно раз в неделя, когда будите проводить оптимизацию базы данных, а потом деактивируйте, чтобы не создавать дополнительную нагрузку на блог.

Russify Comments Number
— плагин исправляет неправильные окончания в количестве комментариев, оставленных на блоге. Согласитесь, что некрасиво выглядит, когда оставлено, к примеру, 3 комментария
, а написано 3 комментарий
.
WP No External Links
— данный плагин закрывает все внешние исходящие ссылки с блога. Для того чтобы открыть какую-нибудь ссылку перейдите в админку wordpress и выберите раздел «Параметры»
— «WP-NoExternalLinks»
впишите в поле адреса ссылок.

ВП Типограф Лайт
— этот плагин позволяет произвести обработку спец. символов (тире, кавычки и др.) в автоматическом режиме.
Какие плагины я заменил php кодом
Для того чтобы уменьшить нагрузку на базу данных я решил по возможности заменять плагины php кодом. На моем блоге уже заменено несколько плагинов, которые прекрасно функционируют и справляются со своими обязанностями.
Top Commentators Widget
— плагин позволяет создать виджет ТОП — комментаторов. Как сделать его с помощью php кода, я расскажу в следующих постах, чтобы не пропустить обязательно подпишитесь на статьи
блога и будьте в курсе последних событий.
Если у вас есть мнение по этому поводу, буду рад вас выслушать. Обратите внимание, что все комментаторы получают в подарок книгу, которая поможет привлечь материальные блага в свою жизнь «Книга, приносящая деньги в дом»
.
На сегодня у меня, все. Всем пока!
(блога) на WordPress,
для чего они нужны, где и как его . Необходимые плагины описаны в данной статье.
После создания сайта (блога) для нормального его функционирования необходимо и . Какие плагины нужны
?
В процессе развития и продвижения сайта (блога) для его защиты от хакеров и спама, оптимизации и автоматизации различных процессов, защиты авторских прав, улучшения индексации поисковиками, очистки баз данных, для удобства пользователей и личного обслуживания потребуется множество плагинов. И конечно же вам выбирать какие из более тринадцати тысяч плагинов будете использовать на своём сайте (блоге).
Я назову самые необходимые плагины:
1. Akismet
– устраняет спам в трэкбеках и комментариях, которые могут появляться на сайте (блоге) в количестве десятков и тысяч штук. В записях, которым больше одного месяца, автоматически удаляет «спам-комментарии».
2. All in One SEO Pack
– автоматически оптимизирует заголовки постов сайта (блога) для поисковых систем. Генерирует мета теги, предотвращает дублирование контента.
3. Antispam Bee
– делает поле комментариев невидимым для спама, тем самым, защищая сайт (блог) от спама комментариев. Хорошее дополнение к Akismet.
4. Dagon Design Sitemap Generator
– формирует карту сайта (блога) для посетителей в виде оглавления, предоставляя возможность сортировки по заголовкам или по дате публикации в порядке возрастания или убывания.
5. Google XML Sitemaps
– создаёт карту сайта (блога) для поисковиков в формате sitemap.xml, которая используется при индексации сайта (блога).
6. FD Feedburner Plugin
– перенаправляет RSS ленту, категории и теги сайта (блога) на RSS-ленту Feedburner.
7. – вставляет мета теги и коды статистики в html и javascript кодах в заголовок и подвал страниц сайта (блога) без правки шаблонных файлов (*.php), с помощью окна настроек.
8. Limit Logins Attempts
– защита от хакеров – ограничение попыток авторизации (ввода логина и пароля) при входе в админпанель сайта (блога).
10. RSS Footer
– размещает в RSS ленте ссылку на сайт (блог) автора, защищая таким образом авторские права при копировании текста. Даёт возможность размещать в RSS ленте любую надпись, рекламу, дополнительные строки содержания статей и т.п.
11. SEO Friendly Images
– автоматически подставляет alt (альтернативное описание картинки) и title, чтобы картинки были в ПС по нужным запросам и приносили дополнительный трафик на сайт.
12. WP-Optimize
– оптимизация и чистка базы данных для освобождения свободного места, удаление спам – комментариев, возможность изменить логин admin на другой с целью защиты против хакеров.
13. WP-Pagenavi
– постраничная навигация для сайта (блога).
14. WP Ping for Pages
– выполняет пингование серверов для опубликованных страниц. По умолчанию для страниц в WordPress пинги не делаются. С помощью этого плагина их необходимо разрешить.
15.Cyr To Lat
– формирует постоянные ссылки ЧПУ, заменяя в них цифры на названия статей, преобразованные в латиницу. В результате получаются русские слова, но только латинскими буквами.
Я назвала самые необходимые плагины для вашего сайта (блога). Но для его оптимизации, удобства посетителей, расширения возможностей и функций необходимо использовать ещё множество плагинов, о которых можно узнать подробнее в других статьях моего сайта.
Плагинов для WordPress столько, что я даже затрудняюсь назвать их число. Они исчисляются тысячами. Большинство из них похожи, поскольку выполняют примерно одинаковые задачи. В этой статья я расскажу о "классическом" наборе плагинов WordPress, которым пользуются большинство блоггеров.
Как установить плагин в WordPress:
Для начала вкратце расскажу краткую инструкцию по установке плагина.
Способ 1. Вручную
Инструкция состоит всего из 3 шагов.
- Скачать плагин
- Залить его по FTP плагин в wp-content/plugins
- В админке WordPress в списке плагинов нажать на кнопку "Активировать". Если Вам не понравился плагин, то потом его можно "Деактировать" в том же месте.
Способ 2. Скачать онлайн с библиотеки WP
Помимо этого варианта можно найти плагин сразу в библиотеке WordPress, скачать его и установить:
Мне нравится больше этот способ из-за своей быстроты.
Лучшие плагины WordPress
1. Akismet
Плагин "Akismet" служит для борьбы со спамом в комментариях. Это очень важный плагин, поскольку на автомате фильтруется почти весь спам. Akismet не надо скачивать, поскольку он уже есть в базовой версии любого WordPress.
≫ Установка Akismet
Плагин Akismet нужно активировать и ввести специальный API-ключ, который можно получить зарегистрировавшись здесь: https://akismet.com/signup/ . Ключ придет к Вам на почту.
На мой взгляд, этот плагин должен стоять на любом блоге WP.
2. rus-to-lat
Элементарный плагин "rus-to-lat" нужен для автоматической трансляции URL с русского на латиницу. Он поможет создавать ЧПУ на сайте.
Например, Вы создали пост с именем "Привет мир", то WordPress сделает URL русским привет-мир.html
, что не очень хорошо для поисковых систем. Гораздо лучше и удобнее, когда используется латинские буквы. С помощью этого плагина URL автоматически переведется в privet-mir.html
.
≫ Установка Rus-to-lat
Скачать плагин можно здесь: rus-to-lat.zip
3. All in One SEO Pack
С помощью плагина "All in One SEO Pack" к каждому посту можно прописать заголовок страницы (тег
), описание страницы (мета тег description) и ключевые слова (keywords). Так же можно прописать, как будут выглядеть заголовки категорий и т.д.</p>
<p>Плюс этого плагина прежде всего в простоте. К тому же он еще и бесплатный. На каждом моем блоге Wordpress я его ставлю.</p>
<p><b>≫ Установка All in One SEO Pack
</b>
<br>Скачать плагин можно здесь: all-in-one-seo-pack.zip . Установка стандартная (см. выше).</p><h3>4. BulletProof Security</h3>
<p>Плагин "BulletProof Security" позволяет защитить свою <a href="/kak-sozdat-novuyu-uchetnuyu-zapis-vindovs-sozdanie-edinoi-uchetnoi.html">учетную запись</a> от взлома. Таким образом, это один из самых <a href="/chem-otkryt-obemnyi-fail-html-kak-otkryt-fail-html-prosteishie-sredstva-v-chem.html">простых средств</a> для безопасности Вашего блога от взлома.</p>
<p><b>≫ Установка BulletProof Security
</b>
<br>Скачать плагин можно здесь: bulletproof-security.zip . Установка стандартная (см. выше).</p>
<h3>5. Contact Form</h3>
<p>Плагин "Contact Form" позволяет создать форму обратной связи на сайте . Есть соответствующие настройки, которые довольно просты. Вместе с этим плагином обычно ставят ещё и плагин "Really Simple CAPTCHA", который с помощью каптчи позволяет отсеивать спам.</p>
<p><b>≫ Установка Contact Form
</b>
<br>Скачать плагин можно здесь: contact-form.zip . Ссылка на скачивание плагина для капчи: really-simple-captcha.zip . Установка стандартная (см. выше).</p>
<h3>6. Dagon Design Sitemap Generator</h3>
<p>Плагин "Dagon Design Sitemap Generator" позволяет создать html карту сайта. После чего страницу с картой сайта можно лего вставить на отдельную страницу. Является бесплатным. Удобная вещь.</p>
<p><b>≫ Установка Dagon Design Sitemap Generator
</b>
<br>Скачать плагин (без копирайтов) можно здесь: sitemap-generator.rar . Установка стандартная (см. выше).
После установки создайте страницу на блоге с названием Вашей карты сайта и добавьте на неё:
<br><b><!-- ddsitemapgen -->
</b>.</p>
<h3>7. Google XML Sitemaps</h3>
<p>Плагин "Google XML Sitemaps" позволяет создавать карту сайта в <a href="/universalnyi-obmen-dannymi-v-formate-xml-programmno.html">формате XML</a>. Эта карта сайта нужна только для поисковых систем и пренебрегать ей не стоит.</p>
<p>Возможно этот плагин уже установлен в Вашей <a href="/kak-ustanovit-uchebnuyu-versiyu-vordpress-ustanovka-wordpress-s-pomoshchyu.html">версии WordPress</a> по умолчанию.</p>
<p><b>≫ <a href="/skachat-novyi-google-play-prostoi-sposob-skachat-apk-fail-iz-google-play-na.html">Установка Google</a> XML Sitemaps
</b>
<br>Этот плагин уже есть в базовой версии WordPress. Установка стандартная (см. выше).</p>
<h3>8. Remove Parents</h3>
<p>Плагин "Remove Parents" позволяет делать ссылки на посты без <a href="/sostavlenie-yadra-kak-udalit-lishnie-klyuchevye-slova.html">лишнего слова</a> /category/
в адресе страницы (URL). Как известно в SEO уровень вложенности страницы влияет на результаты выдачи. Если Вы не хотите терять преимущества от УВ, то установите этот плагин обязательно. Например, blog/category/seo/post
будет превращен в blog/seo/post
</p>
<p><b>≫ Установка Remove Parents
</b>
<br>Скачать плагин можно здесь: remove-parents.zip . Установка стандартная (см. выше).</p>
<h3>9. Yet Another Related Posts Plugin</h3>
<p>Плагин "Yet Another <a href="/pohozhie-zapisi-v-wordpress-plagin-related-posts-thumbnails-vyvod-pohozhih.html">Related Posts</a> Plugin" выводит в конце поста ссылки на похожие посты. Это основной плагин для создания автоматической перелинковки на блоге. При чем это <a href="/jquery-vybor-elementov-s-nepolnym-nazvaniem-javascript-selektory.html">важный момент</a>, как для <a href="/poiskovye-roboty-yandeksa-kak-proverit-chto-robot-prinadlezhit.html">поискового робота</a>, так и для посетителей.</p>
<p><b>≫ Установка Yet Another Related Posts Plugin
</b>
<br>Скачать плагин можно здесь: yet-another-related-posts-plugin.zip . Установка стандартная (см. выше).</p>
<h3>10. Плагин оплаты от Fondy для приема платежей на сайте</h3>
<p>Если у Вас есть свой интернет-магазин и требуется организовать оплаты банковскими картами на сайте, то этот вопрос решается с помощью интернет-эквайринга, с помощью которого организовать массовые и удобные платежи онлайн прямо на Вашем ресурсе буть то eCommerce площадка или <a href="/dannyi-dlya-mobilnyh-ustroistv-prilozhenie-dlya-mobilnyh-ustroistv.html">мобильное приложение</a> (Android / IOS).</p>
<p>Интернет-эквайринг разработал модуль оплаты для WordPress, благодаря которому легко принимать платежи на сайте с помощью <a href="/zaplatit-za-tattelekom-cherez-internet-bankovskoi-kartoi-kak-oplatit.html">банковских карт</a> и с терминалов.</p>
<p>Данный платежный плагин будет полезен разработчикам интернет-магазинов, а также предпринимателям, продающих в соц.сетях, или фрилансерам (здесь особенно пригодится услуга Инвойсы). Благодаря <a href="/prostaya-ofisnaya-lokalnaya-set-s-podklyucheniem-k-internet-sozdaem.html">простому подключению</a> платежного шлюза, можно , не имея <a href="/kak-naiti-dopolnitelnye-bukvy-na-klaviature-kak-nabirat.html">специальных знаний</a> языков программирования. Для интернет-магазинов на WordPress используйте <a href="/kak-kachat-s-rutracker-org-posle-blokirovki-chto-takoe-rutreker-kak-oboiti.html">специальный плагин</a> Woocommerce.</p>
<p>Платежи, проходящие через <a href="/chto-takoe-platezhnyi-shlyuz-vtb-24-plat-zhnyi-shlyuz-i-agregator-v-chem.html">платежный шлюз</a> Fondy, защищены от мошенничества благодаря <a href="/reiting-nedorogih-no-nadezhnyh-pos-sistema-pos-terminaly-i-pos-sistemy.html">надежной системе</a> FondyAntifraud. Есть еще много других преимуществ и <a href="/programma-dlya-prosmotra-izobrazhenii-faststone-image-viewer-kak-umenshit-razmer-foto.html">полезных опций</a>, которые помогут сделать ресурс удобным как для владельца, так и для клиентов.</p>
<p>Вышеперечисленные плагины являются часто используемыми, поэтому не стоит пренебрегать ими, ведь с помощью них Ваш блог станет лучше индексироваться.</p>
<p>Здравствуйте, друзья!</p><p>Я рад вас видеть в <a href="/zaprosy-ms-sql-dlya-nachinayushchih-podborka-materialov-dlya-izucheniya-baz-dannyh-i.html">данном материале</a>, так как он вам будет очень полезен.</p><p>Сейчас я сделаю обзор только самых необходимых плагинов для <a href="/dobavit-vidzhet-vkontakte-vstavlyaem-vidzhet-gruppy-vkontakte-na.html">WordPress блог</a>а, без которых действительно не обойтись. Точнее, нельзя обойтись без функционала, который они обеспечивают.</p> <i>
</i> <p>Вы можете использовать различные плагины для обеспечения тех или иных функций. Я же приведу свой набор, который уже зарекомендовал себя.</p><p>Сначала расскажу про количество плагинов, которое должно быть на блоге.</p><p>Тут все зависит от многих факторов. К таким факторам можно отнести качество работы с вашей аудиторией и вашу лень.</p><p>Возьмем в пример проведение опросов среди ваших посетителей. Можно делать опросы с помощью <a href="/v-chem-sostoit-otlichie-aifona-ot-smartfona-net-storonnih-servisov.html">сторонних сервисов</a> и постоянно бегать от сервиса к блогу, чтобы смотреть статистику и постоянно вставлять коды опросов в свои материалы.</p><p>Можно установить плагин опросов и делать все без лишних заморочек. А можно вообще не проводить опросов. Тогда нет никакой головной боли.</p><p>От таких факторов и может зависеть количество плагинов для вашего сайта. Но все же их количество можно сократить до 10 штук, что позволит вашему блогу:</p><ol><li>Быстро загружаться;</li><li>Иметь более <a href="/slaid-shou-na-veb-stranice-ciklicheskoe-slaid-shou-na-chistom-css3-vstav-sgenerirovannyi-kod.html">чистый код</a> страниц.</li>
</ol><p>Каждый плагин создает нагрузку на блог, что делает его загрузку более медленной, поэтому, чем меньше плагинов, тем быстрее сайт. Также плагины добавляют лишний код в страницы блога, что прибавляет поисковым системам <a href="/kakaya-programma-uskoryaet-rabotu-kompyutera-ubiraem-lishnie-effekty-v-windows.html">лишнюю работу</a> при индексировании страниц.</p><p>Таким образом, учитывая все факторы, необходимо стараться уменьшить количество плагинов.</p><p>Сделать это можно двумя способами:</p><ol><li>Избавиться от <a href="/excel-kolichestvo-strok-s-opredelennym-znacheniem-kak-podschityvat.html">определенного количества</a> плагинов;</li><li>Заменить плагины соответствующими кодами или скриптами.</li>
</ol><p>Ниже я приведу список плагинов, который вам просто необходимо установить на свой WordPress блог. Также укажу их аналоги, если вдруг вам не понравится мой набор. Но сначала я покажу вам видео, в котором сделал обзор плагинов, установленных на моем блоге.</p><h2>Видео-обзор плагинов моего блога</h2><p>[yt=2-YpRaGslSM] Как видите, на момент записи видео на блоге всего 9 активных плагинов. А у вас сколько? Напишите, пожалуйста в комментариях свой список плагинов.</p><p>Теперь приведу список плагинов, функции которых вы просто должны реализовать на своем сайте на <a href="/blogger-chto-takoe-plyusy-i-minusy-platformy-shablony-dlya-wordpress-i.html">платформе WordPress</a>.</p> <h2>Список необходимых плагинов для блога</h2><p>Список сформирован по мере важности. Более важные плагины находятся вначале списка.</p><p>1. RusToLat - плагин для перевода русских ссылок в транслитерацию. По умолчанию Wordress не имеет такой возможности. А поисковые системы хорошо реагируют на ссылки, которые переведены в транслитерацию, то есть все буквы в ссылках каждой страницы прописаны английскими буквами.</p><p>Если у вас будут конфликты с этим дополнением, то можете попробовать .</p><blockquote><p>Обновление: сейчас этот плагин я и использую в виду его более лучшего функционала. Подробнее о нем узнайте, нажав на ссылке в прошлом абзаце.</p>
</blockquote><p>2. Google XML Sitemaps - плагин, который создает для поисковых систем. Нужен для правильной и <a href="/kak-uskorit-rabotu-zhestkogo-diska-windows-xp-remont-kompyuterov-i-noutbukov.html">быстрой индексации</a> сайта. Создает список всех материалов в XML формате.</p><p><br><img src='https://i0.wp.com/kostyakhmelev.ru/wp-content/uploads/2014/10/google-xml-sitemaps.jpg' align="center" width="100%" loading=lazy></p><p>Без данной функции не обойтись. Заменить ее можно встроенной функцией карты сайта в плагине All in <a href="/yoast-wordpress-seo-osnovnye-nastroiki-vse-chto-do-izmenit-faily.html">one seo</a> pack, к которому мы с вами и переходим.</p><p>3. All in one seo pack - плагин для поисковой оптимизации страниц блога.</p><p>По умолчанию, <a href="/chto-legche-joomla-ili-wordpress-joomla-ili-wordpress-chto-luchshe-joomla-ili-wordpress-kakoi-dvizhok.html">движок WordPress</a> не имеет возможности прописывать к своим страницам такие мета-теги, как title (заголовок), description (описание) и keywords (ключевые слова).</p><p>После установки плагина, в редакторе страниц и записей появляется <a href="/chto-takoe-vpn-na-androide-vpn-podklyuchenie-na-android-nastroika-i-otklyuchenie.html">данная возможность</a>, которая очень важна для продвижения блога в сети интернет.</p><p><br><img src='https://i2.wp.com/kostyakhmelev.ru/wp-content/uploads/2014/10/meta-tegi.jpg' align="center" width="100%" loading=lazy></p><p>Можете использовать другие подобные плагины:</p><ul><li>WordPress SEO by Yoast;</li><li>Platinum SEO Pack.</li>
</ul><p>Я же отдаю приоритет именно этому плагину в виду его простоты и надежности. К тому же постоянно обновляется, что свидетельствует о его востребованности.</p><p>Но, не смотря на простоту, имеет множество настроек, которые я описал в .</p><p>4. Hyper Cache - плагин кэширования на блоге.</p><p>При каждом посещении какой-то страницы, WordPress генерирует их из <a href="/gotovyi-php-kod-generatora-sluchainyh-chisel-primenenie-funkcii-php-random.html">php кода</a>, что постоянно создает нагрузку на базу данных блога. Представьте, что у вас тысячи посетителей каждый день. Сколько таких запросов будет создаваться?</p><p>Когда таких запросов много, блог грузится медленнее.</p><p>Плагин Hyper Cache решает эту проблему. После первого обращения к странице он сохраняет ее уже в конечном формате, т.е. в <a href="/ispolnyaemaya-spravka-v-formate-html-microsoft-chm-kompilirovannyi-fail-spravki.html">HTML формате</a> и остальным посетителям выдает уже готовый вариант без запроса к базе данных.</p><p>Таким образом мы избавляемся от огромного количества запросов к базе данных и ускоряем блог.</p><p>Как вариант, можно использовать плагин WP Super Cache.</p><p>5. Последний плагин, который вы обязательно должны установить, будет Subscribe to comments. Он добавляет возможность подписки на новые комментарии к статьям блога.</p><p><br><img src='https://i0.wp.com/kostyakhmelev.ru/wp-content/uploads/2014/11/podpiska-na-kommentarii.jpg' align="center" width="100%" loading=lazy></p><p>Очень помогает в развитии сайта. Улучшает <a href="/povedencheskie-faktory-vliyanie-povedencheskih-faktorov-metody.html">поведенческие факторы</a>. Как настроить данный плагин я писал . Как вариант можете использовать очень хороший аналог - Subscribe to comments reloaded.</p><p>Теперь давайте рассмотрим те плагины, которые также очень важны, но от них можно избавиться, прибавив себе <a href="/kak-ustanovit-ikonku-puska-na-windows-7-zamena-knopki-pusk-ruchnaya.html">ручной работы</a> или же заменить их кодами (скриптами).</p> <h2>Необходимые плагины, от которых можно избавиться</h2><p>1. Dagon Design Sitemap Generator - плагин создает <a href="/gde-nahoditsya-sitemap-xml-v-vordpress-chto-takoe-sitemap-chto-takoe-html.html">HTML карту</a> сайта на блог. Нужна для посетителей сайта, чтобы просматривать список всех публикаций и страниц.</p><p>На блогах такая карта сайта является <a href="/kak-sozdat-otdelnuyu-stranicu-na-wordpress-shablony-stranic-v-wordpress.html">отдельной страницей</a>, которая, как правило, называется:</p><ul><li>Карта сайта;</li><li>Содержимое блога;</li><li>Все статьи блога и т.д.</li>
</ul><p>Выглядит она следующим образом.</p><p><br><img src='https://i1.wp.com/kostyakhmelev.ru/wp-content/uploads/2014/10/html-karta.jpg' align="center" width="100%" loading=lazy></p><p>Данная функция также является обязательной и практически все блоггеры делают ее с помощью этого плагина, когда она довольно просто реализовывается с помощью кода. На моем блоге обязательно будет такая статья. Материал уже готов. Осталось только опубликовать.</p><blockquote><p>Кстати, статьи про плагины из этого поста вы можете найти на моем блоге. Поэтому, жду вас еще. Также напишите в комментариях свои идеи для обзора новых плагинов или же реализации каких-то функций для блога.</p>
</blockquote><p>2. WordPress <a href="/kak-sdelat-bekap-shemy-oracle-bekap-bd-oracle-s-pomoshchyu-rman-backup-database.html">Database Backup</a> - плагин автоматического <a href="/mezhdunarodnyi-den-rezervnogo-kopirovaniya-mezhdunarodnyi.html">резервного копирования</a> базы данных.</p><p>На для кого уже не секрет, что <a href="/rezervnaya-kopiya-mozilla-rezervnaya-kopiya-firefox-posredstvom-kopirovaniya-failov.html">резервные копии</a> - это залог сохранности любого интернет дела, так как сайты могут взламывать, могут лететь <a href="/kak-uznat-svoi-zhestkii-disk-kak-uznat-kakie-zhestkie-diski-stoyat-v.html">жесткие диски</a> и так далее.</p><p>И чтобы уберечь свой блог от потери всего прогресса, нужно регулярно делать резервные копии движка и базы данных. Данный плагин делает копии базы данных, которые в автоматическом режиме отправляет на заданный <a href="/sozdat-pochtovyi-yashchik-metallicheskii-izgotovlenie-pochtovogo.html">почтовый ящик</a> в заданные интервалы времени.</p><p>Так выглядит письмо с файлом резервной копии базы данных.</p><p><br><img src='https://i0.wp.com/kostyakhmelev.ru/wp-content/uploads/2014/10/arhiv-bazy-dannyh.jpg' align="center" width="100%" loading=lazy></p><p>Плагином я очень доволен, но он неплохо нагружает блог. Использую его в виду своей лени. Вы же спокойно можете от него избавиться и делать такие резервные копии с помощью <a href="/otklyuchit-telemetriyu-v-windows-10-utilita-kak-vyklyuchit-slezhenie-standartnymi.html">стандартных средств</a> своего хостинг провайдера. Конечно, бэкапы нужно делать каждый день и не забывать об этом. Решать вам.</p><p>3. И <a href="/zachem-nuzhen-adobe-flesh-pleer-ustarel-ili-ne-rabotaet-adobe-flash-player-kak-obnovit.html">последним плагином</a>, от которого можно избавиться, является Google XML Sitemaps. Как я писал выше, функция реализации XML карты сайта имеется в плагине All in one seo pack. Можете использовать такой вариант. Но мне он не понравился.</p><p>На этом я данный пост буду заканчивать. Рассмотрел действительно важные плагины. Надеюсь, что вы возьмете себе что-то на заметку.</p><p>Жду ваших комментариев к данной статье. Может вы хотите что-то добавить по поводу этих плагинов, может что-то можно заменить кодами или же подобными более <a href="/odinnadcat-analogov-siri-na-os-android-kratkoe-opisanie-i-rekomendacii-luchshie.html">лучшими аналогами</a>? Пишите свои идеи.</p><p>С уважением, Константин Хмелев!</p>
<script>document.write("<img style='display:none;' src='//counter.yadro.ru/hit;artfast_after?t44.1;r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+
";"+Math.random()+
"border='0' width='1' height='1' loading=lazy>");</script>
</div>
<div class="col-sm-4">
<aside>
<p class="h2 bold">
Реклама
</p>
<div class="line"></div>
<div id="vagize2" style="height:500px;width:300px;" align="center"></div>
<div class="subscribe block">
<p class="h2 bold">
Подпишитесь на новости
</p>
<div class="line"></div>
<form class="form-horizontal form" action="/" method="post" target="popupwindow">
<div class="group">
<div class="input">
<input type="text" name="subscribe_email" class="form-control" placeholder="Введите e-mail" />
<div class="helper"></div>
</div>
</div>
<div class="group">
<input type="submit" class="btn btn-base btn-big" value="Подписаться на новости" />
</div>
</form>
</div>
<div class="adv block">
<div class="adv_track" data-id="aside">
<div class="adv_block adsense_3">
</div>
</div>
</div>
</aside>
</div>
</div>
</article>
<script type='text/javascript' src='https://erfa.ru/wp-content/plugins/akismet/_inc/form.js?ver=3.0.3'></script>
<script type='text/javascript' src='https://erfa.ru/wp-content/plugins/contact-form-7/includes/js/jquery.form.min.js?ver=3.51.0-2014.06.20'></script>
<script type='text/javascript' src='https://erfa.ru/wp-content/plugins/contact-form-7/includes/js/scripts.js?ver=4.0.2'></script>
<script type='text/javascript' src='https://erfa.ru/wp-content/plugins/light/js/jquery.fancybox.pack.js?ver=4.3.14'></script>
<script type='text/javascript' src='https://erfa.ru/wp-content/plugins/light/js/light.js?ver=4.3.14'></script>
<footer>
<div class="footer">
<div class="row">
<div class="menu">
<nav class="navbar navbar-moto-footer">
<div class="row">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bottom_menu" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="bottom_menu">
<ul id="menu-footer" class="nav navbar-nav navbar-first">
<li><a href="/category/ntv-plus/">НТВ плюс</a></li>
<li><a href="/category/tricolor/">Триколор</a></li>
<li><a href="/category/smart-tv/">Смарт ТВ</a></li>
<li><a href="/category/tv/">Телевизор</a></li>
</ul>
</div>
</div>
</div>
</nav>
</div>
<div class="to_top">
<div class="top_btn">
<i class="fa fa-angle-up"></i>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-6">
© 2024 <span class="bold">erfa.ru</span> - Все о телевидении.
</div>
<div class="col-sm-6 text-right social_block" itemscope itemtype="http://schema.org/Organization">
<link itemprop="url" href="/" />
<a itemprop="sameAs" href="https://www.facebook.com/sharer/sharer.php?u=https://erfa.ru/gde-hranitsya-sitemap-xml-wordpress-kak-dobavit-na-wordpress-stranicu-html-sitemap-plagin-google.html">
<i class="fa fa-facebook"></i>
</a>
<a itemprop="sameAs" href="https://vk.com/share.php?url=https://erfa.ru/gde-hranitsya-sitemap-xml-wordpress-kak-dobavit-na-wordpress-stranicu-html-sitemap-plagin-google.html">
<i class="fa fa-vk"></i>
</a>
<a itemprop="sameAs" href="https://www.twitter.com/share?url=https://erfa.ru/gde-hranitsya-sitemap-xml-wordpress-kak-dobavit-na-wordpress-stranicu-html-sitemap-plagin-google.html">
<i class="fa fa-twitter"></i>
</a>
<a itemprop="sameAs" href="https://connect.ok.ru/offer?url=https://erfa.ru/gde-hranitsya-sitemap-xml-wordpress-kak-dobavit-na-wordpress-stranicu-html-sitemap-plagin-google.html">
<i class="fa fa-odnoklassniki"></i>
</a>
<a itemprop="sameAs" href="">
<i class="fa fa-google-plus"></i>
</a> </div>
</div>
</div>
</footer>
</div>
</div>
</div>
</body>
</html> </div>
</div>  Ссылка на русском языке (Кириллица)
Ссылка на русском языке (Кириллица)
 Украсьте статью с помощью шорткодов
Украсьте статью с помощью шорткодов