Анимация появление фигуры слева на право svg. Создание слоистой анимации на SVG. Вычищаем SVG, задаем классы для фигур
Создание и программирование сложной SVG-анимации для сайтов, мобильных приложений и интерактивных проектов. Как повысить удобство интерфейсов и вызвать вау-эффект.Что такое SVG
SVG - это двухмерная векторная графика, дословно «масштабируемая векторная графика», и, тем не менее, это текстовый формат, который можно легко править в блокноте или просто рисовать в векторных редакторах: Adobe Illustrator, CorelDRAW, Adobe Fireworks, Incscape, SVG-Edit Online, ConceptDraw PRO и другие.
Фактическое развитие SVG началось с версии 1.1 опубликованной W3C в 2011 году. Анонс улучшенной версии 2.0, превосходящей возможности Flash, намечен на 2017 год. Благодаря языку разметки XML, легко встраивается в HTML документ.
SVG-объекты ничем не отличаются от стандартных в графических редакторах.
Давайте абстрагируемся от музыкальных метафор и пробежимся по основным советам по составлению композиции. Убедитесь:
Линии и ломаные линии
Многоугольники
Окружности и эллипсы
Кривые Безье
Сложные контуры
SVG, как любой основанный на XML формат, позволяет использовать для его обработки таблицы трансформации (XSLT). Преобразуя XML-данные в SVG с помощью простого XSL, можно получить графическое представление текстовых данных, например, визуализировать графики, круговые диаграммы, гистограммы
SVG для десктопа
SVG не теряет в качестве при масштабировании и не зависит от разрешения экрана
В связи с тем, что информация об объекте хранится в описательной форме, можно бесконечно увеличить графический примитив при выводе на графическое устройство
Объем данных, занимаемый описательной частью, не зависит от реальной величины объекта, что позволяет, используя минимальное количество информации, описать сколь угодно большой объект файлом минимального размера. Например, описание окружности произвольного радиуса требует задания только 3 чисел, не считая атрибутов.
Наличие прозрачного фона
SVG для мобильных
SVG хорошо выглядит без потери качества на мобильных устройствах и планшетах
Объекты SVG зачастую весят намного меньше растровых изображений
При помощи CSS3 и JavaScript можно менять стили и атрибуты для SVG-элементов
SVG идеально подходит для визуальных коммуникаций и микровзаимодействия с пользователем на мобильном устройстве
Анимация на основе SVG
Наличие прозрачного фона
Легко создавать и редактировать
Поддаётся gzip-сжатию и оптимизации без потери качества
Выжимаем максимум из SVG

Предостережение
С увеличением количества мелких деталей в изображении, растёт размер SVG-файла. Проще использовать jpeg или даже png. Например, изображение травы в векторе может весить 10мб, а тоже самое изображение в jpg будет весить 200кб.
Как работать с SVG. Что нужно знать в теории?
smooth curveto (S,s)
quadratic Bezier curveto (Q,q)
smooth quadratic Bezier curveto (T,t)
elliptical arc (A,a)
Структуру SVG документа в отдельном файле.
Для полноценной анимации будем использовать только inline-встраивание SVG.
Минимальный набор для встраивания в html:
viewBox="x y width height" - определяет пользовательскую область просмотра
Можно использовать аналог спрайтов, когда все иконки в одном файле, а областью видимости показываем только нужную.
Выравнивание с preserveAspectRatio необходимо для настройки пропорций изображения
Ось X в области просмотра:
xMin -левая граница области просмотра
xMid -центр по оси X
xMax -правая граница области просмотра
Ось Y в области просмотра:
YMin - по верху
YMid -по центру
YMax - по низу
meet - указывает, что изображение должно сохранить свои пропорции и быть полностью видимым (CSS-аналог background-size:contain;)
slice - указывает, что изображение должно сохранить свои пропорции и будет отмасштабировано в соответствии с максимальным граничным значением области просмотра (CSS-аналог background-size:cover;)
none - означает, что внутреннее изображение потеряет свои пропорции и будет использовать пропорции viewBox.
Основные примитивы SVG
В подробности вдаваться не буду (тема отдельной статьи), их описание можно найти в стандарте W3C https://www.w3.org/TR/2016/CR-SVG2-20160915/shapes.html#RectElement
А нас больше всего интересует тег, так как позволяет управлять любой точкой и кривыми безье в контуре. О нем будет рассказано ниже в практическом блоке. Важно знать, что существует несколько моделей построения кривых:
Моя задача подать материал максимально просто, поэтому за наглядные примеры http://www.petercollingridge.co.uk/svg-tutorial/paths благодарю Петра Колингриджа (Peter Collingridge).
По опыту компании, скажу что с абсолютными координатами точек работать проще.
Клонирование объектов с помощью тегов
У нас был проект, в котором использовалось много однотипных иконок с большим количеством цветовых оттенков. Задачу решили, создав глобальный inline-SVG для всех страниц с множеством переменных
Градиенты
Как работать с SVG. Что нужно знать на практике?
Var s = Snap("#svg"); // возьмем готовый svg на странице или создадим новый s = Snap(800, 600); // нарисуем новый контур var p = s.path("M10-5-10,15M15,0,0,15M0-5-20,15").attr({ fill: "none", stroke: "#bada55", strokeWidth: 5 });
Суть анимации, плавно перейти из начального положения в конечное. Ниже описана пошаговая инструкция по созданию анимации на основе SVG.
Возможность встраивания SVG в HTML даёт преимущество управлять SVG-элементами и их атрибутами с помощью JS. На картинках ниже показано, что мы можем дотянуться не только до самих точек, а также, до кривых безье.

Любой графический редактор, обладающий возможностью работы с векторной графикой, имеет path-панель.

С ее помощью будем управлять точками и кривыми безье.



Наша задача нарисовать начальное и конечное положение кривых. А анимацию на html-странице описать Javascript’ом.

Визуально обозначим траекторию движения будущей анимации


Как видим, всё просто! Матрицы аффинных преобразований не потребовались:)
Как использовать SVG для анимации, интерактивности и микровзаимодействия
Важный момент: Почему мы не используем стандартные средства анимации в SVG? Язык SMIL (Synchronized Multimedia Integration Language) не рассматриваем, так как W3C больше не будет поддерживать SMIL.
Возьмем, к примеру, две кривые в виде XML
Программирование анимации (изменение X,Y-координат у точек) будет выглядеть примерно так:
- M 166.5 142.5 L 518 182.5 L 885.5 142.5
- M 166.5 150 L 518 190 L 885.5 150
- M 166.5 155 L 518 195 L 885.5 155
- M 166.5 350 L 518 170 L 885.5 350
- M 166.5 355 L 518 175 L 885.5 355
- M 166.5 362.5 L 518 322.5 L 885.5 362.5
!!! Важно чтобы количество точек совпадало.
Продолжаем пример. Если мы хотим сделать выпуклый квадрат. Нужно нарисовать квадрат с 8-ю точками.

Код для анимации такого квадрата:
Var s = Snap($("svg")); var path = s.path(start_path); // устанавливаем начальное положение $("play").click(function () { path.stop().animate({ "path": end_path }, 500, mina.easeout); // конечное положение (function () { path.stop().animate({ "path": start_path }, 500, mina.backout); // возвращаем начальное положение }).delay(500); }); //код передаёт только суть и не обязан работать
Библиотека Snap SVG «прорисовывает» движение между контурами по функциям плавности.
!!! Главное мы получаем 100% качественное кросс-браузерную анимацию без потери качества.
Мы коснулись технической стороны вопроса, но есть уровень более высокий, чем программирование анимации. Речь о концепте.
Концепт анимации
Просматривая различные концепты анимации, видно не правильную анимацию, которую скорее можно назвать презентационной и которую нельзя использовать в проекте. Мы собрали подборку интересных, на наш взгляд, решений, когда анимация действительно помогает пользователю и создает вау-эффект.
Хорошая анимация должна быть правильной с точки зрения достижения результата. Она должна объяснять пользователю, как работать с интерфейсом, должна помогать ориентироваться в нём - сейчас, во времена flat-дизайна, мы видим первые попытки сделать плоский дизайн живым и реалистичным.
На основе нашего практического опыта работы с интерфейсами для различных сайтов и мобильных приложений, мы смогли определить несколько правил и преимуществ анимации:
Повышение удобства использования
Оригинальность
Простота использования
Выполнение одновременно нескольких параллельных задач
Ускорение работы интерфейса
Улучшение обратной связи для пользователя
Цели анимации

Правила анимации
Анимация как дополнительный индикатор правильности работы интерфейса
Анимация как способ сэкономить место
Анимация как способ добавить реалистичности к интерфейсу и создать вау-эффект без вреда для использования
Анимация как способ скрыть «баги» или отвести внимание пользователя (лоадеры, параллакс-загрузки, индикаторы процесса)
Она не должна перегружать страницу или скрин, вызывая долгую и раздражающую загрузку
Нужно тщательно продумывать анимацию с учетом разных устройств и условий, с которыми целевой пользователь соприкоснется в работе с продуктом
Анимация не должна слишком отвлекать от главных функций или контента на экране или веб-странице
Она должна соответствовать общему стилистическому концепту приложения или веб-сайта, чтобы поддерживать общую гармонию в восприятии продукта
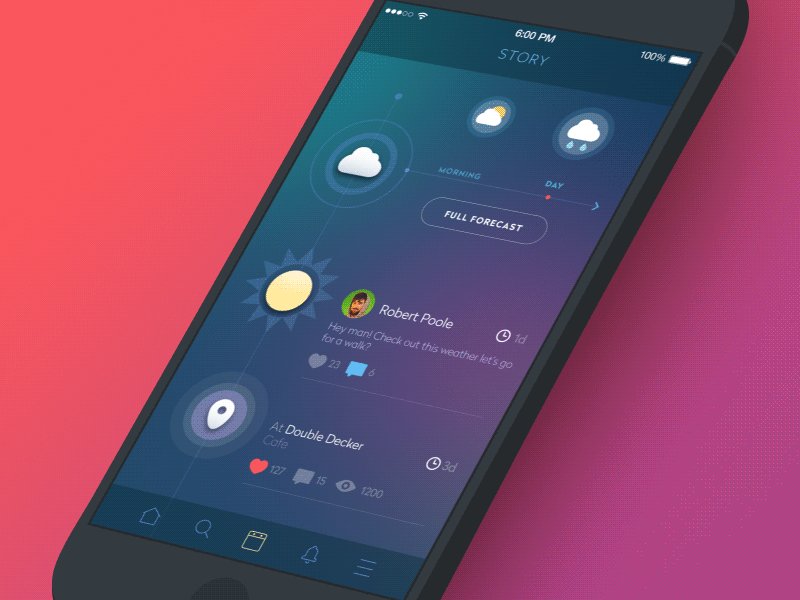
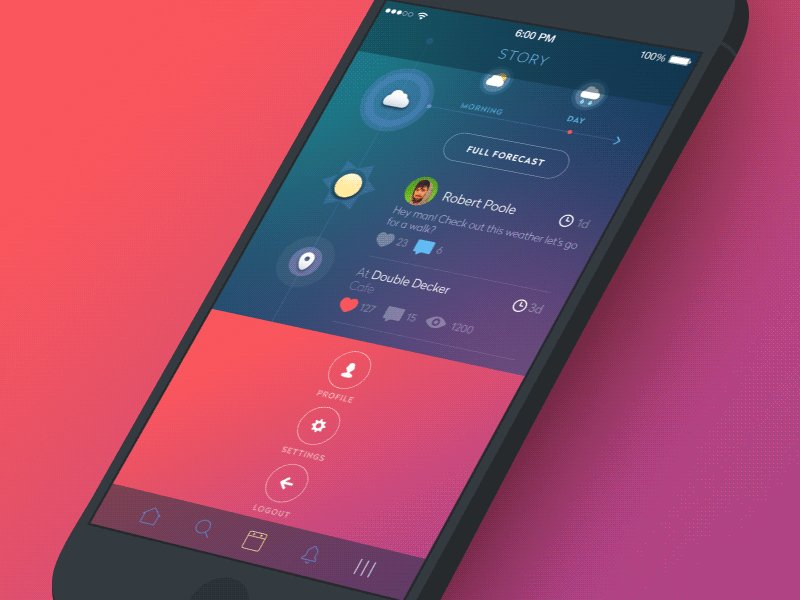
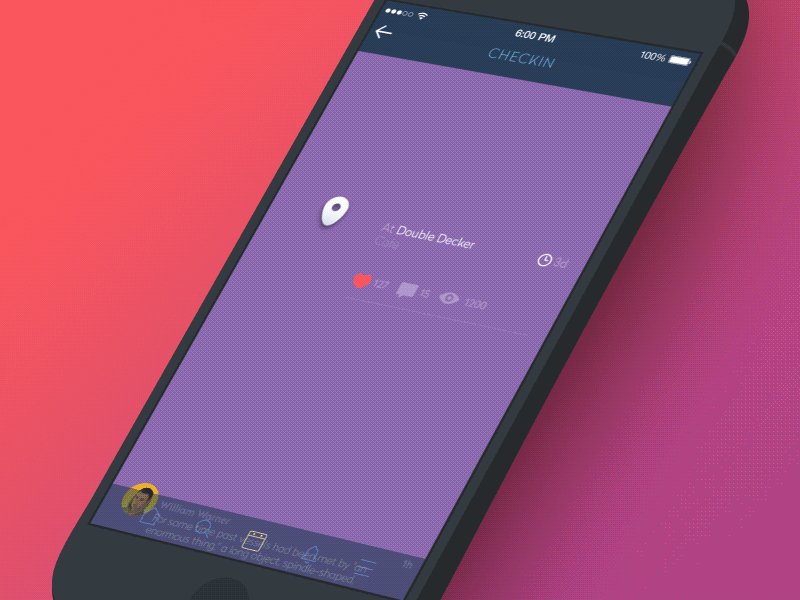
Роль SVG в эластичном дизайне
Эластичный прелоадер

Форма с плавной обратной связью
Эластичное меню

Роль качественной анимации в интерфейсах возрастает. Интерфейсы могут быть более живыми, чем просто плоские иконки и линейная анимация. Так родилось понятие эластичного дизайна.
И в первую очередь, эластичный дизайн - это дизайн, который реагирует на действия пользователя. Эластичный дизайн не ограничивает свободу движений. И помогает пользователям совершать нужные действия. Эластичный дизайн идеально вписывается в направление «интерфейсов в одном окне», а также в пространственные интерфейсы.
Как сказал один наш клиент: «Как желе, дрожит от любого прикосновения».
Роль SVG в эластичном дизайне сводится к анимированию, гибкости, текучести, взаимозависимости, плавности, наложению слоев... Вообщем сделать flat живым.
Основы эластичного дизайна
Элементы не живут сами по себе. Каждый элемент зависит от другого, создавая пространство единой системы взаимосвязей.
Эластичный дизайн адаптируется под любые разрешения.
Каждый элемент дает обратную связь на действия пользователя. У пользователя не должно остаться сомнений о совершении того или иного действия.
Эластичный дизайн направлен в первую очередь на удобство интерфейсов.
Усиливаем анимацию с помощью функций плавности и svg-фильтров
Ещё раз напомню два основных типа анимации, на которых мы сфокусировались:
Эластичная анимация
Анимация при микровзаимодействии

В стандарте SVG существует 19 фильтров:
feBlend - наложение слоёв (overlay, screen, multiply и другие)
feColorMatrix - цветовая матрица позволяет управлять цветом изображений
feComponentTransfer - используется для изменения цвета, как photoshop эффекты - brightness adjustment, contrast adjustment, color balance или thresholding.
feComposite - композитный фильтр, используется для наложения или вырезания двух слоёв.
feConvolveMatrix - аналог эффектов bevel, emboss, sharpen и edge detection.
feDiffuseLighting - направленная подсветка, чем-то похожа на bump mapping
feDisplacementMap - смещает изображение с использованием значений координат пикселей второго изображения
feFlood - по сути рисует новый квадрат
feGaussianBlur - размытие
feImage - преобразует векторную графику в растровую
feMerge - параллельное объединение SVG-фильтров
feMorphology - используется когда необходимо истончить или утолщить края исходного изображения
feOffset - сдвиг изображения по координатам x и y
feSpecularLighting - подстветка
feTile - мозаика и аналог паттернов
feTurbulence - создает фрактальный или беспорядочный шум
feDistantLight - фильтр для подсветки
fePointLight - фильтр для подсветки
feSpotLight - фильтр для подсветки
Чем не Photoshop? Мы можем использовать последовательное наложение фильтров.
Рассмотрим, как сделать «текучесть» в эластичном дизайне с помощью последовательного наложения SVG-фильтров.

Размытие на входе принимает исходное изображение, выдаёт результат blur.
Цветовая матрица принимает результат blur и выдает glow. Здесь меняется цвет входящего изображения, чтобы создать альфа-канал для композитного фильтра.
Композитный фильтр накладывает на изначальное изображение результат glow с помощью оператора atop (http://apike.ca/prog_svg_filter_feComposite.html)
На выходе получаем «текучесть» только между точками.
Пример работы функций плавности.
В библиотеке Snap.SVG за них отвечает переменная «mina» со скудным набором функций.
Полный набор функций плавности можно найти на сайте http://easings.net
Итог
Эластичная анимация интерфейса является отличным способом удержания пользователей на сайте, так как использование интерактивных элементов позволяет решать задачи быстрее и интереснее. А развитие технологий скоро позволит перенести полноценные Photoshop-инструменты в web, с возможностью анимации. Но перед тем как применять моушн-дизайн, нужно проанализировать его потенциал для улучшения удобства. Хорошая анимация рождается на стадии концепта и преследует четкие цели. Функции плавности доводят движения до реалистичности. Нас ждет по-настоящему живой flat. Преимущества и полезность применения анимации в процессе «визуальной коммуникации» очевидны и перевешивают возможные недостатки.
, Алла Кудин .Статья написана отделами AFFINAGE DESIGN и AFFINAGE PRODUCTION компании AFFINAGE .
Небольшой эксперимент, который исследует использование анимаций линейной графики SVG, которая предшествует появлению графических элементов или элементов сайта, имитируя их загрузку.
Демо ИсходникиИтак, какую концепцию мы исследуем? Первый рисования линий анимации, которая исчезает в «реальном» изображении или иллюстрации, как только соответствующая фигура в области просмотра. Это может быть отличным эффектом для любого вида иллюстрации на сайте. Вторая концепция исследует использование SVG анимации для имитации загрузки веб-сайта: части сайта представлены плоскими чертежами очертаний которые анимируются, и как только анимация закончится «реальные» элементы будут показаны. Сама методика реализуется в статическом пути, где мы используем SVG для каждого из элементов которые исчезают. Идеи для схематического представления сайта приходят из awesome Dribbble shot сделанными Chris Bannister .
Красивые иллюстрации устройств сделаны Pixeden , PSD файлы на которые вы можете найти здесь:
Вычерченные линейные SVG чертежи этих иллюстраций были тщательно созданы талантливым Emanuel Serbanoiu . Зайдите на его Dribbble profile или посетите его сайт .
Первое демо происходит рисования линий анимации с иллюстрацией fade-in:
Второе демо — рисования линий анимации сайта fade in:

И третий демо, похожее на демо 2, просто анимация и замирание элементов происходит последовательно, но в случайном временном промежутке:

Мы надеемся что вам понравились эффекты и вы найдете в них вдохновение!
Демо ИсходникиПеревел для сайта wordpress-club.com: Александр Овчаренко
В предыдущих уроках серии мы разбирались использованием векторной графики SVG в HTML. Теперь пришел черед рассмотреть анимацию SVG .

Основы
Анимация SVG выполняется с помощью элемента
Мы добавляем элемент
attributeName : здесь определяется атрибут, который будет участвовать в анимации.
from : опциональный атрибут. Определяет стартовое значение, по умолчанию используется текущее значение.
to : данный атрибут определяет направление анимации. В зависимости от заданного в атрибуте attributeName значения результат может различаться. В приведенном примере будет изменяться высота элемента.
dur : определяется длительность анимации. Значение нужно задавать в формате Clock Value Syntax . Например, 02:33 соответствует 2 минутам и 33 секундам, а 3h соответствует 3 часам. Для нашего примера мы определяем длительность анимации в 3 секунды.

То же самое мы проделываем с элементом
Перемещение элементов
Для перемещения SVG элементов нужно только указать координаты x и y:
В примере мы перемещаем прямоугольник с 0 до 200 за 3 секунды. Также мы добавляем атрибут fill к элементу

Также все действует и для элемента
Анимация нескольких атрибутов
Конечно, в элементе
Здесь мы анимируем для атрибута для элемента
В современном веб-дизайне нельзя не заметить популярность анимации средствами CSS и SVG. Действительно, анимация элементов сайта сегодня переживает второе рождение. многие применяемые эффекты стали полезнее для пользователя и выглядят правильней с точки зрения юзабилити веб-ресурса и UX. Технологии упростили сложные задачи анимирования графики и элементов не жертвуя производительностью сайтов (как это было с Flash). К тому же не требует усложнять что-либо и даже легкой анимацией страниц можно достичь впечатляющих результатов, сделать сайт эффектнее.
Анимация в дизайнерском творчестве всегда занимала особое место и привлекала как новичков, так и профессионалов-разработчиков. Сейчас, когда в тренде индивидуальность и уникальность спецэффектов, самое время обратить внимание на современные возможности CSS, а также SVG. При возросшем разрешении экранов всевозможных устройств, вполне объясним интерес к масштабированию веб-элементов без потери качества. Самое интересное в современном веб-креативе то, что стильные анимационные эффекты вполне возможно создавать самостоятельно.
В подборке красивых и современных SVG/CSS анимаций кратко описаны основные моменты реализации. Для наглядного примера и вдохновения: сайты использующие эти эффекты.
01. Всплывающие пузырьки
Пример применения на сайте: 7UP
Полный код на CodePen
CSS анимация пузырьков на сайте 7UP – это великолепный . Процесс анимации состоит из нескольких частей: SVG отрисовка, затем анимирование каждого пузырька в два этапа.
Первая анимация изменяет прозрачность и поднимает пузырьки наверх в окне просмотра, а вторая добавляет реалистичные колебания. Выброс и движение происходят хаотично с разными задержками и продолжительностью. При помощи SVG создается два слоя – для больших и маленьких пузырьков.
Метод такого раздельного анимирования на SVG потребует поэлементной анимации. Элемент в SVG может быть использован подобно DIV в HTML; нам нужно обернуть каждый пузырек в группирующий тег.
CSS дает мощные возможности для анимирования, его реально простой код создает сложные эффекты. Для продвигающихся вверх по экрану пузырьков, мы меняем прозрачность до полного их исчезновения.
@keyframes up { 0% { opacity : 0; } 10%, 90% { opacity : 1; } 100% { opacity : 0; transform : translateY (-1024px) ; } }Для создания колебания нужно просто добавить движение влево и вправо – достаточное для заметности эффекта, но не более того.
@keyframes wobble { 33% { transform : translateX (-50px) ; } 66% { transform : translateX (50px) ; } }Анимирование пузырьков потребует использовать применяемые ранее группы и nth-of-type для идентификации отдельных групп. Ради аппаратного ускорения, мы задействуем значение прозрачности и свойство will-change .
.bubbles-large > g { opacity : 0; will-change : transform, opacity; } { ...} ... .bubbles-small g:nth-of-type(10) { ...}Для задания времени анимирования и задержек ограничится лучше парой секунд, а повторять бесконечно. Кроме того, используем тайминг функцию ease-in-out , чтобы приблизить вид к естественному.
.bubbles-large g:nth-of-type(1) { animation : up 6.5s infinite; } .bubbles-large g:nth-of-type(1) circle { animation : wobble 3s infinite ease-in-out; } ... bubbles-small g:nth-of-type(9) circle { animation : wobble 3s 275ms infinite ease-in-out; } .bubbles-small g:nth-of-type(10) { animation : up 6s 900ms infinite; }02. Значок скроллинга
Пример применения на сайте: Baltic Training
Код на CodePen

Посетителю надо показать, что ниже есть контент. Приглашение к скроллингу реализуем легкой анимацией значка мыши. Хотя это решаемо HTML-элементами, мы используем наиболее подходящие SVG-конструкции. Создаем прямоугольник с закругленными углами и круговой элемент, который мы будем анимировать. Плюс SVG в возможности масштабирования.
К созданной SVG-иконке применяются стили, чтобы задать размер и место в контейнере. Привязываем ссылку и помещаем значок вниз экрана.
Начинаем анимирование иконки. Задаем начало движению: от 0 и до 20 процентов. Для своего промежутка 20% применяется бесконечным повторением.
@keyframes scroll { 0%, 20% { transform : translateY (0) scaleY (1) ; } }Добавляем прозрачность по Y-вертикали, используя 100% в конечной точке анимированного движения для исчезновения кружка.
@keyframes scroll { ... 10% { opacity : 1; } 100% { transform : translateY (36px) scaleY (2) ; opacity : 0.01; } }В завершение, мы применяем анимацию достаточно понятным кодом. Функция тайминга cubic-bezier используется чтобы вернуть кружок наверх.
.scroll { animation-name : scroll; animation-duration : 1.5s; animation-timing-function : cubic-bezier (0.650, -0.550, 0.250, 1.500) ; animation-iteration-count : infinite; transform-origin : 50% 20.5px; will-change : transform; }03. Постепенно появляющаяся надпись

Анимированной предзагрузкой Toy Fight демонстрирует свое , применяя эффект постепенно появляющихся рукописных букв. Рассматриваем реализацию эффекта средствами SVG. Есть два варианта: анимирование надписи и использование SVG-текста. У каждого метода свои плюсы-минусы.
Создание keyframe-анимации происходит с использованием stroke-dashoffset , stroke-dasharray . Получаем эффект написания «от руки». Тут мы обращаемся к Sass/SCSS и nth-of-type .

Masking { transform: scale(0); transform-origin: 50% 50%; will-change: transform; }
И снова SVG язык применяется для создания форм, паттернов и масок. Как только это сделано, мы используем CSS и подготавливаем все для анимации.
@keyframes scale { 0%, 50% { opacity: 1; } 80% { opacity: 0; } 100% { transform: scale(1.4); opacity: 0; } } Lastly we need to apply the animation to the mask; .masking { ... animation: scale 4s linear infinite; }
05. Летящие птицы
Пример применения на сайте: Père et Fils
Варианты с одиночной птицей и стаей птиц

Мы начнем с абсолютно векторного подхода, рисуя каждую форму под нашу анимацию, прорисовывая разные фазы птичьего полета. Это поможет манипулировать расположением векторов и линиями с очертаниями. В итоге, формы заключаются в соответствующие по размеру боксы, следующие один за другим. Файл экспортируем как SVG.
HTML код очень прост. Нужно лишь обернуть каждую птичку в контейнер, создав возможность многократного применения анимации – один, чтобы заставить птицу летать, а другой чтобы пролетала по экрану.
Мы используем наш SVG как фон div’а птицы и выбираем размеры форм. Ширину используем для приблизительного вычисления позиционирования в бэкграунде. Увеличиваем ширину десятикратно, затем подгоняем цифру под размер.
Bird { background-image: url("bird.svg"); background-size: auto 100%; width: 88px; height: 125px; will-change: background-position; } @keyframes fly-cycle { 100% { background-position: -900px 0; } }
Для анимирования – пара трюков на CSS, возможно не знакомых вам. Используется animation-timing-function для пошагового отображения – вроде того, как в блокноте пролистывают страницы с картинкой для ее «оживления».
Animation-name: fly-cycle; animation-timing-function: steps(10); animation-iteration-count: infinite; animation-duration: 1s; animation-delay: -0.5s;
Теперь, когда цикл полета создан – птица машет крыльями, но остается на месте. Перемещения по экрану задает другая keyframe-анимация. Птицы движутся по экрану горизонтально, меняя вертикальную высоту в неком диапазоне (для большей реалистичности).
Анимация иконки-гамбургера часто встречается в современных сайтах: линии скрещиваются / переворачиваются, либо иконка меняет форму. До недавнего времени эффект достигался при помощи HTML элементов, но SVG формат лучше подходит для такой задачи. Больше нет нужды раздувать код множественными spans.
Благодаря характерным особенностям анимирования, код для SVG изменился не намного – техники те же самые. Для начала нужно задействовать четыре элемента: spans в случае с div, либо paths в случае применения SVG. При использовании spans, позиционирование внутри div решается средствами CSS (в SVG этот вопрос уже решен).
Располагаем линии 2 и 3 в центре – одну поверх другой, а линии 1 и 4 – сверху и снизу. Тут применяются два свойства: opacity и rotation. Прежде всего, нам нужно чтобы исчезали линии 1 и 4 – для этого воспользуемся селектором:nth-child .
Menu-icon.is-active {element-type}:nth-child(1), .menu-icon.is-active {element-type}:nth-child(4) { opacity: 0; }
Осталось повернуть линии друг к другу на 45 градусов.
Menu-icon.is-active {element-type}:nth-child(2) { transform: rotate(45deg); } .menu-icon.is-active {element-type}:nth-child(3) { transform: rotate(-45deg); }
07. Прелоадер загрузки

Иконка предзагрузки состоит из четырех чередующихся по цвету окружностей.
В CSS к окружностям применяются базовые стили, затем используем:nth-of-type селектор для различных значений stroke-dasharray каждого круга. С ‘ease-in-out’ анимация предзагрузки будет выглядеть повеселей.
Circle:nth-of-type(1) { stroke-dasharray: 550; } circle:nth-of-type(2) { stroke-dasharray: 500; } circle:nth-of-type(3) { stroke-dasharray: 450;} circle:nth-of-type(4) { stroke-dasharray: 300; }
Теперь нужна keyframe-анимация. Она проста: требуется лишь поворачивать окружность на 360 градусов. Применяем анимацию на 50% и возвращаем окружность на исходную позицию.
@keyframes preloader { 50% { transform: rotate(360deg); } }
Остается лишь запустить созданную анимацию с нужными параметрами. Даем название, устанавливаем продолжительность, количество итераций и применяем тайминг-функцию.
Animation-name: preloader; animation-duration: 3s; animation-iteration-count: infinite; animation-timing-function: ease-in-out;
Круговой прелоадер работает, но его части поворачиваются одновременно. Исправим это добавив задержку, используем Sass для цикла.
@for $i from 1 through 4 { &:nth-of-type(#{$i}) { animation-delay: #{$i * 0.15}s; } }
Благодаря задержкам окружности вращаются по очереди, догоняя друг друга. Единственная проблема, изначально при загрузке страницы части лоадера начинает двигаться синхронно. Чтобы компенсировать это без нежелательных временных пауз вначале, просто выставим отрицательную величину задержки.
Animation-delay: -#{$i * 0.15}s;
SVG графику можно анимировать, УРА, с помощью известного и горячо любимого CSS. Плюс к этому есть возможности самого svg описанные в спецификации SMIL Animation . Не забываем что возможности анимации зависят от способа, которым встроен svg на страницу. Наиболее полная поддержка идёт если встраиваете код непосредственно в html страницу или используя тег
- <object type = "image/svg+xml" data = "image.svg" >
- Your browser does not support SVGs
- </ object >
Трансформация SVG с помощью CSS
С помощью CSS можно менять цвет, размер, поворачивать, управлять временем анимации. Делать всё то, что делаем с элементами HTML страницы. Стили пишем в svg файл внутри тега
